フォルダー監視アプリ「Hazel」とドロップレットで実現するプログラミングいらずの半自動ワークフロー
昨年(2015年)5月の次のエントリーで「適切なファイル名を付けることをやめた」と書きました。
これが発展して、現在、フォルダー監視アプリ「Hazel」とドロップレットを使った半自動のワークフローになっています。
スクリプトなどを使うと、さらに省力化できそうですが、私には難しく、とはいっても、外注して制作をお願いするほどのものでもありません。同様の方に、少しでも参考になればと思い、共有します。
使うもの
- Photoshop
- A Better Finder Rename(リネーマー)通称「ABFR」
- Captur
- Transmit(FTP)
- Hazel(フォルダー監視)
- MacDown(Markdownエディター)
- Excel
![]()
手間がかかっていたこと
- Webで使う場合、画像サイズの半分をimg要素のwidth属性に設定する(Alfredで計算していた)
- 多くのキャプチャの中でどれを使うのかがわかりにくい(Quick Lookで確認して、カラーラベルを付けていた)
- Web用/DTP用では異なるファイルを使うが、同じファイル名なので、どっちがどっちがわかりにくいかった
- やはりタイムスタンプのみのファイル名では、内容がよくわからない(最近は、Path Finder 7でプレビューを表示することでやり過ごす)
ドロップレットとは
ドロップレットは、アプリ内の一連の操作をアプリケーション化したもの。
文字通り、ドラッグ&ドロップするだけで(開いていない場合にはそのアプリケーションが起動し)記録された操作が実行されます。
- Photoshop(最適化して、デスクトップに書き出し)
- A Better Finder Rename(ファイル名の末尾に「-w」を付ける)
- Transmit(Webサーバーの特定のディレクトリに画像をアップロードする)
注意点
- Photoshopでは、いったんアクションとして作成し、それをドロップレットとして変換する
- A Better Finder Renameは、環境設定の[General]カテゴリで[Create "silent" droplets]オプションをオンにしないと、リネームの度に確認画面が出てしまう
- 各ドロップレットともに、Mac OS Xのシステム環境設定の[セキュリティ&プライバシー]で、実行許可を行う必要がある
Hazel
Hazelは、バックグラウンドで動作するフォルダー監視ユーティリティ(有償 、29ドル)。システム環境設定内にインストールされます。
「Download」フォルダーに「.mp3」ファイルが追加されたら、「music」フォルダーに移動する
のような「〜したら(〜だったら)、〜する」を実現します。
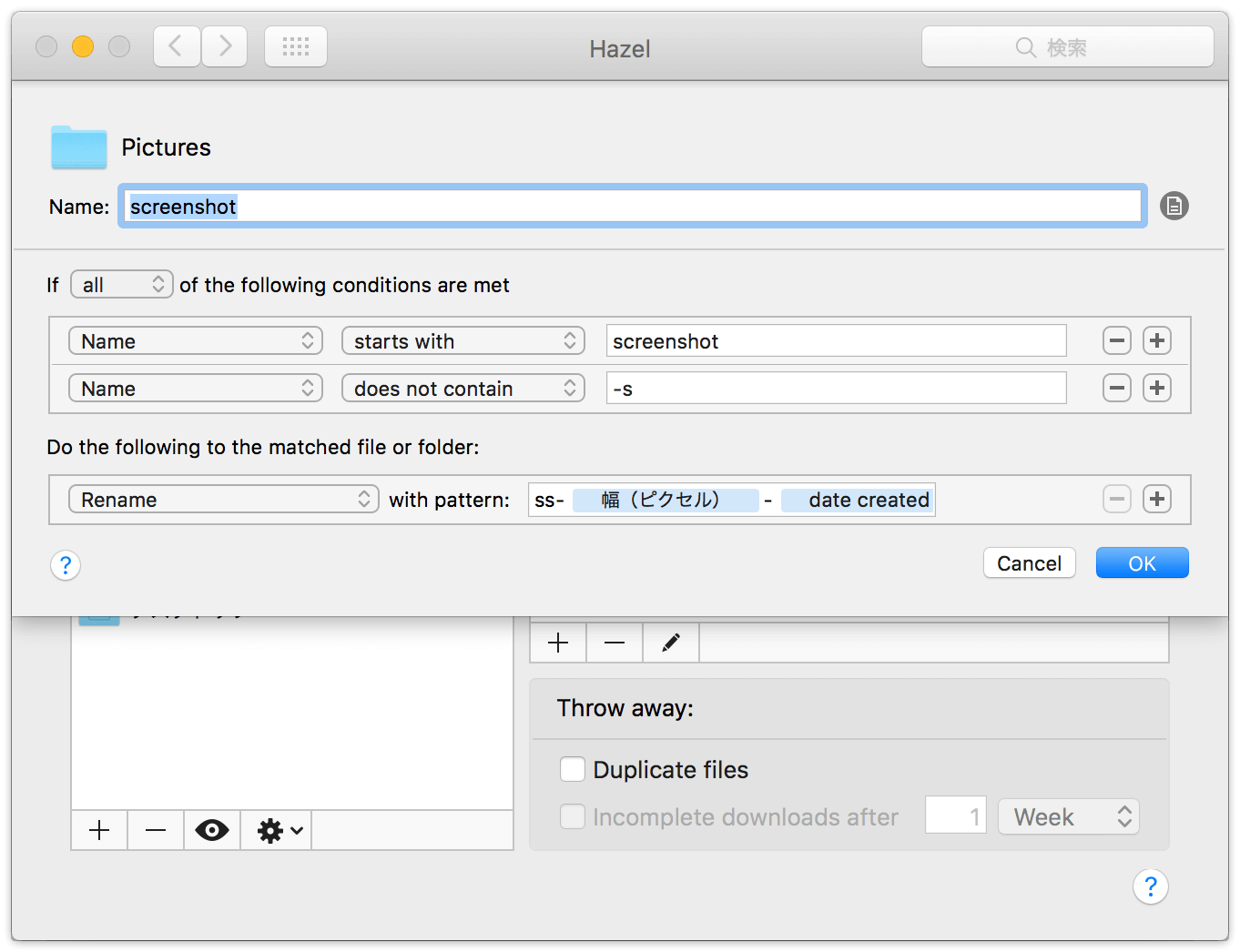
作成したHazelルール(1)
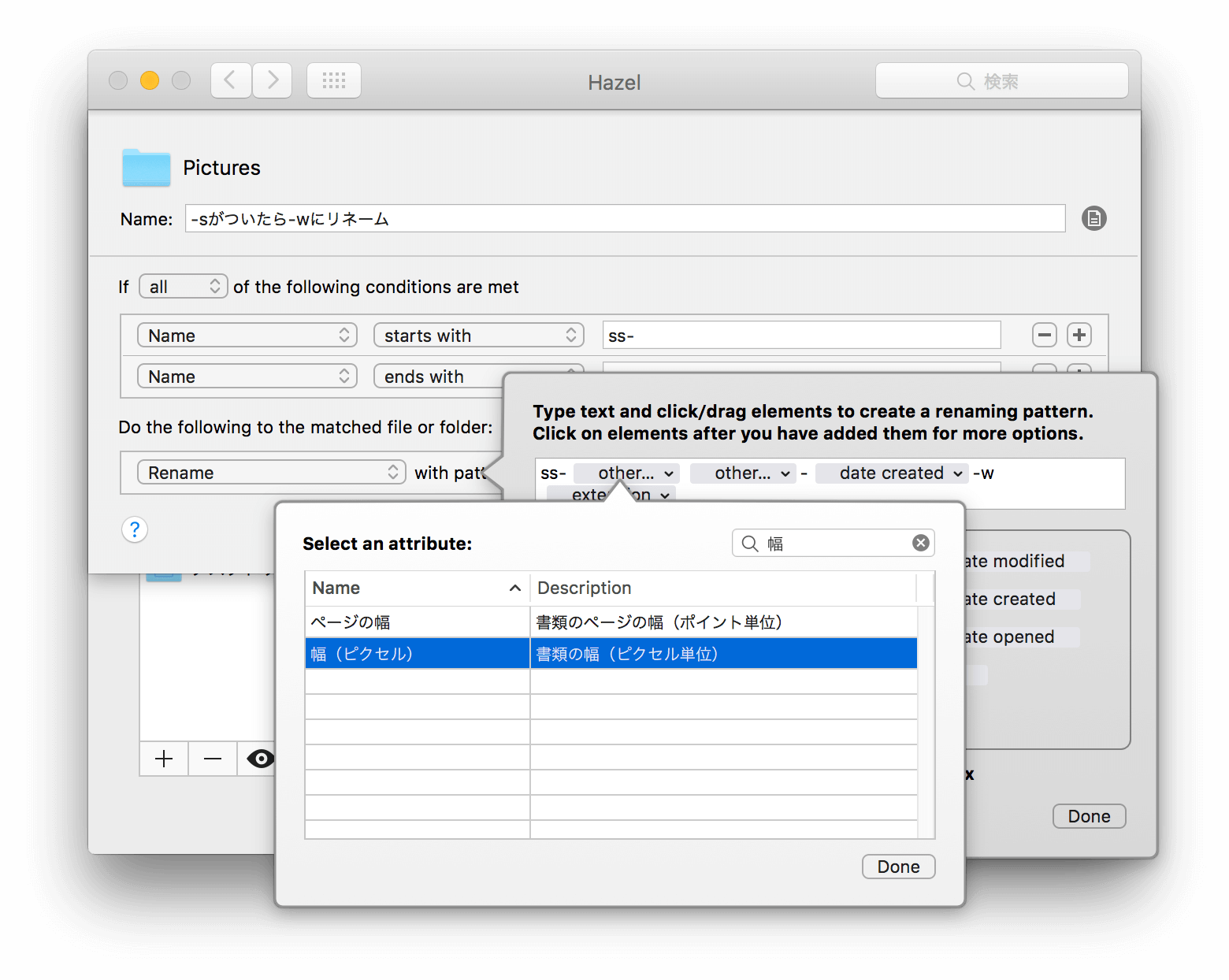
今回のワークフローでは、まずは「Pictures」フォルダーに対して、次の2つのHazelの「ルール」を設定。
ファイル名が「screenshot」ではじまり「-s」がついていない場合、ファイル名を「ss-横幅-タイムスタンプ.拡張子」に設定する

ファイル名が「picture」ではじまり「-s」がついていない場合、ファイル名を「ss-横幅-タイムスタンプ.拡張子」に設定する(Captur.appでは、キャプチャした画像に「picture」が設定される)
上記2つのルールによって、ファイル名は「ss-横幅-タイムスタンプ.拡張子」になります。
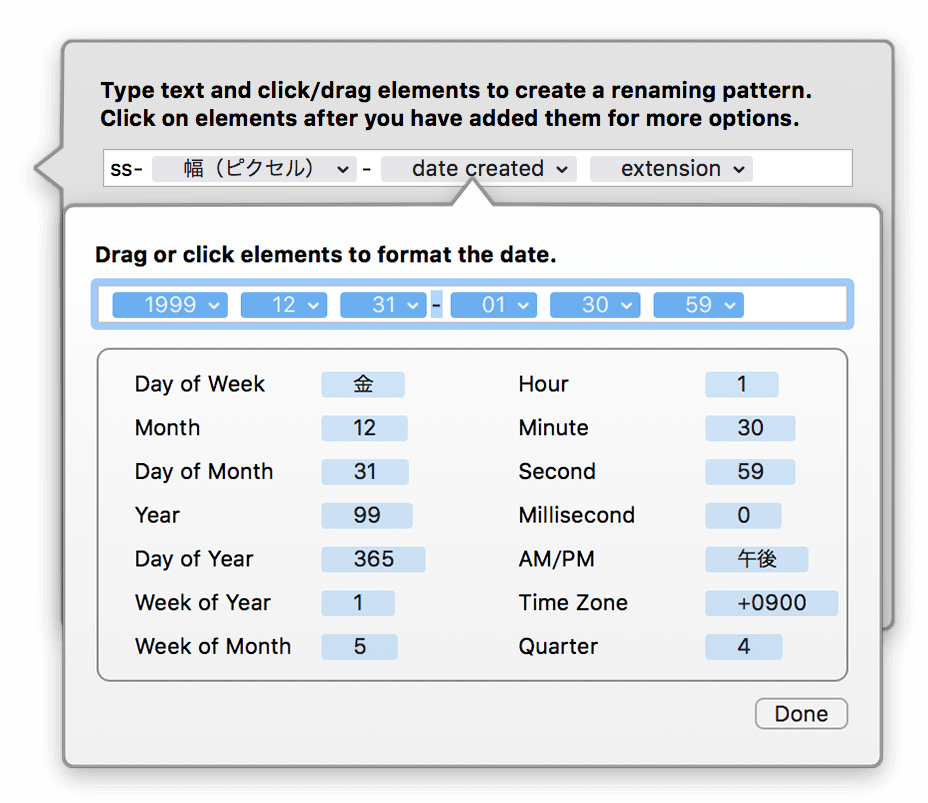
ファイル名の部分を拡大。

タイムスタンプは「20160314-034111」のように「日付-時刻」の形式で設定

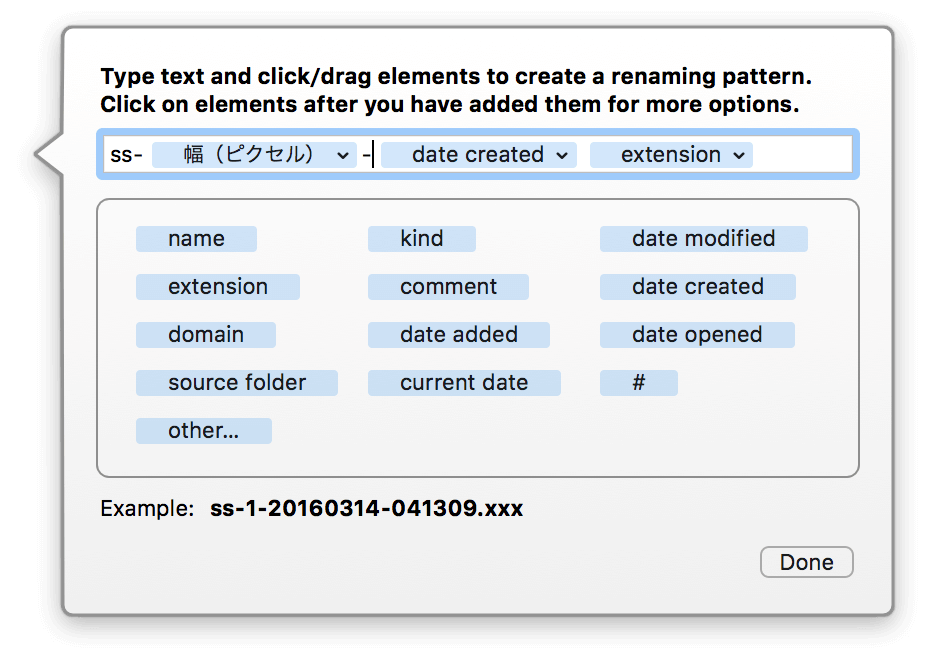
横幅の設定
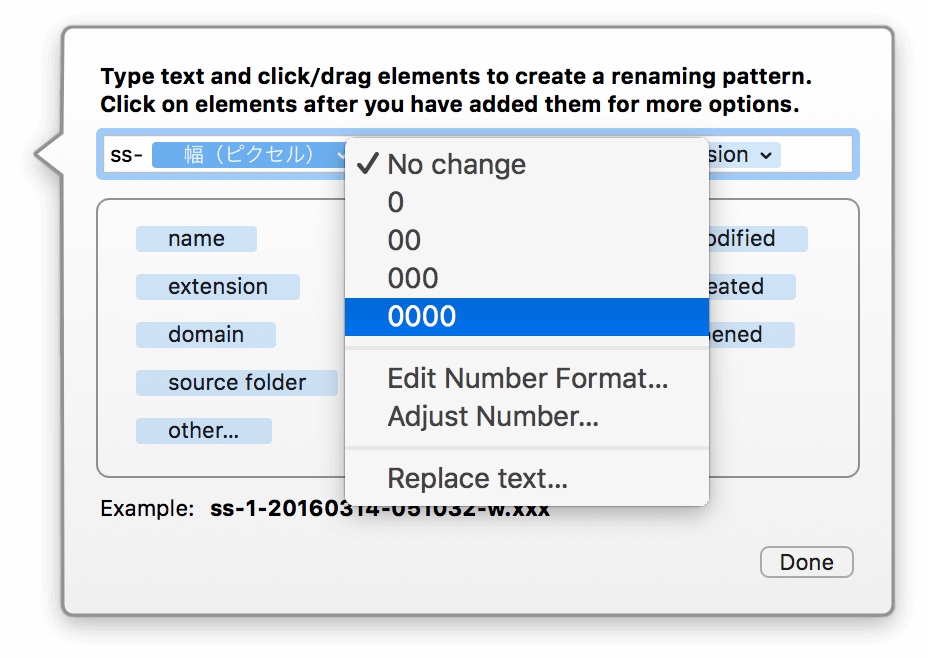
横幅をファイル名に追加するには、「other....」を加え、「幅」を検索して「幅(ピクセル)」を選択します。

桁揃えのオプションも設定しておくとよいでしょう。

「Pictures」フォルダー
ここでいう「Pictures」フォルダーは、「/Users/takano/Documents/Dropbox/Dropbox-shared/Pictures/」のことです。
defaultsコマンドを使って、スクリーンショットの保存先を変更しています。
defaults write com.apple.screencapture location ~/Documents/Dropbox/Dropbox-shared/Pictures
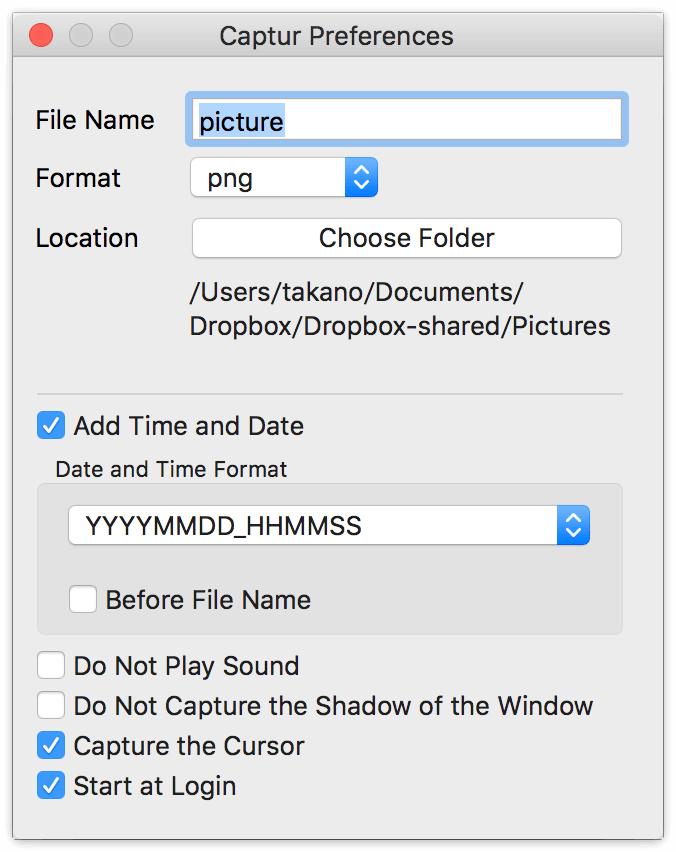
Captur.appでは環境設定の[Location]で変更します。

通常は、Mac OS X標準のスクリーンショット機能を使いますが、時限キャプチャを行うとき、Captur.appとして使っています。
Finderは、「Pictures」という名称のフォルダーのみ、リスト表示の際に、画像の幅/高さの情報を表示してくれます。なお、私は、現在、Path Finder 7を使っているので、どこでもよいのですが…
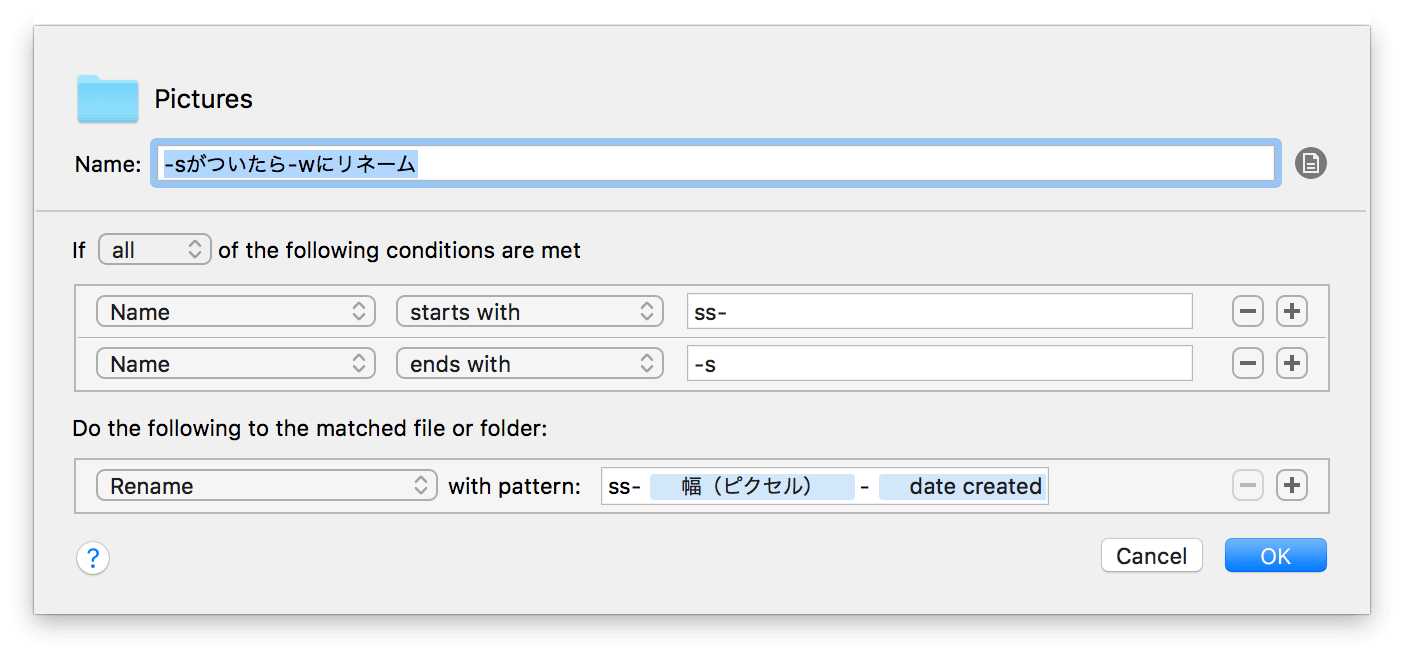
作成したHazelルール(2)
続けて「Pictures」フォルダーに対して、次の「ルール」を設定。
ファイル名が「ss-」ではじまり「-s」で終わる場合、ファイル名を「ss-横幅-タイムスタンプ-w.拡張子」に設定する(ファイル名から横幅のピクセル数がわかるようになる)
MiniShadowを実行すると、ファイル名の末尾に「-s」が付くので、これがトリガー(きっかけ)になります。

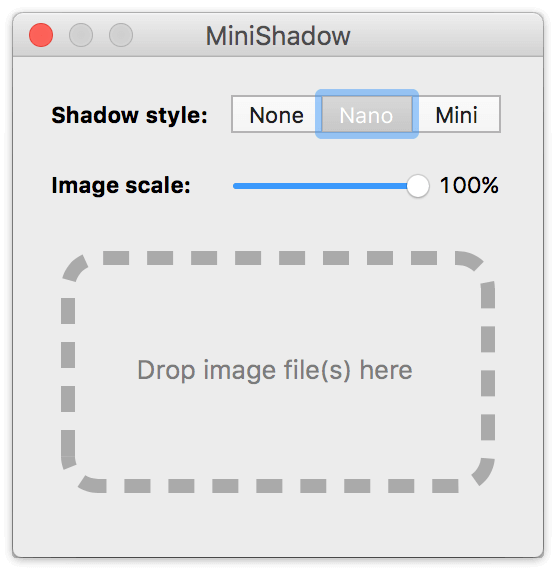
MiniShadow
MiniShadowは、ドラッグ&ドロップすることで、Mac OS Xが付けるウィンドウのドロップシャドウのボケ足を短くしてくれるユーティリティ。

MiniShadow(v1.5)ではファイル名の末尾に「-s」を追加します。
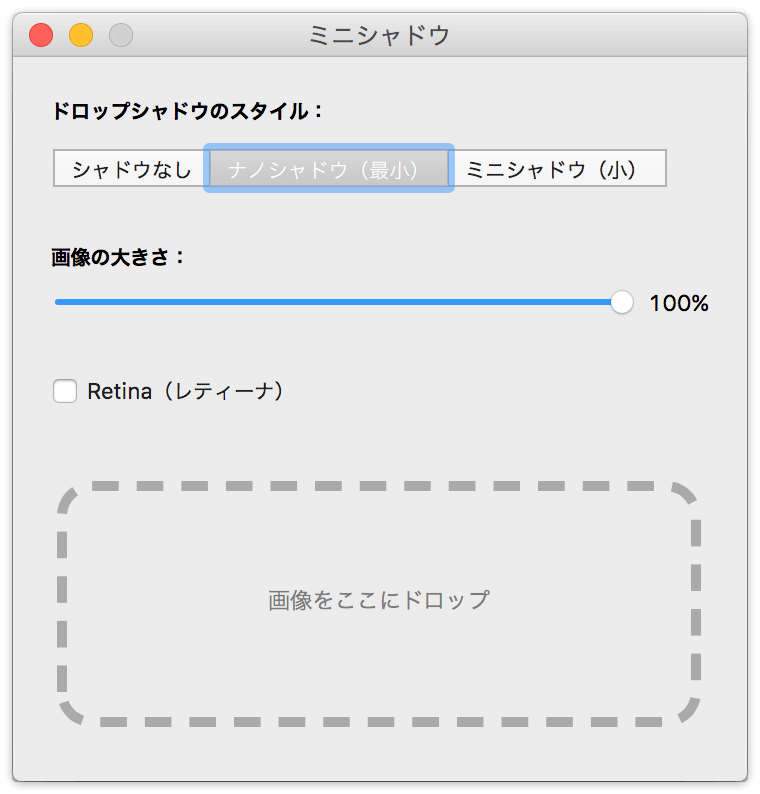
一方、最新版のミニシャドウ(v2.0)では、「-s」ではなく、「-minishadow」になります。
MiniShadow(v1.5)を使う理由
次の理由からミニシャドウ(v2.0)でなく、MiniShadow(v1.5)を使い続けます。
ミニシャドウ(v2.0)には、次のような不満があります。これらは変更できません。
- ダイアログボックスが大きい…
- 毎回、「どこに保存しますか?」のダイアログボックスが開きますが、これを回避することはできません。
- 接尾辞が「-minishadow」と長い(このワークフローではHazelを使って変更できるにしても…)。

ちなみに、「ナノシャドウ→ナノ、ミニシャドウ→ミニとすることで、ダイアログボックスは小さくなるのでは?」と開発者に連絡してみたところ、「次回のアップデートで実装する」との返答でしが、2013年からアップデートされていません。
また、ダイアログボックスを飛ばすことは、アップルの規約上できなくなった、とのことです(Mac App StoreのSandboxがなんたらかんたら…)。
MiniShadowはHazelから実行できない
MiniShadow(およびミニシャドウ.app)には[開く]コマンドがなく、ドラッグ&ドロップしか受け付けてくれません。
Keyboard Maestroでマクロを組めば、キーボードショートカットを当てることはできます。
どのファイルに対してMiniShadowをかけるのかを調べる手間があるので、面倒ながら、自分でドラッグ&ドロップした方がよいかもと考えてます。
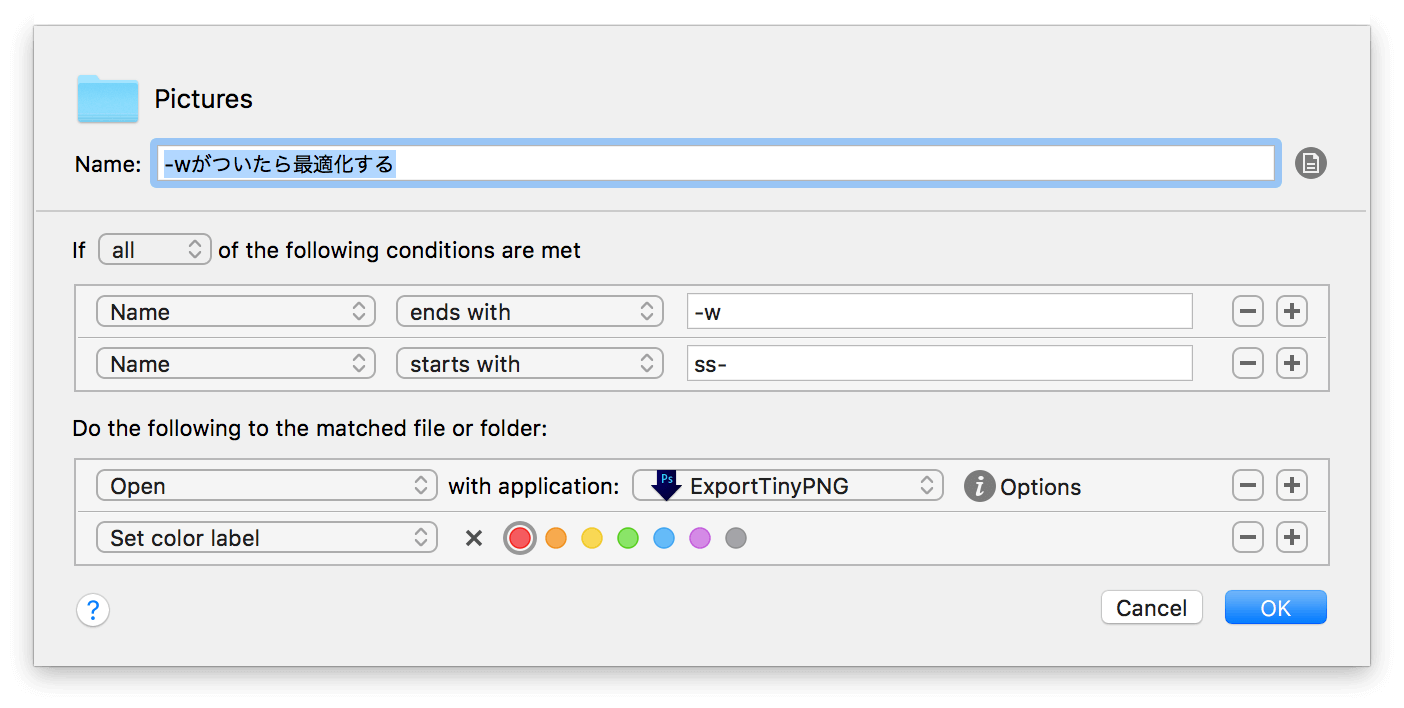
作成したHazelルール(3)
3つ目のHazelルールです。
ファイル名が「ss-」ではじまり「-w」で終わるファイルにPhotoshopのドロップレット「ExportTinyPNG.app」を実行(後述)、さらに、カラーラベルを「赤」に
「Hazelルール(2)」でファイル名の末尾に「-w」がつきました。これがトリガーです。

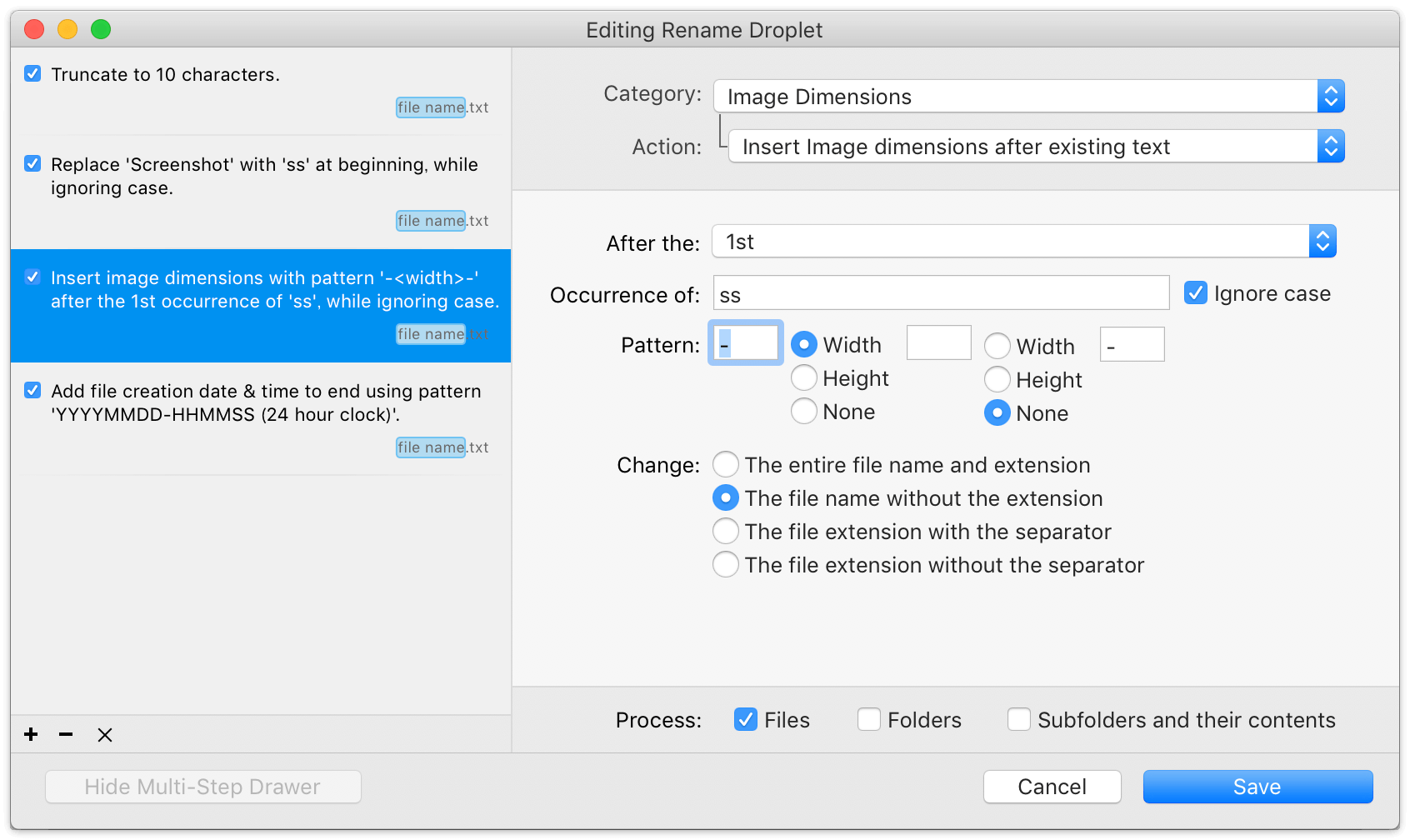
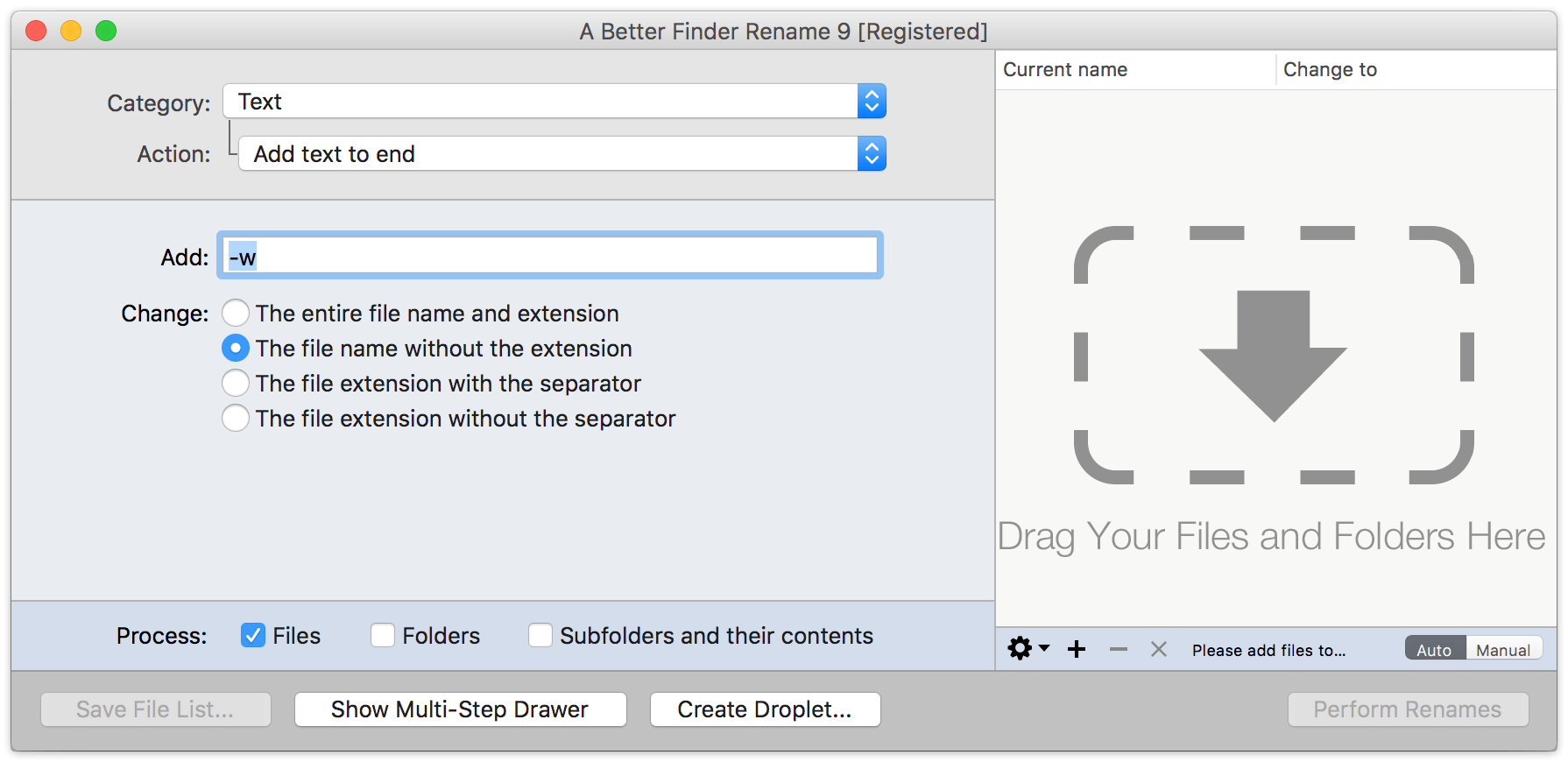
リネーム
ルール2(「-s」→「-w」)を実行しないファイルには、ルール3を実行することができません。それ以外のファイルに「ExportTinyPNG.app」を実行したい場合、手動でドラッグ&ドロップしてもいいのですが、ファイル名末尾に「-w」を付けることで、ルール3を実行させることを考えてみます(これによって「-w」付きは、使うファイルとして)。
ファイル名の末尾に「-w」が付くだけでなく、実際に使う画像のみ、赤いラベルが付くことになるので、追って、DTP用として使う場合、選別しやすくなります。
手動で「-w」を付けるようにリネームしてもよいのですが、ここは“半自動”にこだわり、該当ファイルをA Better Finder Renameのドロップレットにドラッグ&ドロップすることにします。
リネームを行うユーティリティには、たくさんの種類がありますが、A Better Finder Renameは、リネーム設定をドロップレットとして保存することができるのです。

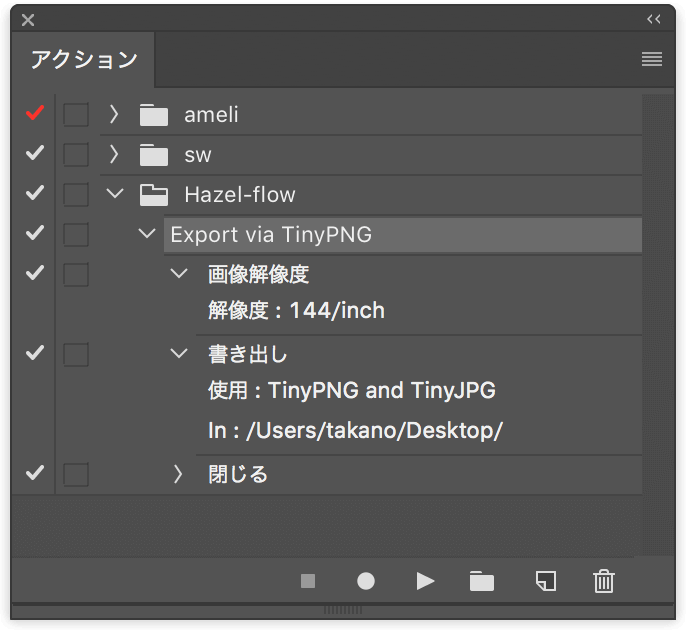
Photoshopのドロップレット
「ExportTinyPNG.app」は、Photoshopのドロップレットです。
「ドロップレット」は、アクションをアプリケーション化したもの。次の操作が含まれています。
- 画像解像度を「144dpi」([再サンプル]オフ)に変更(MiniShadowを通すと72dpiになってしまうのでこれを揃える)
- TinyPNGプラグインを使って、PNG画像として最適化保存
- 保存先は「デスクトップ」に
- 元画像は、上書きせずに閉じる

ドロップレットにすると、ドラッグ&ドロップで実行できるのはもちろん、Hazelから、条件に適うファイルを実行させることができます。
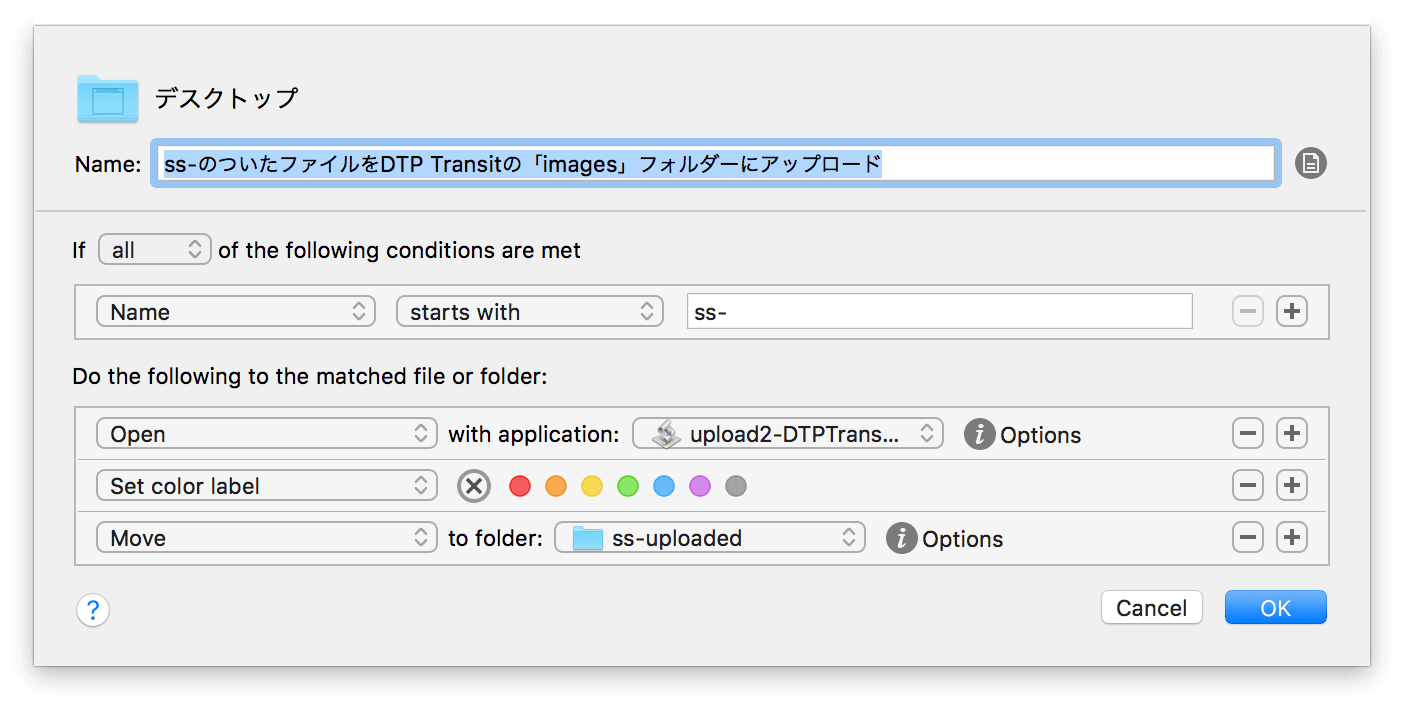
作成したHazelルール(5)
「ExportTinyPNG.app」を実行すると、最適化されたファイルは、デスクトップに書き出されます。
デスクトップを対象に、ファイル名が「ss-」ではじまる場合、次の動作が行われるようにHazelで設定します。
Transmitのドロップレットを使って、Webサーバーの特定のディレクトリに画像をアップロード。カラーラベルを「なし」にして、ファイルを「ss-uploaded」フォルダーに移動
デスクトップに残ったままにしておくのは好ましくないため、「ss-uploaded」フォルダーに移動します。

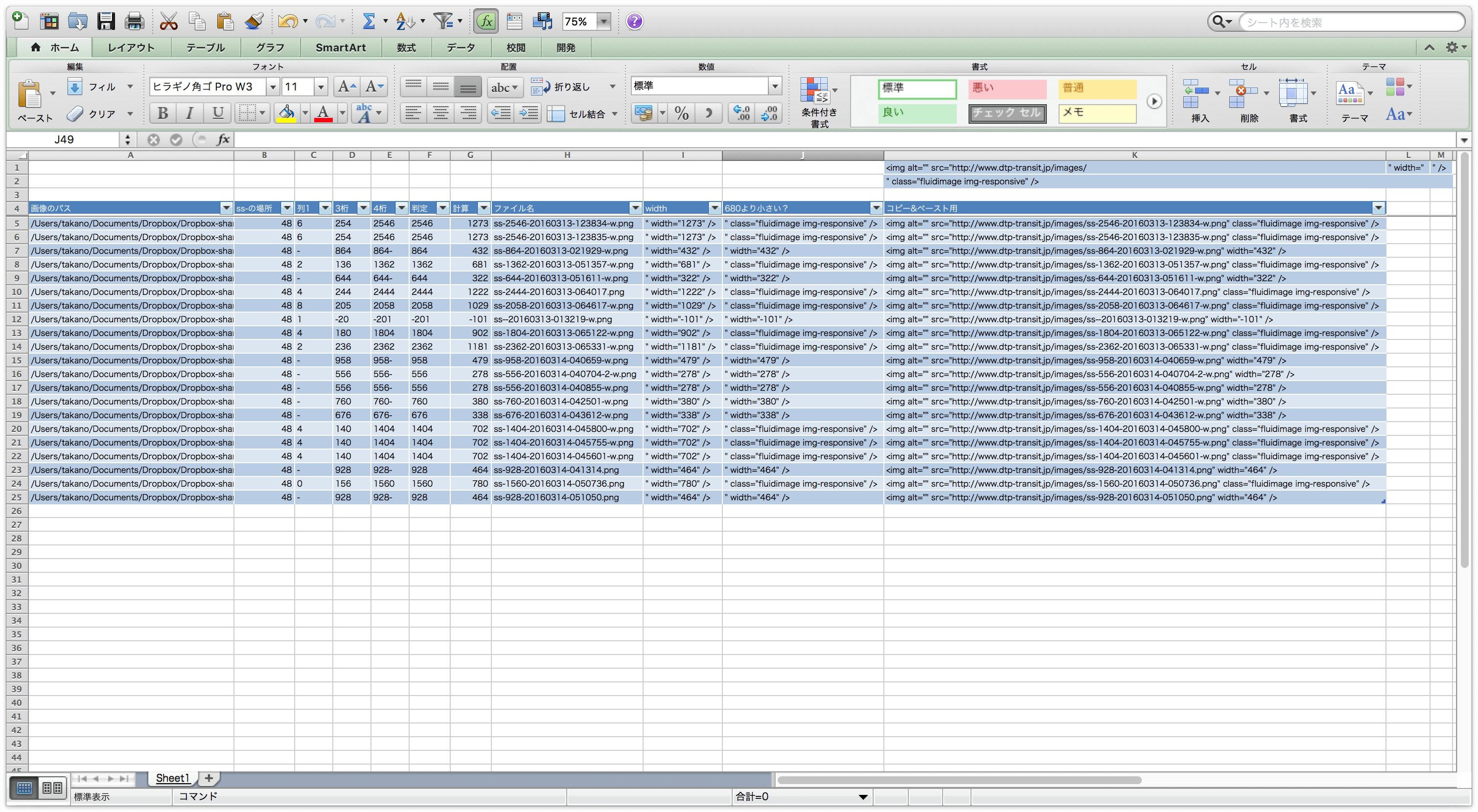
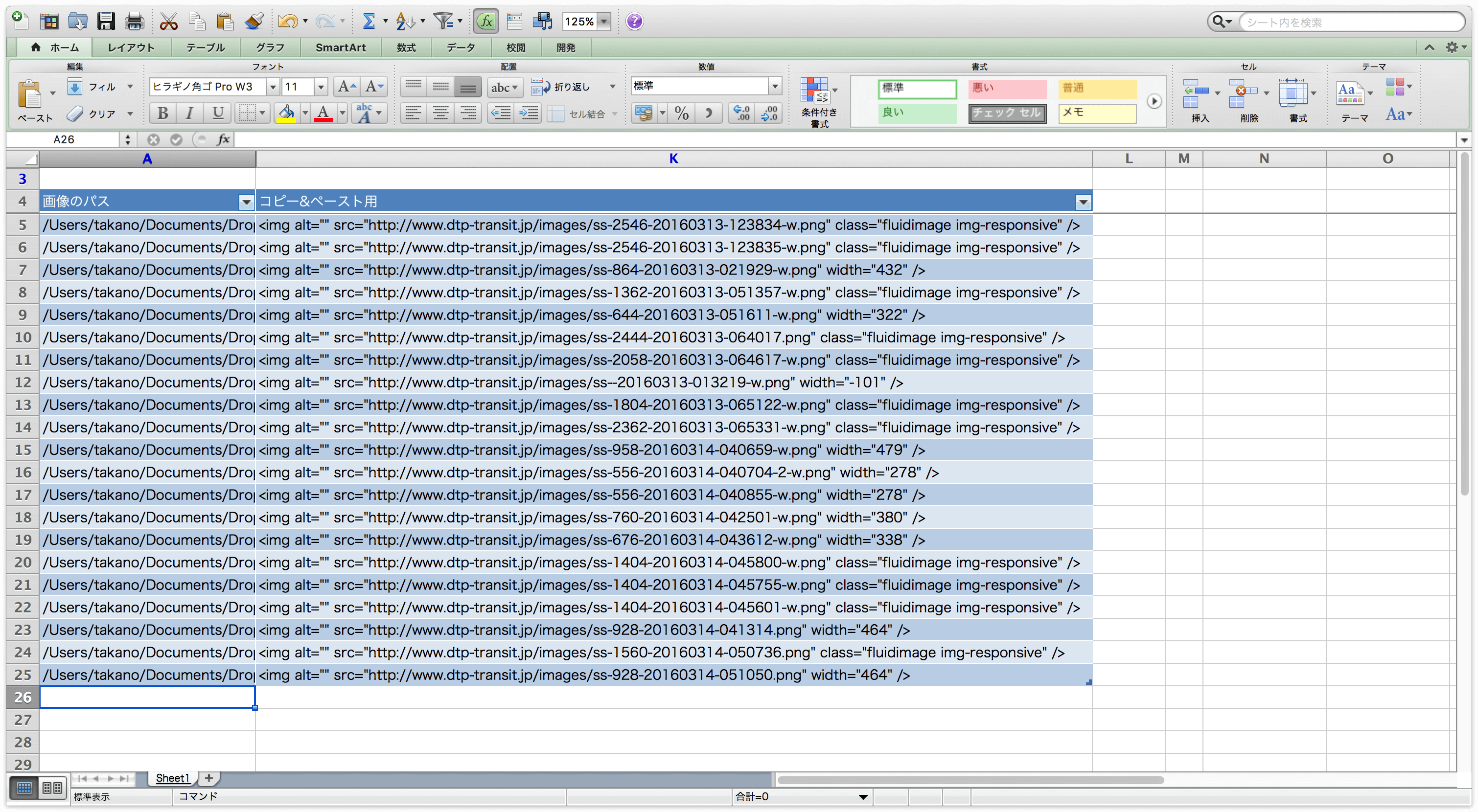
MacDownにペーストするHTMLのコードを作成する
アップロードされたファイルは、次のような形式で使います。
<img alt="" src="https://www.dtp-transit.jp/images/ss-928-20160314-041314.png" width="464" />
<img alt="" src="https://www.dtp-transit.jp/images/ss-2362-20160313-065331-w.png" class="fluidimage img-responsive" />
この際、次のような手数が必要になるのですが、コードが生成されるように、Excelの関数を使って作成しました。
- 画像の幅を調べ、半分の値にする(Retina対策)
- 端数がある場合には四捨五入
- 画像の幅が「680」を超える場合には、widthは使用せずに、画面いっぱいで表示されるクラスを設定

運用的には、ちょっと泥臭いのですが、次の手順で行います。
- Path Finder 7でファイルを選択(Finderの場合には、後述)
- ExcelのA列にペースト
- K列をコピー
- MacDownにペースト

MacDownでは、<img alt="" src="https://www.dtp-transit.jp/images/ss-928-20160314-041314.png" width="464" />のようなコードを貼り付けると、プレビュー画面に画像が表示されます。

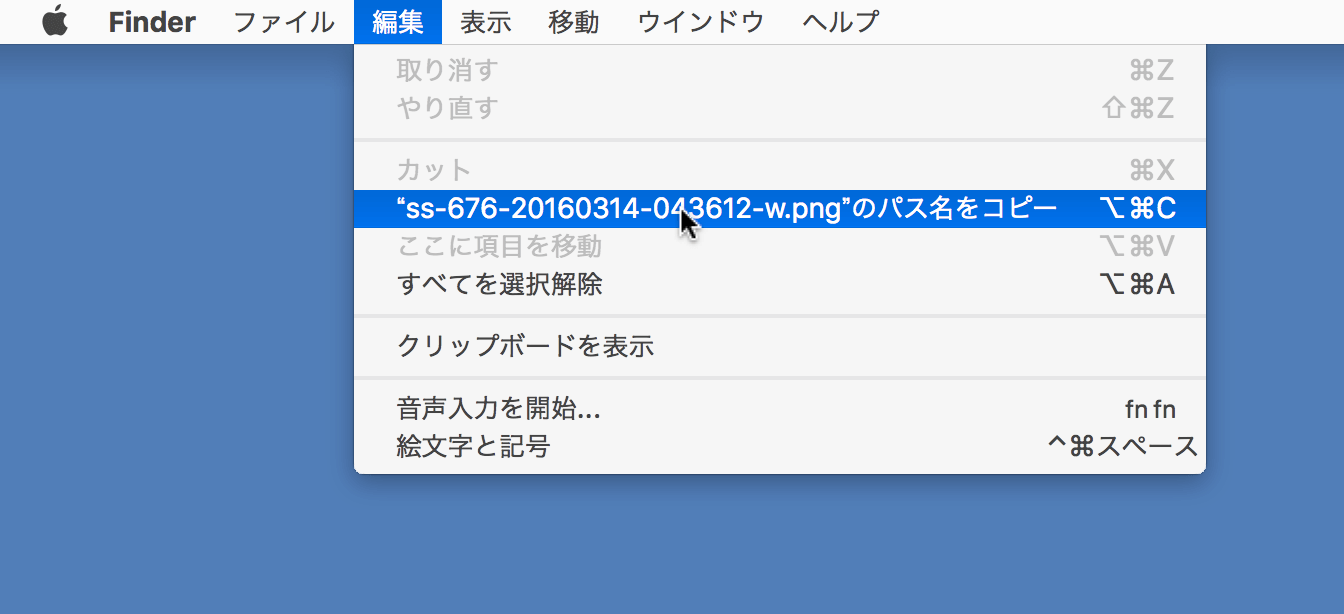
Finderでパスをコピーする
[編集]メニューの[コピー]は、optionキーを押しながらだと[(ファイル名)のパス名をコピー]になります。

まとめ
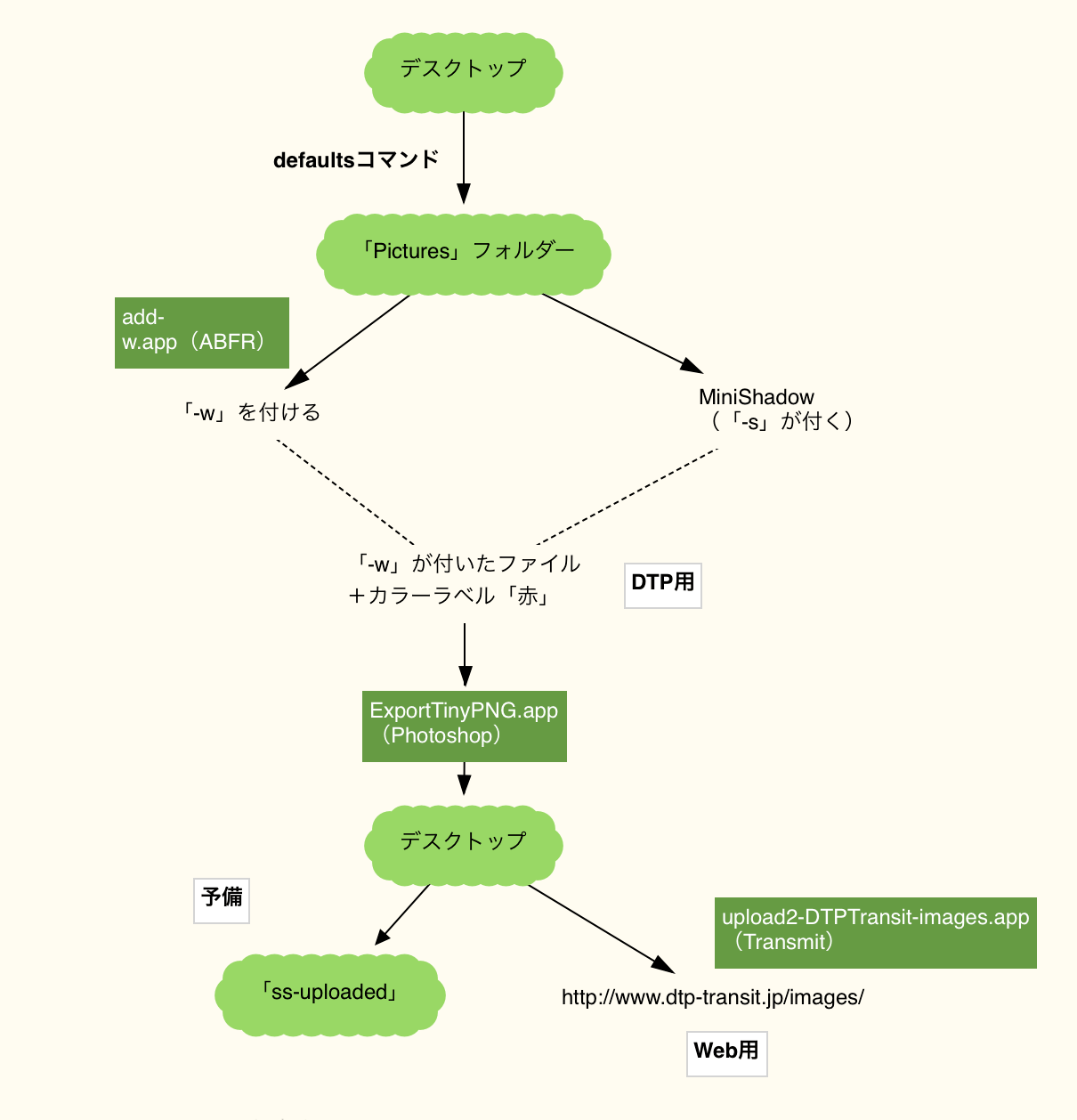
今回のワークフローでは、スクリーンショット画像を、次の3つのフォルダーに移動させながら、Hazelを使って、リネーム、および、ドロップレットを使って、半自動化するチャレンジでした。
- 「Pictures」フォルダー
- デスクトップ
- 「ss-uploaded」フォルダー

このようなチャートを作って、ワークフローを整理することで、ここに挙げた以外の効率化のたくさんのヒントが得られました。
なお、チャート作成には、Scappleを使いました。
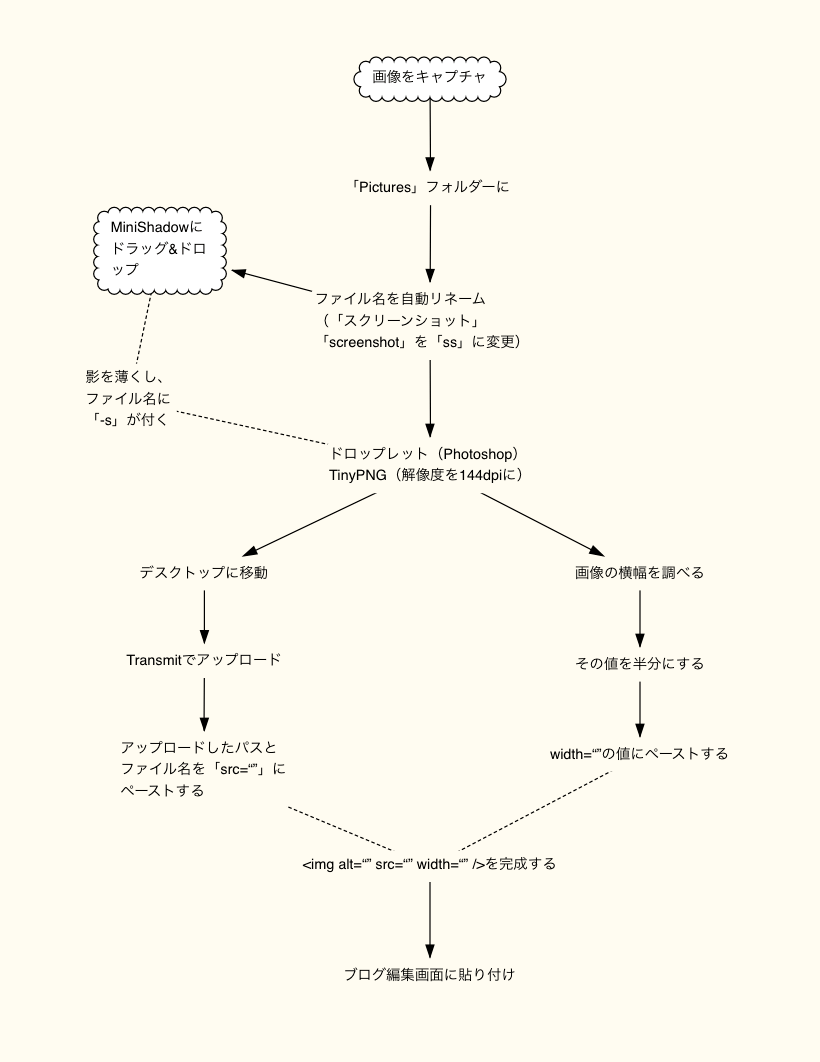
ご参考までに、新ワークフローまでのチャート。ドロップレットは使っていたものの、手作業の部分が多く、いくら手が早くても…と反省しています。

追記(2016年10月27日):
Hazelで「ss-横幅-タイムスタンプ.拡張子」のように設定しようと思っても、「横幅」の値を取得できなくなりました。
仕方ないので、「横幅」を取得してファイル名に入れる作業はABFRで行っています。