アドビ社6アプリケーションの定規とガイドを比較検証してみる
プロとアマチュアを分ける要素のひとつに、「正確さ」「緻密さ」といった精度があげられます。
今回は、Photoshop CS3、Illustrator CS3、InDesign CS3、Dreamweaver CS3、Flash CS3、Fireworks CS3という6つのアドビ社のアプリケーションの、正確な作業を補助する機能である定規やガイドを機能を中心に比較検証してみます。
複数アプリケーションを使用することにより見えてくるもの
単体のアプリケーションで決まった作業を続けていると、当たり前と感じてしまうことが、他のアプリケーションを使用することで、比較することにより気がつくことは多いものです。
今回は、Photoshop CS3、Illustrator CS3、InDesign CS3、Dreamweaver CS3、Flash CS3、Fireworks CS3の定規とガイドの機能を中心に、正確な作業の精度と効率の向上、それにアプリケーションの相違点を考えてみました。
上記6つのアプリケーションは、DTPとWeb、単ページと複数ページといったように、分野や作業目的が違いますが、それぞれに正確で緻密な作業が必要とされることに変わりはありません。
6つのアプリケーションを均等に比較検証すると、内容が増えすぎてしまうこともあり、ここではIllustrator CS3に基点を置いて、比較をしてみます。
基準点の位置とY軸の正方向
まずは、定規(アプリケーションによってはルーラという名称である場合もありますが、ここでは定規として扱います)のデフォルト値での基準点の位置と、Y軸(縦軸)での正方向の方向性に関して比較してみます。
- Photoshop CS3:基準点:左上、Y軸の正方向:下
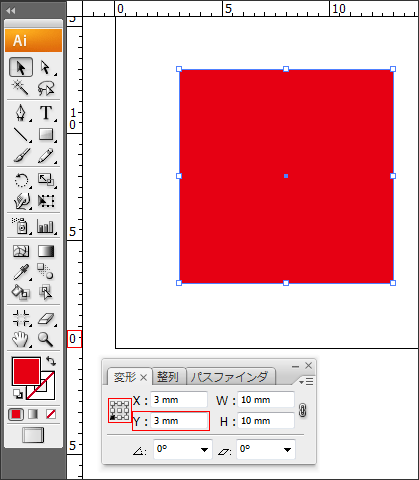
- Illustrator CS3:基準点:左下、Y軸の正方向:上
- InDesign CS3:基準点:左上、Y軸の正方向:下
- Dreamweaver CS3:基準点:左上、Y軸の正方向:下
- Flash CS3:基準点:左上、Y軸の正方向:下
- Fireworks CS3:基準点:左上、Y軸の正方向:下
比較すると一目瞭然なのですが、Illustrator CS3だけが「基準点:左下 Y軸の正方向:上」なのです。 グラフィックアプリケーションの操作では「基準点:左上 Y軸の正方向:下」であることが基準になっていることから考えれば、Illustratorも足並みを揃える方が自然だと私は考えます。
「基準点:左下 Y軸の正方向:上」の必要性があるユーザーも想定されることから、切り替えて使用できると良いのですが、根本的に概念を切り替えなくてはいけなくなるので、変更仕様は難しいかもしれません。

ちなみに、定規表示切り替えのショートカットは、Photoshop CS3、Illustrator CS3、InDesign CS3などのアドビ社から継続しているアプリケーションではcommand(Ctrl)+Rですが、Dreamweaver CS3とFireworks CSは、command(Ctrl)+option(Alt)+R、Flash CS3だけがcommand(Ctrl)+option(Alt)+Shift+Rのように統一されていません。 従来のアドビ方式に準拠して「command(Ctrl)+R」に仕様統一して欲しいところですが、旧マクロメディア系のアプリケーション(Fireworks/Flash)では「command(Ctrl)+R」に「読み込み配置」という重要なコマンドへの割り当てがあるため、統一仕様にするためには障壁があります。
また、基準点の変更は左上の縦横定規の交差点にある小さい正方形からドラッグで変更、この正方形をダブルクリックしてデフォルトの位置(左上、Illustrator CS3のみ左下)に戻ります。Flash CS3のみ基準点の変更そのものができない以外は、同じ仕様になっています。
数値指定してガイドを作成
正確な作業をするための基準線であるべきガイドそのものがずれていたのでは、何のためのガイドなのかわかりません。数値指定による定規の設定機能を比較してみます。
- Photoshop CS3:[ビュー]→[新規ガイド]を使うことで指定は可能だが、[ビュー]メニューに隠れてわかりにくい。
- Illustrator CS3:ガイドのロックを解除して数値指定
- InDesign CS3:ガイドのロックを解除して数値指定
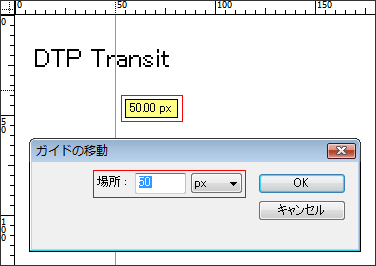
- Dreamweaver CS3:ガイド作成時に数値表示、さらにガイド上ダブルクリックで数値指定
- Flash CS3:ガイド作成時に数値表示、さらにガイド上ダブルクリックで数値指定
- Fireworks CS3:ガイド作成時に数値表示、さらにガイド上ダブルクリックで数値指定
定規からドラッグして設定するガイドの仕様として、私が最も気に入っているのがDreamweaver CS3です。ドラッグ時にポップヒント表示で数値案内してくれますし、ガイド確定後にガイド上でダブルクリックすると数値指定のためのダイアログボックスが表示され、容易に数値指定が可能になります。

ポップヒント表示はDreamweaver CS3だけで、Fireworks CS3でもガイド上ダブルクリックで数値指定が可能です。Flash CS3はどちらもおこなえません。特にガイド上ダブルクリック数値指定は単純でわかりやすい仕様なので、PhotoshopやIllustrator、InDesignなどにも導入してほしいところです。
Photoshop CS3には[ビュー]→[新規ガイド]による、ガイド数値指定のコマンドが用意されています。 メニューコマンドであることによって、アクションの自動処理の中に組み込むことができるので、アクション使いにとっては重宝するコマンドです。 しかし、メニューに隠れていることで気づきにくく、コマンドの存在そのものをご存じでないユーザーも多いのが事実です。ガイド指定のコマンドがIllustratorなどでも同様に指定できるようになることを望みます。
Illustrator CS3とInDesign CS3のガイド仕様は似ていますが、InDesign CS3がガイド作成時にコントロールパネル上で数値表示してくれるのに対して、Illustrator CS3ではドラッグ時に情報パネルでの数値が表示されません。
Illustrator CS3とInDesign CS3でガイドを数値指定する場合、ガイドのロックを切り替えるめのcommand(Ctrl)+option(Alt)+;(セミコロン)を使用するなどしてガイドのロックを解除し、変形パネルやコントロールパネルを使用して数値指定をします。
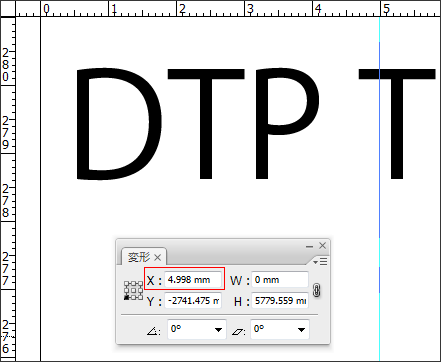
拡大率を上げて丁寧に指定しても、定規から単純にマウスドラッグして指定したガイドでは、どうしても位置がずれてしまいます。

単位に吸着
- Photoshop CS3:Shift+ドラッグ
- Illustrator CS3:Shift+ドラッグ
- InDesign CS3:Shift+ドラッグ
- Dreamweaver CS3:ピクセルに吸着
- Flash CS3:ピクセルに吸着
- Fireworks CS3:ピクセルに吸着
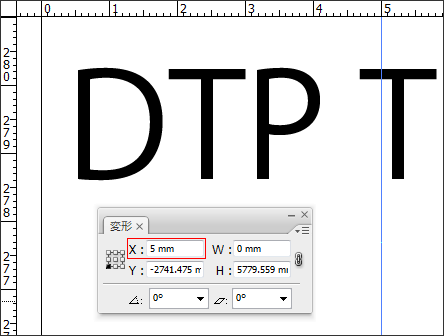
Webの出力先はモニタであるため、単位はピクセルで割り切られている必要が原則としてあります。 DTPの出力先は原則として紙なのですが、ミリ単位で割り切られることが必須というわけではありません。そのためDTP使用のアプリケーションの場合、ガイド作成時に単位に吸着せず端数がでます。 Photoshop CS3、Illustrator CS3、InDesign CS3の場合、Shiftキーを押しながらガイド作成をすると単位に吸着します。オブジェクトに変換して変形パネルで数値確認すると、Shiftキーを併用して作成したガイドは、さほど拡大せずガイドを作成した場合でも、正確に指定されていることが確認できます。

「Shiftドラッグで単位吸着」は非常に便利ですが、「知る人ぞ知る」使い方になってしまっているのではないでしょうか? 環境設定の[一般]カテゴリに[ガイドを単位に吸着]のチェックボックスを設けるなど、何らかの明確な変更方法で単位に吸着するかしないかを変更できるようした方がよいと私は考えます。
逆に、Flashなどは、ピクセル単位に吸着しないという柔軟性があっていいかもしれません。
ガイド間を数値表示
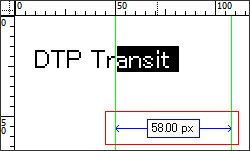
番外編として、Dreamweaver CS3特有のガイドの機能をご紹介します。 ガイドとガイドの間にマウスポインタがある状態でcommand(Ctrl)を押すと、ガイド間のピクセル数値が表示されます。

このように、Dreamweaver CS3のガイドの完成度は高いのですが、Dreamweaver CS3は画像オブジェクトを編集加工することが目的ではなく、配置してレイアウト確認することが目的なアプリケーションであるため、拡大して細かい作業をするという必要頻度も少なく、ガイドの仕様が素晴らしくても、あまり気づく人がいないのではないかと考えられます。
6つのアプリケーションの中で、Dreamweaverが一番最後に定規とガイドの機能を取り入れたために、白紙の状況から、ガイドの仕様を考えることができたためかもしれません。
整列パネルのキーオブジェクト
あるいは、Illustrator CS3を批判的に扱っているように聞こえるかもしれないので、Illustrator CS3独特の利点といえる、[整列]パネルのキーオブジェクトの機能をご紹介します。
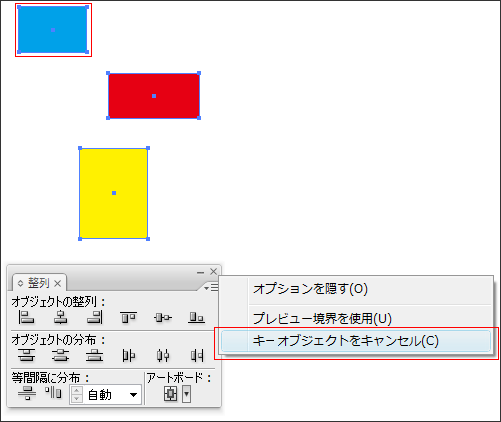
整列もしくは分布したい複数オブジェクトを選択後、基準にしたいオブジェクトをクリックすることで「キーオブジェクト」が設定されます。

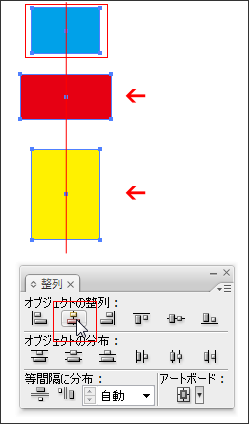
その後、[整列]パネルから整列もしくは分布を実行すると、キーオブジェクトが基点となって整列・分布がおこなわれます。

キーオブジェクトを意識して活用すると、結構便利な場面があるので、ご存じでなかった方は是非お試し下さい。
ちなみに、キーオブジェクトもIllustrator 9からのメニューオプションなので、これも「Illustrator 8の呪縛」のひとつといえます。
アドビ社製品の仕様の統合
アドビ社とマクロメディア社が統合して、CS3の製品群が市場に登場しましたが、次の段階では、お互いの利点を共有して、仕様統合を更に模索するのも良いのではないでしょうか。


