【鷹野雅弘】による最近のブログ記事

The Design CubicleのTransitioning from a Print Designer to Web Designerというエントリーを、コリスのデザイナーがDTPからWebに移行する際の11のアドバイス | コリスが意訳されています。
個人的には「Design in Photoshop」は「Design in Fireworks」が快適でオススメです。特に、Illustrator脳の方には、オブジェクトベースで操作できるので、これしかない、という感じです。
追記:
この記事の逆バージョンがDTP+印刷営業メモにて公開されていました。
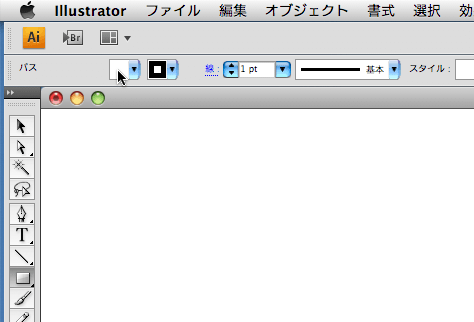
Illustratorのワークスペース上部には、コントロールパネルがあります。

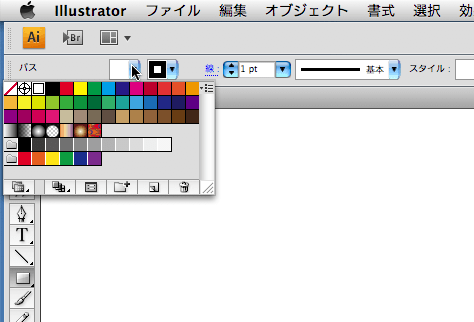
このコントロールパネルの[塗り]の設定のアイコンをクリックすると、[スウォッチ]パネルが開きます。

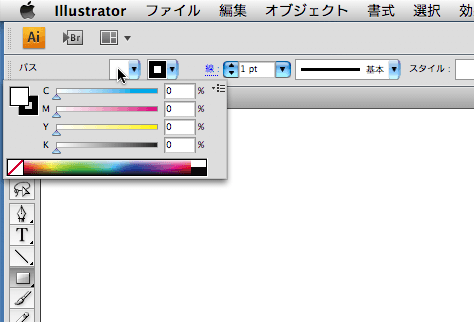
shiftキーを押しながら[塗り]の設定のアイコンをクリックすると、[スウォッチ]パネルでなく、[カラー]パネルが開きます。

時期を同じくして、フォント関連で新しいサイトが2つオープンしています。
その中で紹介されているTYPE C4というフォントがなかなかいいかも(ちょっとメイリオっぽい)。
「フォント・アライアンス・ネットワーク (FONT ALLIANCE NETWORK)」... フォントの販売や製品企画のためのハブサイト - フォントブログにても紹介されていました。
あと、ライフハッカーさんのフォントに関する便利ツールを18種を一挙紹介 : ライフハッカー[日本版], 仕事も生活も上手くこなすライフハック情報満載のブログ・メディアは必見。
追記: よく読むと、FANのオープンは2008年12月でした。
Adobe CS4がリリースされて100日。なんとか慣れようとがんばってきましたが、アプリケーションフレームを使うことは諦めました。
私の場合、次のような作業が多いため、作業効率化が低下してしまうのです。
- 文字原稿が入力されたテキストエディタ(Jedit)とInDesignを並べて、少しずつコピー&ペーストでの流し込み
- Finderのウィンドウから、Illustratorにドラッグ&ドロップで画像を配置
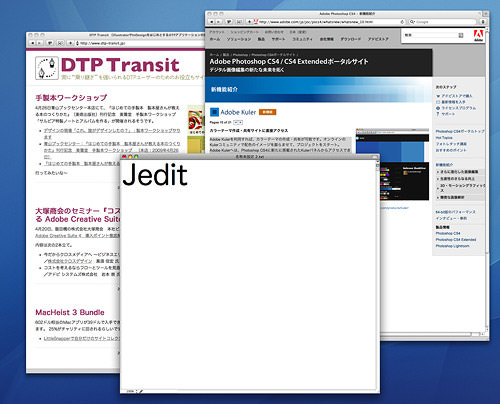
アプリケーションフレームとはあまり関係なさげですが、このように複数のアプリケーションを並べて、切り替えながら作業する場合に問題になるのが、Mac OSのウィンドウの重ね順の問題です。
たとえば、次のように、Jeditのウィンドウが1つ、Firefoxのウィンドウが2つある場合、Firefoxのウィンドウをクリックすると、どうなるでしょう?

4月26日青山ブックセンター本店にて、『はじめての手製本 製本屋さんが教える本のつくりかた』(美術出版社)刊行記念 美篶堂 手製本ワークショップ「サルビア特製ノートとアルバムを作る」が開催されるそうです。
行ってみたいな〜


