【鷹野雅弘】による最近のブログ記事
FontExplorer X、2.0で有料版に - DTP Transitのエントリーにて、あまり2.0の恩恵が感じられない、と書きましたが、気づいた点があるのでお伝えします。

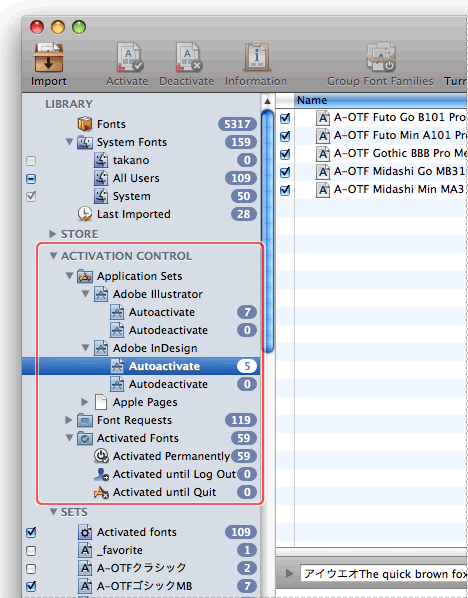
FontExplorer X 2.0では、サイドバーの「ACTIVATION CONTROL」の欄に次の項目が追加されています。
- Application Sets(アプリケーションごとに、使うフォントを登録しておける)
- Fonts Requests(書類を開くときに「このフォントがない」とリストアップされたもの)
- Activated Fonts
今のところ、日本語環境ではプラグインがダメダメですので、Fonts Requestsの恩恵は受けられませんが、Application Setsはなかなかよいかも、と思いました。
Activated Fontsは、スマートセットとしても存在していますが、「ACTIVATION CONTROL」内のものには、「システム/ライブラリ/Fonts」内のフォントは含まれません。
わんさかとインストールされるフォント。スクロールして選ぶだけの時間を考えても、塵も積もれば...です。
フォント管理に関しては、次のような方法がベストプラクティスと言えるでしょう。
- インストールされたフォントを整理し、最小限のフォントのみ残す
- フォント管理ツールを使って、避けたフォントをアクティベートできるように登録
- フォント管理ツールを使って、追加のフォントをアクティベートできるように登録
がんばれば、ここまでスッキリできます。
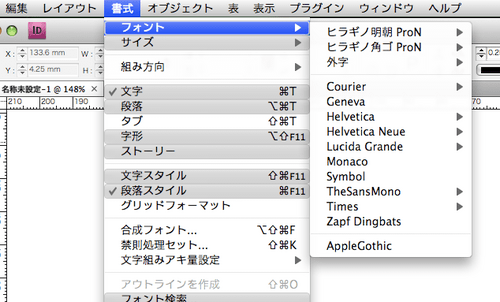
InDesign CS4
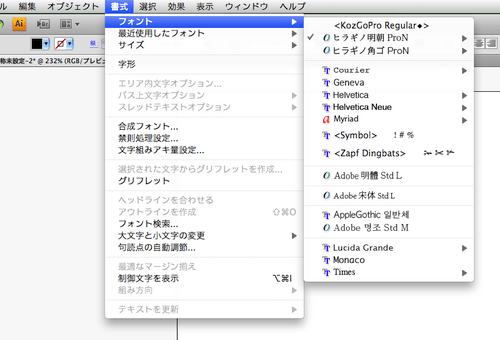
Illustrator CS4
IllustratorとInDesignを比べると、Illustratorの方では「Adobe 宋体」等のフォントがあります。バグかもしれません。
さて、パレートの法則よろしくインストールされているフォントの中で使うものは一握り。フォントをすっきりさせると、フォントをスピーディに選択できるだけでなく、システムの起動時間が短くなるという効果もあります。さらに、各アプリケーションの環境設定で、フォントのプレビューをオフにすると、その効果が高まります。
なお、IllustratorとFireworksには、最近使用したフォントをリストアップする機能があるので、これを使うとさらにフォント選択をすばやく行えます。リストアップできる数は、アプリケーションによって異なります。
優クリ.comにて「DTPデザイナーのためのWeb制作セミナー」 (パイロット版)が開催されます(有料)。タイトル通り、主な対象者はDTPデザイナーとし、ビジネスとしてのWeb制作、および、コーディングの初歩について解説するものです。
DTP Transitの執筆者のひとり、鷹野雅弘が講師を担当します。
詳細とお申し込みは、優クリエイトのサイトから。
Apple Storeにて、「Mac+iPod 学生キャッシュバックキャンペーン」が開催されています。
2009年5月11日(月)までに対象のMacとiPodを一緒に買うとMacの学割価格に加えて、17,800円がキャッシュバックされるそうです。
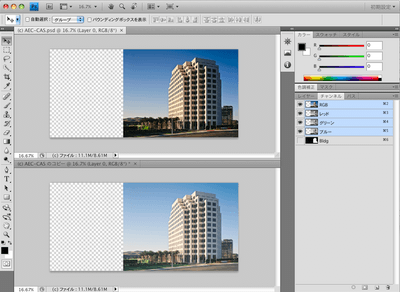
Photoshopで色調補正などを行う場合、BEFORE/AFTERを一緒に見ることができるビューがほしい。LightroomのCompareビューみたいに。
従来であれば⌘+zキーで直前の状態に切り替えたり、今的には調整レイヤーをON/OFFするなどして比較しますが、やはり同時に開いて比較したい。