【鷹野雅弘】による最近のブログ記事
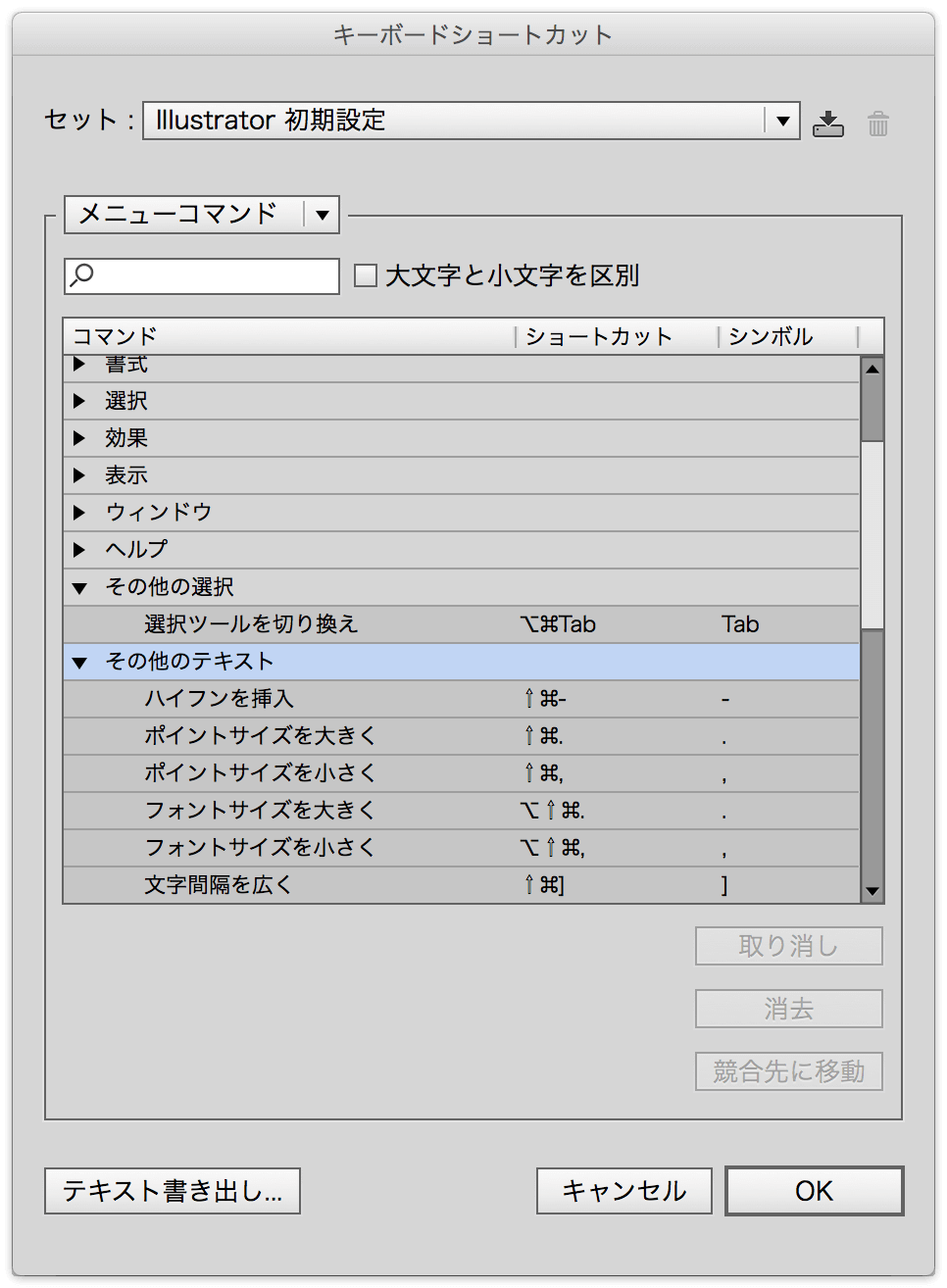
Illustratorの[キーボードショートカット]ダイアログボックスの[メニューコマンド]カテゴリの下の方に[その他の〜]というセクションがあります。
メニューバーからは操作できないパネルメニューのコマンドなどがあります。
- その他の選択
- その他のテキスト
- その他のオブジェクト
- その他のパネル
- その他

サイトのフォント情報に次の項目を追加して欲しいのです。フォントファイル名だけでも切実に。
- ふりがな(フォントの読み方)
- リリース年、バージョンヒストリー
- フォントファイル名
- フォントデザイナー名
数年前からずっと言い続けているのですが、まったくその兆候がないので改めて。
- 読み方が記載されていれば、自信を持って読めます。探すのもラク。たとえば、A1明朝を「エーワン」って読む人が多いけど、「エーイチ」って読んでる人もいますけど…
- フォントデザイナー名が記載されていると、そのからの興味が広がります(フォントワークスは実装済み)。誤って読まれることがなくない方がベンダーも嬉しいと思います。
- リリース年が掲載されていると、調べものをするときに重宝しますし、バージョンアップされている場合には、その経緯や詳細へのリンクが欲しいです。
カタログ程度の情報でなく、“サイトならでは”の深い情報提供を望みます。
追記(2016年4月6日):
たまたまなのか、対応くださったのか、この記事の公開の翌日、モリサワのサイトに「読み方」が付きました。ありがたい!(例:A1明朝)
2015年12月26日(土)、ソラシティホールで開催されたShift9:Webデザイン行く年来る年(CSS Nite LP43)での『2015年のフォント総括』セッション(鷹野 雅弘@スイッチ)のスライドが“字幕”入りで公開されました。
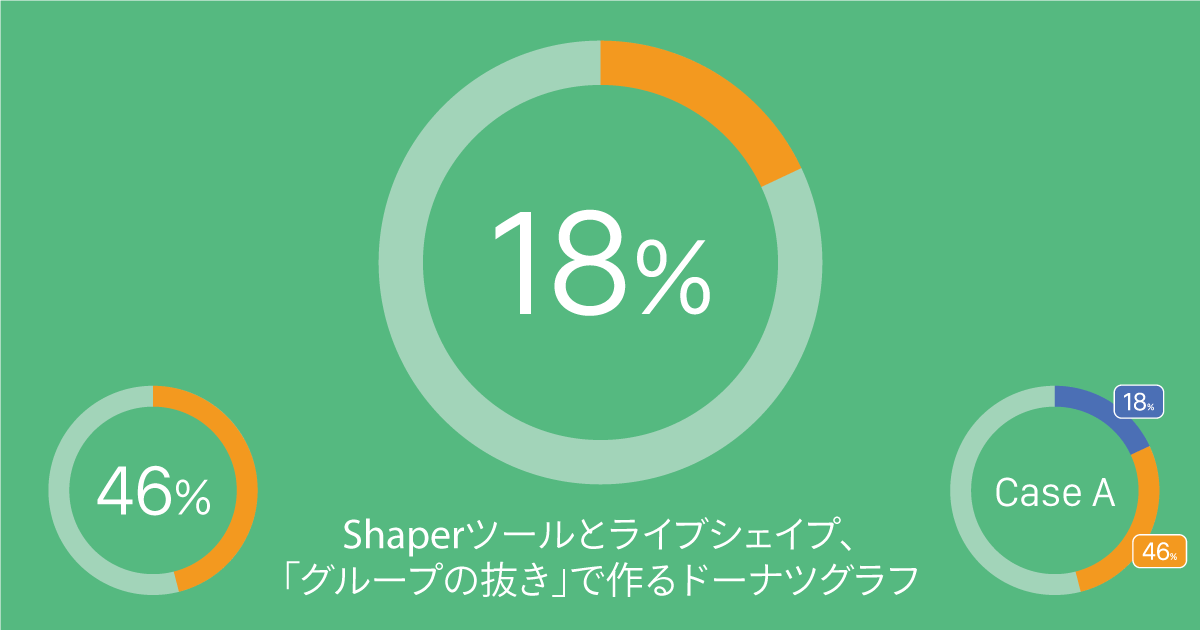
次のようなドーナツグラフを作成します。

Illustrator CC 2015から追加されたShaperツール、ライブシェイプ、そして、「グループの抜き」を使って、後から編集しやすいことを念頭において作成してみます。


