【鷹野雅弘】による最近のブログ記事
次のエントリーなどで、文字にアピアランスを設定する前には、塗りと線をなしにしておくことをオススメしています。
あかつき@おばなさんが提案されているグラフィックスタイルをスウォッチ代わりに使う方法を利用すると、文字単位での塗りと線が自動的に「なし」になります。
つまり、グラフィックスタイルをスウォッチ代わりに使うことを徹底することで、文字単位での着色を回避することにつながります。
流れに沿って解説
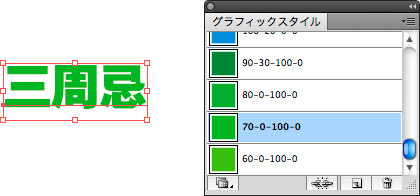
テキストを入力します。この時点は塗りはスミ、線はなしです。

あらかじめて登録しておいたグラフィックスタイルを適用します。

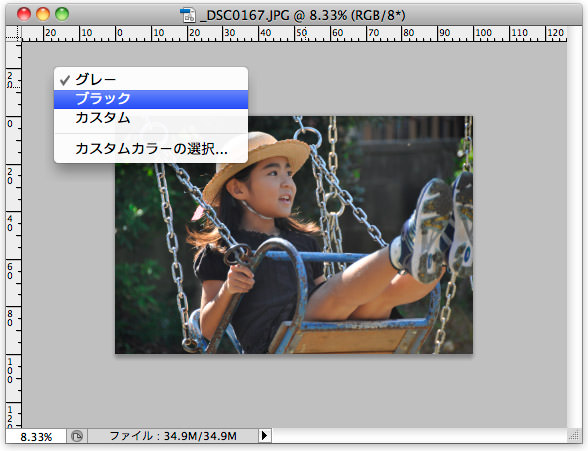
Photoshopでウィンドウを大きくすると、キャンバス外の領域(Illustratorでいう「スクラッチエリア」、InDesignでいう「ペーストボード」)が表示されます。
デフォルトでは、グレーですが、右クリック(control+クリック)して表示されるメニューから「ブラック」またはカスタムカラー(好きな色)に変更することができます。

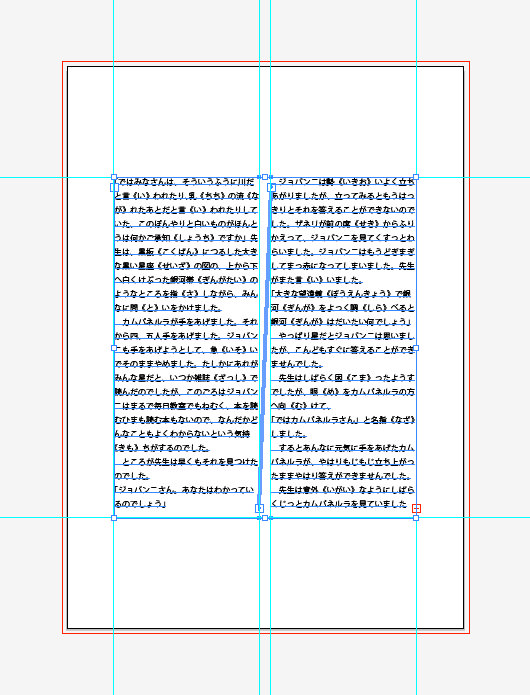
次のような2段組みのテキストボックスを作成するには、「エリア内文字オプション」を使う方法と「段組設定」を使う方法があります。

「段組設定」を使う方法
Illustrator CS以降、段組設定がオブジェクトメニューの奥底に移動してしまい、「スレッドテキスト」と「エリア内文字オプション」を使うのが推奨という感じがしなくもないですが、「段組設定」は設定時にガイドを作成することができます。
画像などの配置時、面合わせ(つらあわせ)にガイドは不可欠ですので、ガイドが必要な場合には、段組設定を使うメリットがあります。
IllustratorとInDesignでは、テキストの回り込みの設定方法やオプションなど考え方がまったく異なります。
Illustrator
対象
テキストオブジェクトと回り込み用のオブジェクトの両方を選択 (また、回り込み用のオブジェクトは前面にある必要がある)
設定
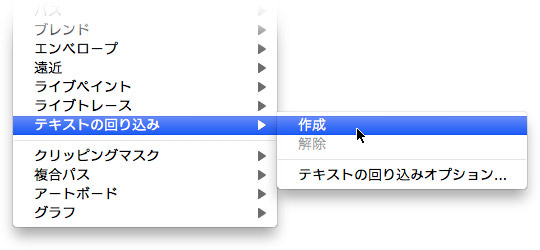
[オブジェクト]メニューの[テキストの回り込み]→[作成]

オプション
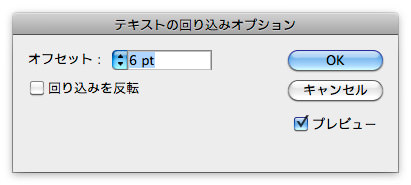
- 回り込み用のオブジェクトを選択し、[オブジェクト]メニューの[テキストの回り込み]→[テキストの回り込みオプション]で[オフセット]値を設定(回り込み用のオブジェクトごとに設定可能)
- 回り込みを反転

備考
[オフセット]は、上下左右に同じ値しか設定できないため、自由度が低い。画像そのものに対して設定するのでなく、回り込み用の塗り/線なしの四角形を作成し、それに対して設定した方がよい。