【鷹野雅弘】による最近のブログ記事
ASCII.jpにて、ナイスな記事が掲載されていました。
誤変換した文字を「Delete」キーで消して再入力するのは面倒だし、何よりアウトプットの流れが止まってしまいストレスになる。
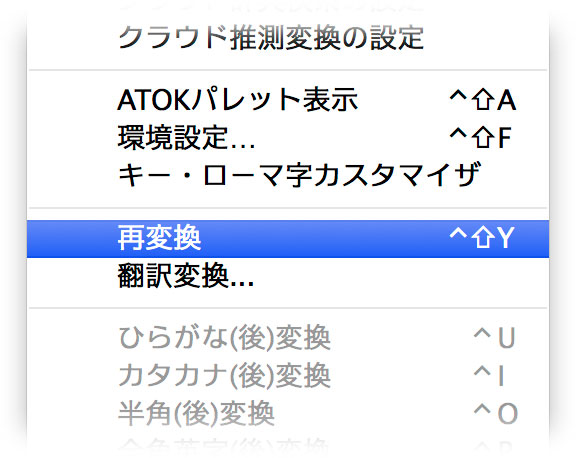
ATOKだと、control+shift+Yキーですね。

記事中にも記載されているように、再変換だけでなく、読みを調べるときにも利用できます。
ウェブページなどにある難しい漢字の読みを調べることも可能だ。漢字をコピーし「テキストエディット」などに貼り付け、「かな」2度押しで再変換すれば読みを確認できる。
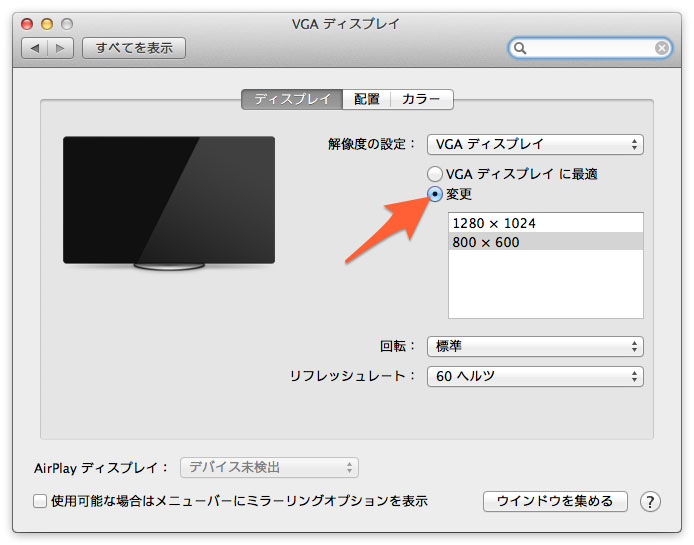
主にプレゼンなど、出先で外部ディスプレイに接続する際、[ディスプレイ]環境設定の[解像度の設定]のリストに、希望する解像度が出てこないことがあります。
この場合には、optionキーを押しながら[変更]のラジオボタンをクリックします。

すると、リストにたくさんの候補が表示されるようになります。
日本語/英語の切り替えには、次の2つの方法があります。
- [英数]キー、[かな]キーで切り替える
- command+スペースで切り替える
長年、USキーボードをお使いの方はもちろん、Macを使われている方は後者を利用されていることが多いでしょう。
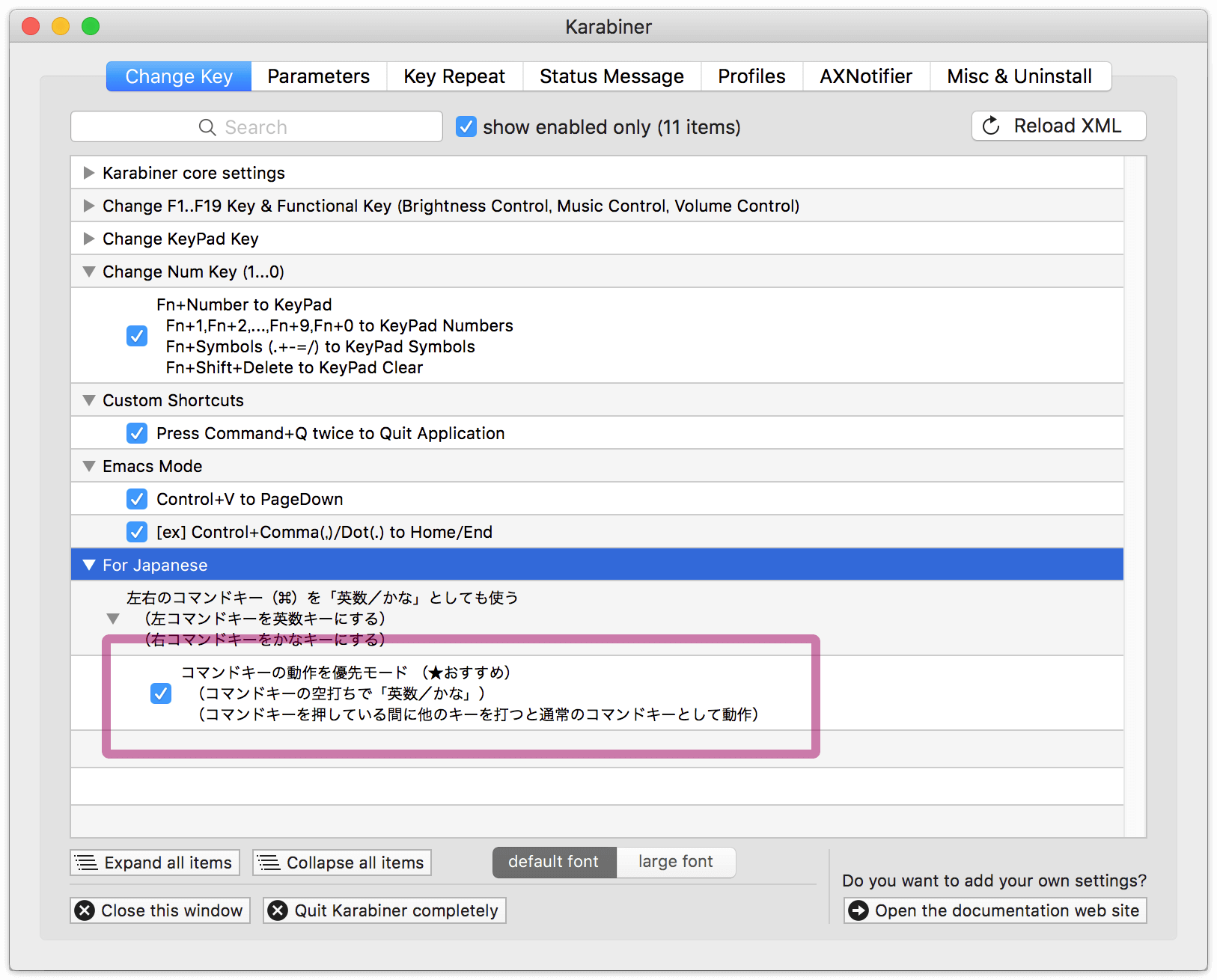
Karabiner(KeyRemap4MacBook)を入れて、[コマンドキーの動作を優先モード]を使うと、左のcommandキーの空打ちで[英数]キー、右のcommandキーの空打ちで[かな]キーとなります。

これによって、次のようなメリットがあります。
- メニューバーの入力モードを見なくてもよくなる(私は非表示にしてしまっています)
- Illustrator CS6/CCで「command+スペースで切り替え」が効かないことにイライラしなくなる
- InDesignで「command+スペースで切り替え」が動作しない(遅延する)ことにイライラしなくなる
- command+スペースのキーボードショートカットを異なるものに設定できる(参考:Mac OS は日本語環境だと Spotlight を開くキーボードショートカットが悩ましいから変更しよう - 頭ん中)
ちょっと今さら感がありますけれど、情報まで。
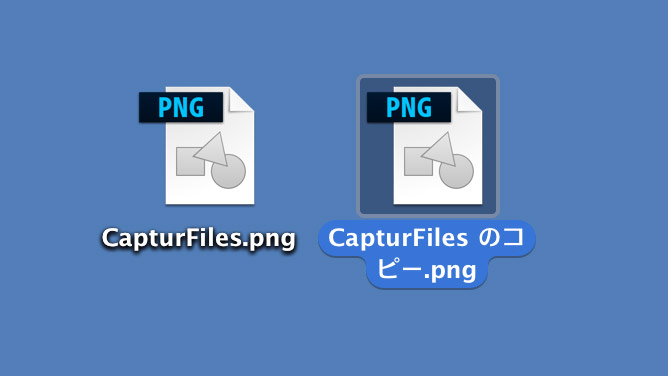
「のコピー」はいいとしても「 のコピー」と半角スペースが入るのがイヤで、病みつきエンジニアブログさんのこの記事を見て「-v2」とかになるようにしてみました。

2014年6月11日(水)、富士ゼロックス東京の「DTP Festa in TOKYO 2014 June」(六本木会場)が開催され、「Web制作に活用するAdobe Creative Cloud」を鷹野雅弘(スイッチ)が担当しました。
- スライドのダウンロードを希望される方は、お手数ですがアンケートにご回答ください。終了しました。

