【鷹野雅弘】による最近のブログ記事
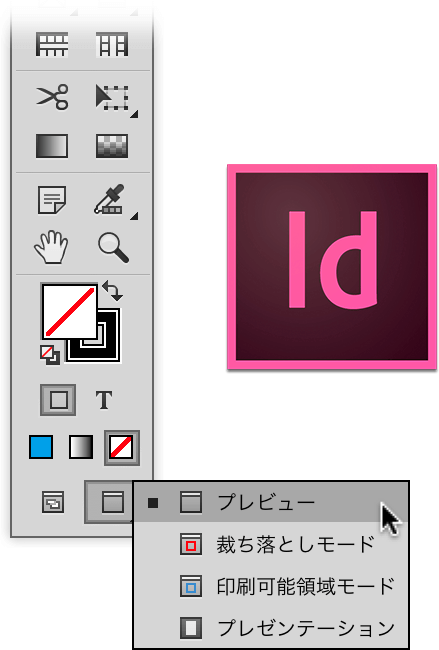
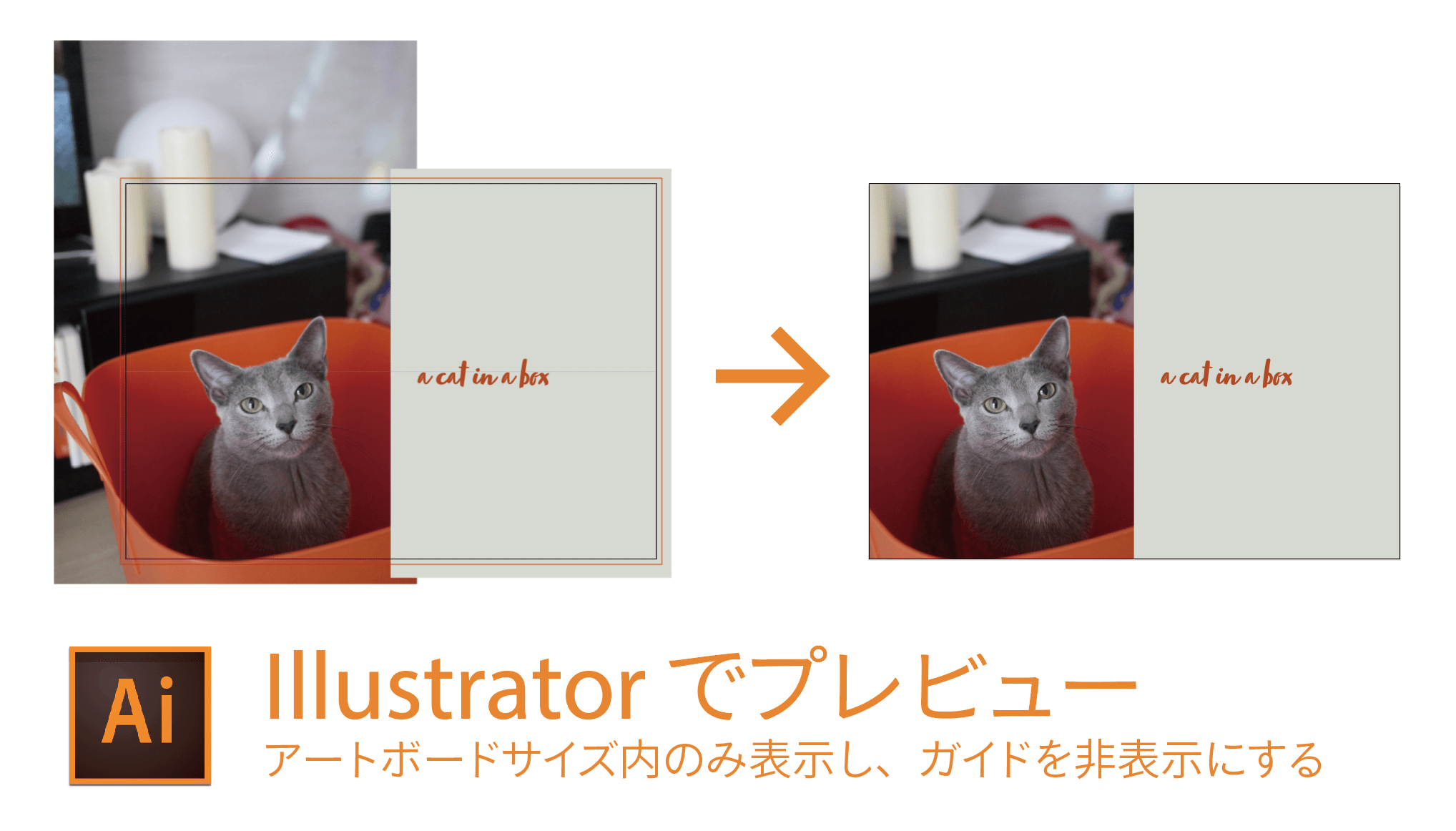
InDesignには「プレビュー」という機能があり、キーボードショートカットひとつで「仕上がりサイズのみ表示しつつ、ガイドは非表示にする」ことができます。

裁ち落としまでオブジェクトを広げている場合、印象が異なりますので、仕上がりサイズのみの表示は必要です。
Illustratorでも同様のことを実現する方法について考えてみます。

2017年2月8日(水)サンシャインシティコンベンションセンターで開催されているpage2017のメディアクリエイションゾーンセミナーにて、『Illustrator CS/CC差分徹底検証』を鷹野雅弘(スイッチ)が担当しました。

「これはいいな!ベスト10」
- フォントまわりの進化
- カスタムツールパネル
- 文字タッチ
- 手のひらツールへの切り替え(テキスト編集時)
- 値の変更
- [キーボードショートカット]編集ダイアログボックスでの検索
- 選択しているオブジェクトを中心にズーム
- パッケージ
- ダイナミックシンボル
- エリア内文字に切り替え/ポイント文字に切り替え
デザイン・印刷・紙・加工の実践情報誌『デザインのひきだし30』が発売されました。「デザインのひきだし」創刊10周年記念号とのことで、特殊印刷加工89の実物サンプルが特大付録として付いてくるそうです。
すでにAmazonでは2−4週間待ちとなっています。
関連イベント
次のイベントが開催されます。
- 『デザインのひきだし30』(グラフィック社) 刊行+10周年記念「特殊印刷加工は、やっぱりおもしろい!」祖父江慎 × 津田淳子(デザインのひきだし編集長)トークイベント(2月19日、青山ブックセンター本店)
- 『デザインのひきだし30』刊行+10周年記念「印刷・紙の工場見学は、こんなにおもしろい!」大島依提亜×名久井直子×津田淳子(デザインのひきだし編集長)トークイベント(2月23日、TSUTAYA TOKYO ROPPONGI)
2017年2月8-10日、サンシャインシティコンベンションセンターでpage2017が開催されます。
その会期中、会場内でクリエイティブゾーンセミナーが今回も開催予定。充実の18本が予定されます。セッション(セミナー)のラインアップや詳細はこちら(InDesignの勉強部屋)から。
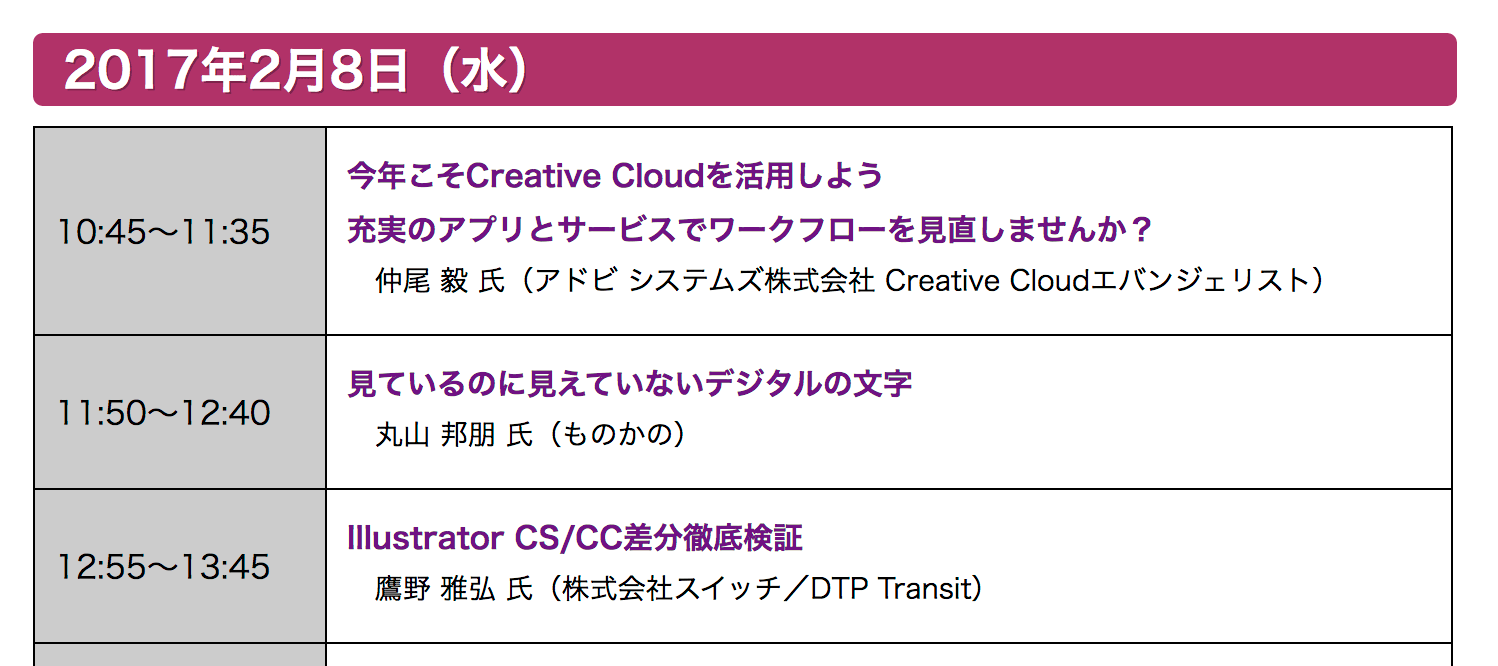
DTP Transitの鷹野 雅弘(スイッチ)は、2月8日(水)12:55-13:45に『Illustrator CS/CC差分徹底検証』というセッションに出演します。
- ひとつ前のセッション(11:50から)の『見ているのに見えていないデジタルの文字』(ものかのさん)は必聴
- その後、Monotypeブースに移動すれば、小林 章さんの「たづがね角ゴシック」の制作の背景の話を聞けます(連日、14時台、15時台に話されるそうです)
予習
先週のCreative Cloud道場にて、こちらのセッションの先行披露という感じでライブ放映したものが公開されています。
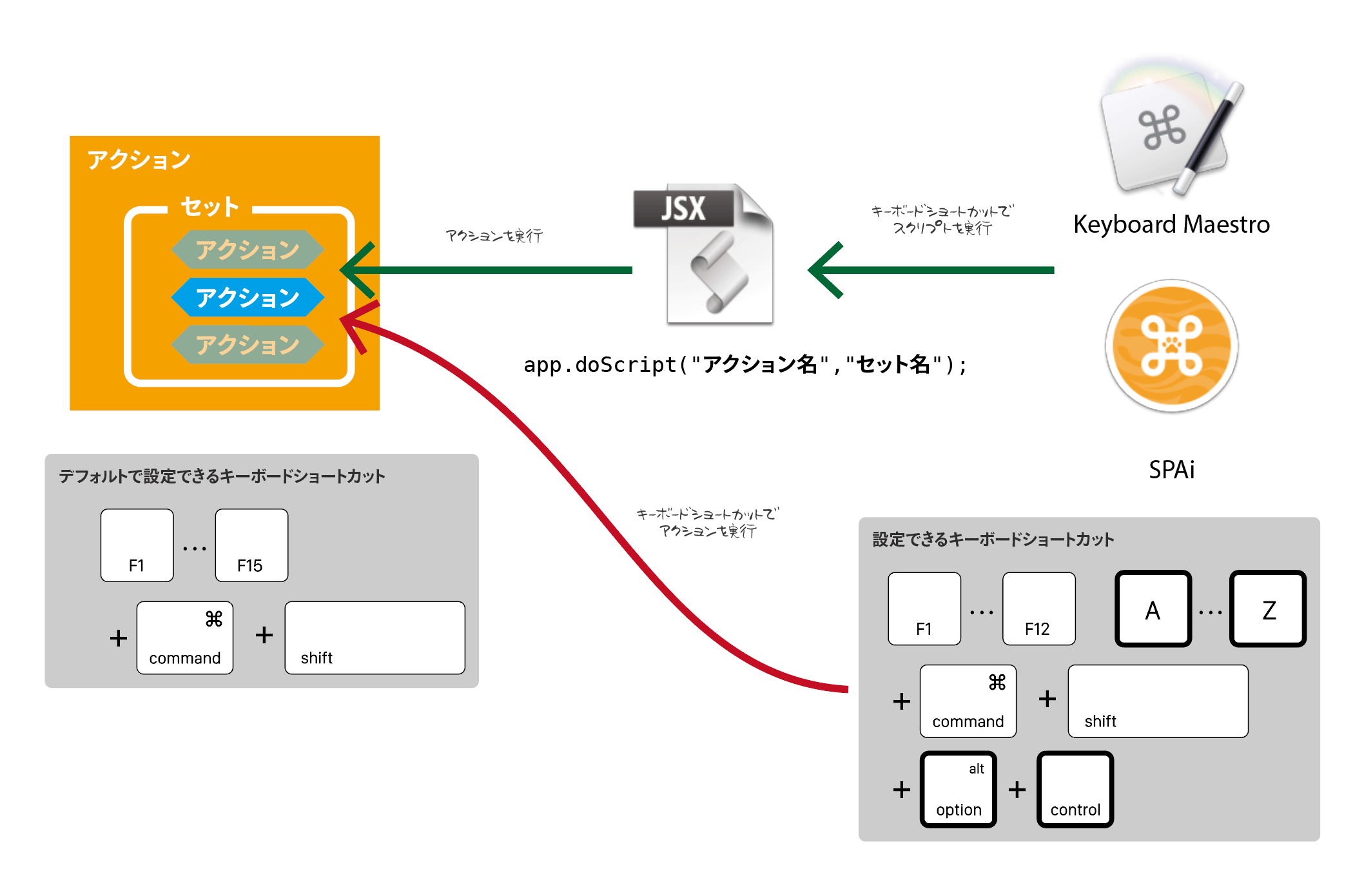
よく使う複数ステップの動作をアクションに登録し、キーボードショートカットで実行すれば作業効率が上がります。
しかし、Illustratorでは、アクションに割り当てられるキーボードショートカットが限定されているため、アクションを作り込んでもキーボードショートカットの設定には限りがあります。
そこで、アクションを実行するスクリプトを用意し、そのスクリプトに対してキーボードショートカットを割り当てることを考えてみます。