【鷹野雅弘】による最近のブログ記事
InDesign日本語版では、次の理由からデフォルトでは、スペルチェックが使えません。
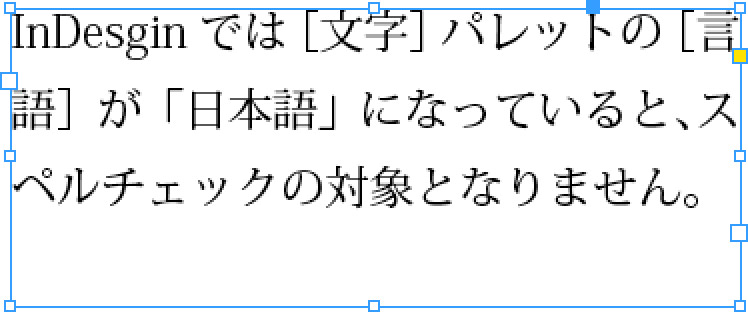
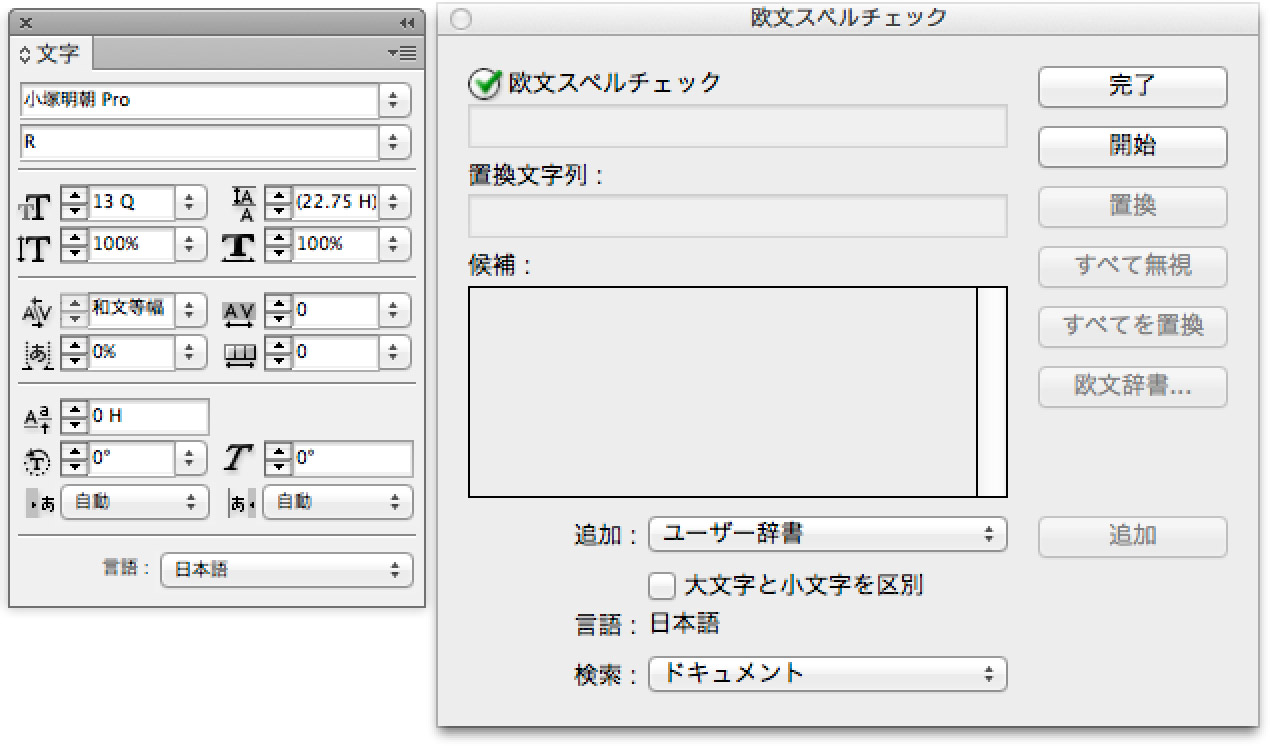
たとえば、次のようなサンプルを考えてみましょう(InDesignのスペルに誤りがあります)。

- [言語]設定が「日本語」の場合、英単語とは見なさらず、スペルチェックの対象からはずれる

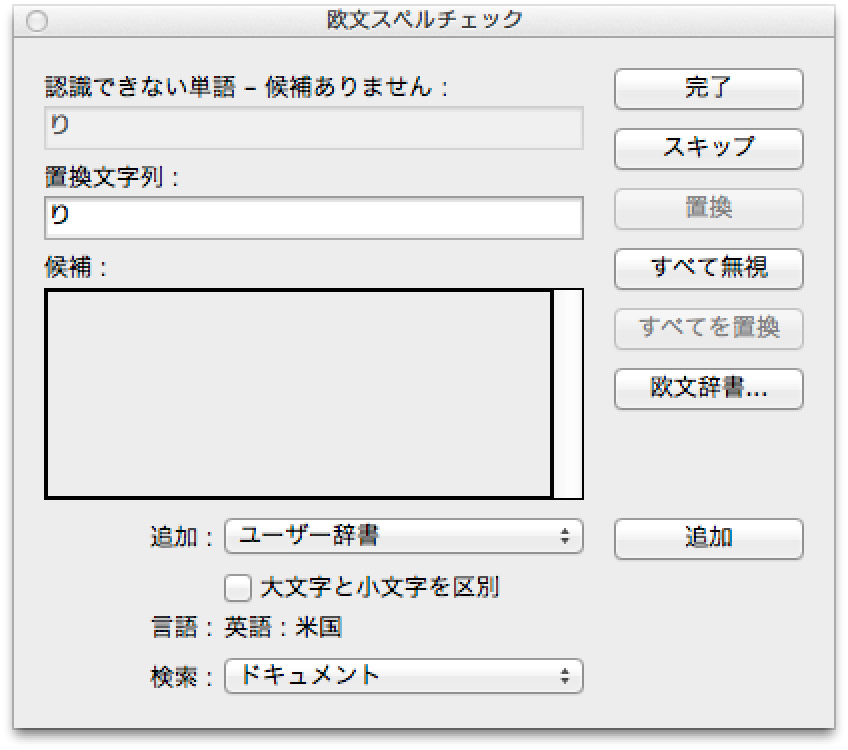
- [言語]設定は、段落スタイルに依存する(無理矢理「英語:米国」にすると、日本語の文字もスペルチェックの対象になってしまう)

つまり、同じ段落スタイルの中で、スペルチェックの対象としたい英単語のみ、[言語]設定を「英語:米国」にし、それ以外の[言語]設定は「日本語」にしておく必要があります。
2014年4月25日(金)13:30〜16:00、六本木アカデミーヒルズ 49F タワーホールでCreate Now Design Tour Special「CS vs CC徹底比較セミナー・特別編」が開催されます。
2014年2月に東京、福岡、名古屋、大阪、札幌にて開催されたCreate Now Design Tour「CS vs CC徹底比較セミナー」のファイナル版。300名規模で開催されます。
DTP Transitの執筆者のひとり、鷹野 雅弘(スイッチ)も出演し、Illustrator/InDesignのプロダクトマネージャーの岩本さんと掛け合いというカタチで、“使える”機能にフォーカス。普段の作業では見逃しがちな機能、なんとなく表面だけで使っている操作、CCで進化した機能などのオーバービューに最適です。
ほぼ定員に達し、そろそろ締め切るとのことですので、ご都合がつく方は、ぜひお申し込みください。

IllustratorをWeb制作に使い、ビットマップ書き出しするときのアレコレについて、これまでいろいろと取り上げてきましたが、現在、下記の制作方針が最強だと思われます(ツッコミ歓迎ですので、何かあればお気軽に)。
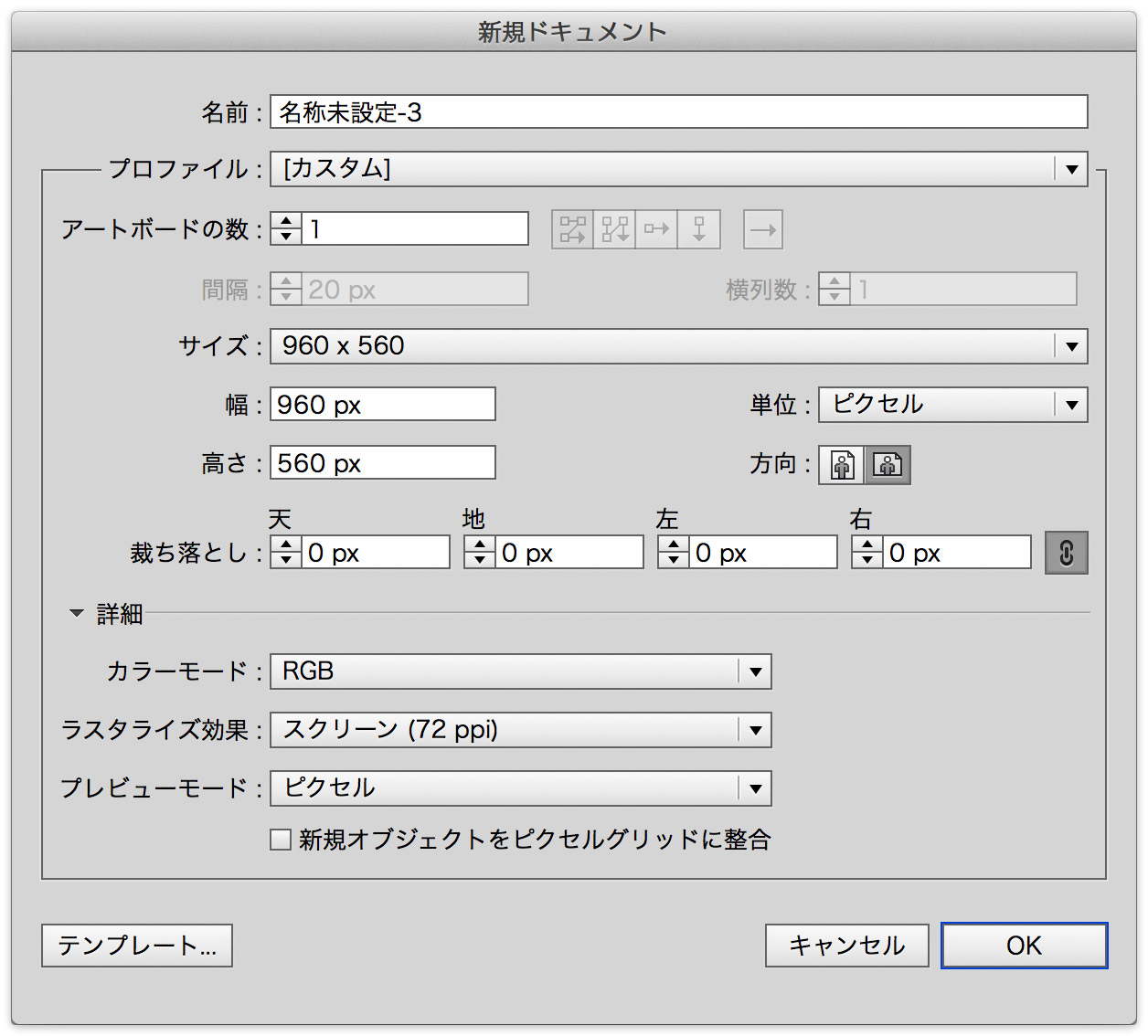
- ドキュメントプロファイルは「Web」。[プレビューモード]を「ピクセル」に変更、[新規オブジェクトをピクセルグリッドに整合]はオフ
- [線の位置]を「内側」にして作業
- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
- [新規オブジェクトをピクセルグリッドに整合]はオフに
- [プレビュー境界を使用]にチェックを入れる
- キー入力を「1ピクセル」に
- アートボードの座標に注意
- sRGBを基準に
これによって、次のような問題を回避できます。
- プリントメディアの設定で制作されたドキュメントをWeb向けに利用しようとすると、エッジがにじむ。
- [新規ピクセルグリッドを整合]をオンにしているとき、1ピクセルの線のオブジェクトを描くと、ピクセルグリッドでなく、ピクセルグリッドの中心に吸着する。そのため、実際の大きさは1ピクセル(=0.5+0.5)大きくなってしまう。
- [線の位置]を内側(外側)にして作業しても、次に描くときには「中央」に戻ってしまう
- せっかくいい感じに作業していても複数オブジェクトの整列を行うと、エッジがにじむ。または、見た目の通りに整列されない
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じる
- アートボードごとに分けて制作しているとき、個別の書き出しでは問題ないのに、アートボード書き出しするとエッジがにじむことがある
Webで使うIllustrator(+SVG、+アイコンフォント) - NAVER まとめも併せてご覧ください。
ドキュメントプロファイル
後述する内容とダブりますが、新規にドキュメントを作成する場合には、ドキュメントプロファイルに「Web」を選択し、次の2点を修正しておくとよいでしょう。
- [プレビューモード]を「デフォルト」から「ピクセル」に変更
- [新規オブジェクトをピクセルグリッドに整合]のチェックをはずしておく

ドキュメントプロファイルについては、末尾にもふれています。
ひとことで言えば「カオス」です...
右が切れてしまうので、こちらをご覧ください。
| [ファイル]メニュー | パネル | スクリプト | |||||
|---|---|---|---|---|---|---|---|
| Web用に保存 | 書き出し | 別名で保存 | CSSプロパティ | Layer Exporter | saveSVG_GUI.jsx | ||
| デフォルト | (インストールが必要) | (設定が必要) | |||||
| キーボード ショートカット | command+option+shift+S | - | command+shift+S | - | - | - | |
| ビットマップ | GIF | ||||||
| JPEG | |||||||
| PNG | |||||||
| SVG | (CS5までは) | ||||||
| CSS3 | |||||||
| 書き出し単位 | オブジェクト | スライスすれば | レイヤー名を付けた オブジェクトのみ | 選択したオブジェクト | レイヤーに分ければ | ||
| アートボード | |||||||
| アートボード別、 レイヤー別に 書き出すときの ファイル名 | ダイアログボックスで指定 (スライスごとの設定を 優先) | 指定したファイル名_アートボード名.拡張子 | - | レイヤー名.拡張子 | アートボード名.svg | ||
- [Web用に保存]は、Illustrator CS5までは[Webおよびデバイス用に保存]
- SVGの書き出しはIllustrator CS5までは[Webおよびデバイス用に保存]内にあったが、Illustrator CS6では[別名で保存]のみに。[Web用に保存]に復活するのが望ましいと思います。
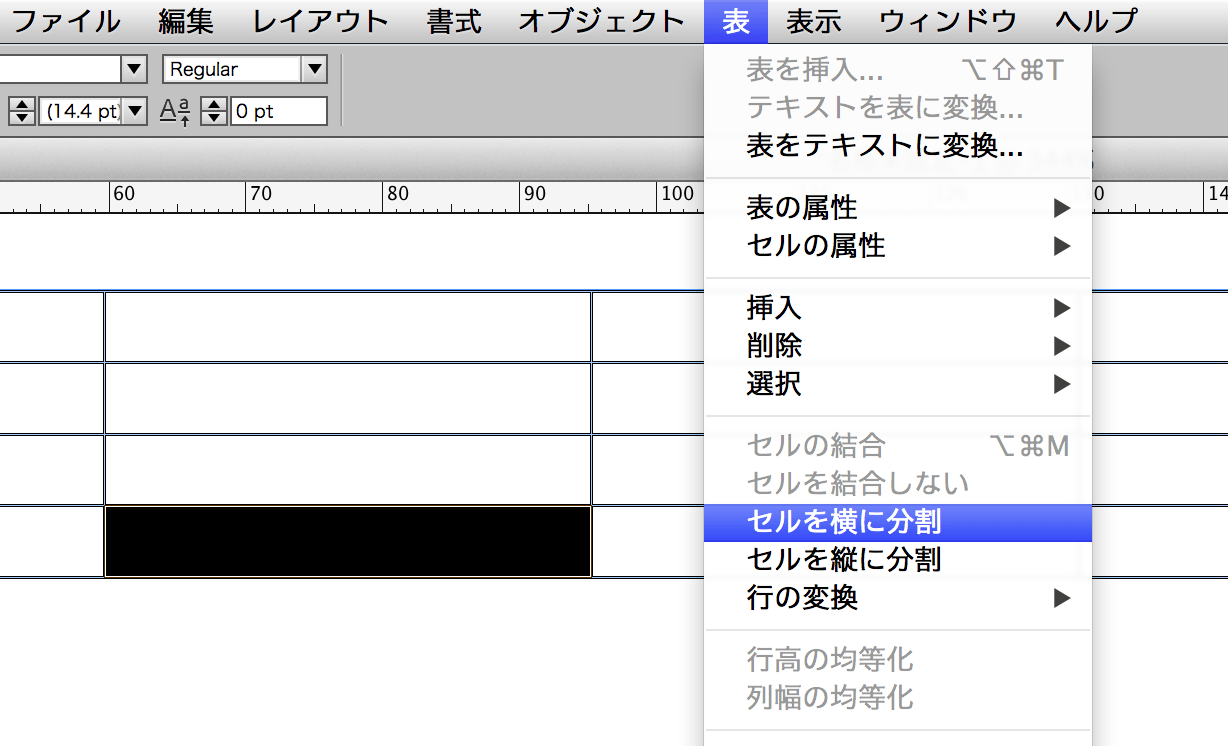
いきなりですが、クイズです。
次のようにセルを選択し、[表]メニューの[セルを横に分割]をクリックします。どのような結果になるでしょうか?