【Illustrator】カテゴリの記事
コマンドやアクション・自動処理(もしくはマクロ)を作動させるためのトリガー(引き金)に、F1~F12(~F16)といったファンクションキーを割り当てると、飛躍的に作業効率が上がります。しかし、そのファンクションキーをめぐってOSとアプリケーションの競合が近年ひんぱんにおきるようになってきました。
Mac OS X Leopardと、Adobe Photoshop CS3およびIllustrator CS3の競合状況を中心に、ファンクションキーの設定を、アプリケーション寄りの見解で考えてみたいと思います。
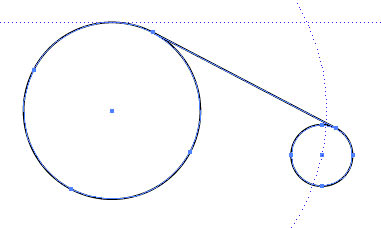
2つの円に接する線を描画する方法についてご質問いただいたので考えてみました。もっと簡単な方法があったら、コメント下さいませ。

前バージョンのOffice 2004 for Macから4年、Mac用Officeの新バージョンが発売になりました。ExcelっぽいNumbersがiWork '08に搭載されたましたが、やはりExcelとは別物ということもあり、業務上必要かな、という感じがします。
さて、Office 2008 for Macでは、Windows用のOffice 2007のSmartArtグラフィックが搭載されました。図解作成の際、構成するテキストを入力し、あらかじめ用意されたパターンをクリックすると、あら、カンタン、グラフィカルな図解が完成してしまうというもの。もちろん、後からの修正も可能です。
スタンフォード大学が開発しているというVector Magicを利用すると、ビットマップ画像をアップロードしてベクトル化することができます。
色数や画像のタイプなどをウィザード形式で選択していくことで、最適な結果をもたらすように設定できるようです。EPS、SVG、PNGでダウンロードできます。
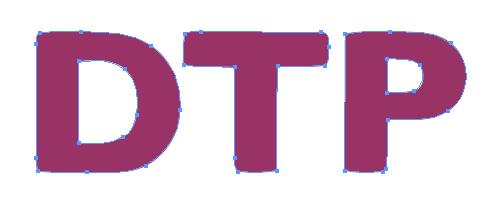
試しにDTP Transitの画像をベクトル化するとこんな感じになります。72dpiでこの程度ですので、それなりの解像度のものを用意すれば精度は高まります。

なかなか使えるレベルかと思います。Illustratorのライブトレースをお持ちでない方は試してみるとよいかもしれません。
![]()
古くからのIllustratorであれば、ボッティチェリのヴィーナス(女神)を連想する方が多いと思いますが、残念ながらIllustrator CS以降、表舞台からはその姿を拝めなくなってしまいました。寂しいですね。
しかし、optionキーを押しながら[Illustratorについて]を選択すれば、通常のスプラッシュスクリーンとは異なる画面が表示され、そこで会うことができます。


