【鷹野雅弘】による最近のブログ記事
11月7日に開催された「生でエキスパートが語る!Illustrator CS5特集」の録画が公開されました。
次回(11月29日開催)は、Illustrator、Photoshopのミックスです。
次のような図形に対して、内側に相似形を作成するときには、

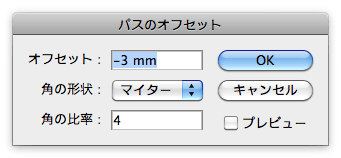
[パスのオフセット]を利用しましょう。

[オフセット]に負の値を設定すれば、内側に図形が描画されます。

95%くらいだと、あまりわからないのですが、拡大・縮小を使うと、極端な場合、次のようになってしまいます。

ロゴを見ると明らかに「facebook」、「twitter」、「flickr」なのに、正確には、Facebook、Twitter、Flickrです。
紛らわしいよ!、と片付けたいところですけど、仕事となるとそうはいきません。表記ひとつ正確に記述できない制作会社(制作者)は「その程度」と黙って評価され、ひどいケースには次から仕事が来ないのが大人の世界なのです。
次のようにガイドラインが存在しているところも少なくないのですが、この手のものは探すのが面倒。自分で探すには「宝探し」に近い。
そこで、正しい表記の見極め方について。
- サイトのソースのtitle要素を確認する。Facebookだったら<title>Facebook</title>のように書いてあります。
- フッターの©前後に記述されているテキストを確認する。
なお、確認後、それを入力される方がいますが、なるべくコピー&ペーストしましょう。それなら誤ることはありません。さらに、また入力する可能性があるときには単語登録しておくこと。
まとめ
最低限、クライアントの会社名、製品名の表記には注意を払いましょう。
2010年10月に開催されたCSS Nite LP, Disk 11「Designer's High」Part 1というイベントでのスライド資料です。
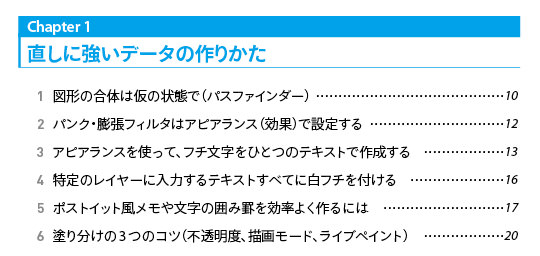
現在、制作中の『10倍ラクするIllustrator仕事術』は、InDesignで組んでおり、InDesignの目次機能を使って目次を作成しています。

2つほど困った点があるのでシェアします。貧乏生活の知恵的な方法で解決していますが、何か見落としていたり、もっといい方法があれば、ぜひ教えてください。