【鷹野雅弘】による最近のブログ記事

2013年1月23日(水)、国際交流センターで富士ゼロックス岡山「ゼロックスDTPセミナー」が開催され、セッション3「ベテランユーザーほど見逃しがちなIllustratorでの作業効率化の新常識」を鷹野雅弘(スイッチ)が担当しました。
- デモデータ(11MB)(CS5版なので、CS3/CS4の方は、『10倍ラクするIllustrator仕事術』サポートページからダウンロードしてください。)
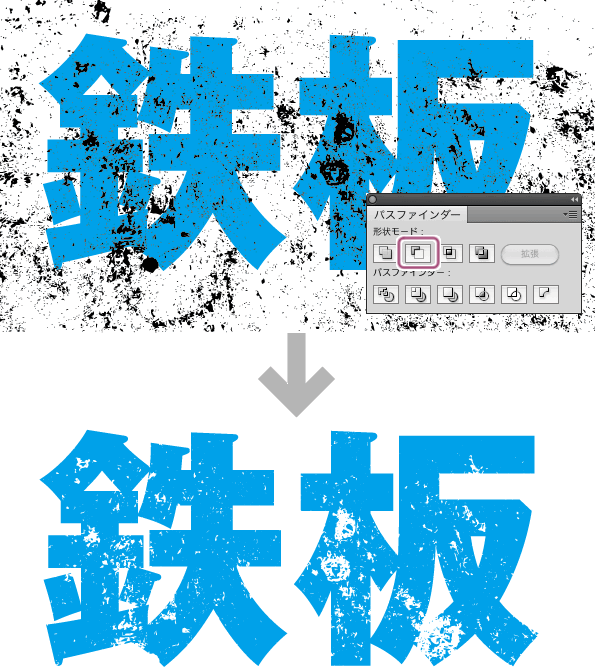
テキストに対してかすれたような表現(グランジ)を行いたい場合、「前面オブジェクトで型抜き」や「不透明マスク」を使うと効率的です。
テキストをアウトライン化しなくていいので、テキストの修正があった場合でも簡単に対応することができます。
「前面オブジェクトで型抜き」を使う
- テキストを入力して、その上にかすれさせたいオブジェクトを配置します。
- 両方のオブジェクトを選択して、[パスファインダー]パネルの[前面オブジェクトで型抜き]ボタンをoptionキーを押しながらクリックします(Illustrator CS3ではoptionキーは不要)。


InDesignをお使いの方でしたらご存じのように、[文字ツール]を使う場合には、クリックでなく、ドラッグしてフレームを作成する必要があります。言い換えれば、このサイズにしたい、というとき、[長方形ツール]のようにクリックしてダイアログボックスを開き、大きさを数値指定ことができません。
クリックしてテキストフレームの大きさを数値指定できる「固定サイズのテキストフレーム生成ツール」を魚津システムさんが作ってくれていますが、最新版でバグフィックス、機能強化されています。
- 設定値保存機能を付加。最後に設定したサイズで次回からも使用できる
- CS6にて一部不具合があったため改善
ダウンロードは魚津システムのFacebookページから。CS3-CS6対応で無償です。
惜しむらくは、ツールボックス内で、ひとつずつずれてしまうことですが、作業内容によってはとても役立つと思いますのでご紹介まで。
InDesignの勉強部屋でも紹介されています。
2013年1月18日、クリーク・アンド・リバー社セミナールームでクリ☆ステ Vol.6「フォント、文字、組版に関するこだわりアレコレ」を開催し、100名ほどの方にご参加いただきました。

ご参加いただいた方には、週明けにフォローアップをメールにてお送りします。Web Fontsについては、下記のブログエントリーをご紹介しました。
「クリ☆ステ」は、クリーク・アンド・リバー社、CSS Nite、DTP Transitのコラボ企画のセミナーイベントで、2012年3月から、ほぼ隔月のペースで開催しています。
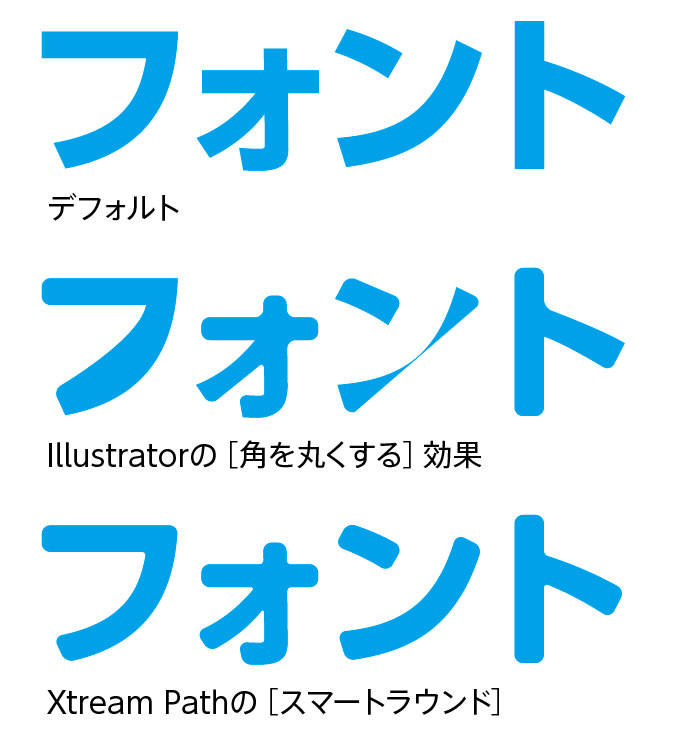
Illustratorで文字の角を丸めるとき、[角を丸くする]効果を利用すると、次のように意図しない形状になってしまうことがあります。
これを避けるために、有料のプラグイン、Xtream Pathの[スマートラウンド]を使う方法をご紹介してきましたが、Illustratorだけで実現する方法をご紹介します。

なお、この方法は、本日のセミナー(「クリ☆ステVol.6」)終了後、参加者の方から教わったものです。お名前を失念してしまいましたが、ありがとうございます(※追記あり)。

