【鷹野雅弘】による最近のブログ記事

2005年11月にスタートした当ブログDTP Transitも、そろそろ7年目に入ります。こちらのエントリーで書いていますように、次のような方針で更新しています。
- 調べたこと、迷ったことなどを、社内だけでなく、社外の方にも共有する(そのため、誤りもあるかもしれません。
- トレーニングの現場でいただいた質問、気になったことなどを共有する(その場では、できないと回答したことでも後でできたり、いい方法が見つかったり、などのケースに図入りでフォローできる)
- アドビやアップルなどへのリクエストを、明示的に提示する場として
OS/CSともに4世代(Mac OS X 10.4からOS X Lion、Adobe CS2からAdobe CS5.5)に、その間、iPhone/iPadのリリース、電子書籍台頭の錯覚、と、めまぐるしく変わりつつあります。今後もボチボチ継続していく予定ですので、よろしくお願いします。
サイトの変更について
- 暫定的にスマートフォン対応しました。右の図のように見えます。
- 画面右側のサイドバーの半透明化(+マウスオーバーで戻る効果)は、KAITOKUさんのアイデアをパクっています(KAITOKUさんは、ブログの内容も人物もリスペクトしています)。
DTP関連のブログをまとめて読むには、Planet DTP@jpがオススメです。
毎日コミュニケーションズから『効率的なサイト制作のためのDreamweaverの教科書』(CS5.5対応版)が発売になりました。DTP Transitの執筆者のひとり、鷹野雅弘が執筆しています(松田直樹さんとの共著)。
昨年7月に発売された『効率的なサイト制作のためのDreamweaverの教科書』の改訂版で、チュートリアル部分はすべて差し替えられています。
デバイス(ウィンドウサイズ)に応じて、レイアウトを変更するレスポンシブWebデザインに対応しているので、電子書籍に取り組む方にも参考になるでしょう。
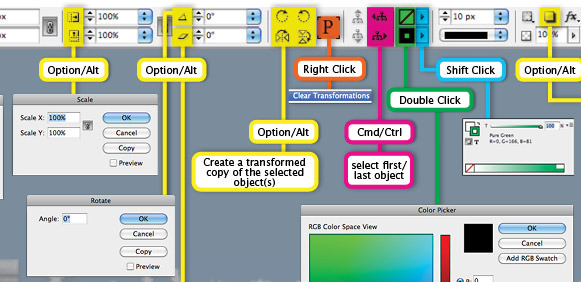
InDesignSecretsのSecrets of the Control Panel Revealedというエントリーにて、InDesignのコントロールパネルの裏技が紹介されていました。
optionキーを押しながら項目名のアイコンをクリックすると、こんなダイアログボックスにアクセスできるよ、というもの。
少なくても私は知らないものばかりでした。必見です!
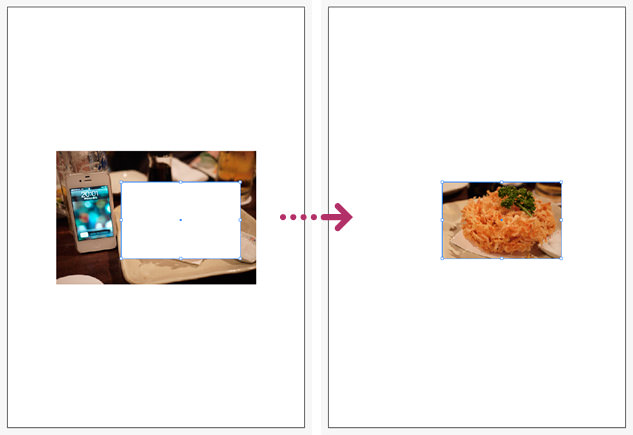
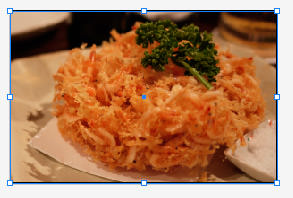
次のように、クリッピングマスクされた図形がある場合のアートボードの扱いについてです。

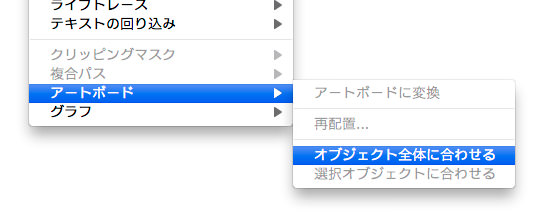
何も選択しない状態で[オブジェクト]メニューの[アートボード]→[オブジェクト全体に合わせる]をクリックすると、アートボードのサイズは、マスクオブジェクトでなく、マスクされる前のビットマップ画像の大きさになります。


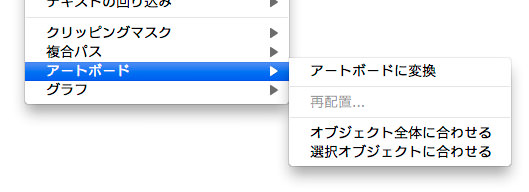
一方、オブジェクトを選択している状態で[オブジェクト]メニューの[アートボード]→[オブジェクト全体に合わせる]をクリックすると、アートボードのサイズは、マスクオブジェクトになります。

[オブジェクト全体に合わせる]でなく、[選択オブジェクトに合わせる]を選んでも同様の結果になります。

本日開催されたDTP Boosterこおりやまにていただいたご質問です。
Illustratorにはテンプレートという用語が2つあり、それぞれはまったく関係ありません。
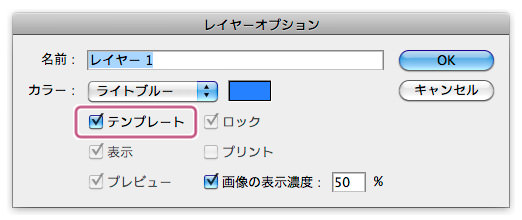
テンプレート(レイヤー)
レイヤーオプションで[テンプレート]オプションをオンにすると、ロックされ、半透明になり、プリント対象からはずれます。
これは配置した画像をトレースする際、下絵として利用する際に利用します。