【鷹野雅弘】による最近のブログ記事
Illustrator CCとIllustrator CS6のメニューの違いを検証しましたので、(非常にトリビアな話題ですが)シェアします。
メニュー

- [環境設定]に[設定を同期]カテゴリが、新しく追加された
- [環境設定]の[欧文辞書・ハイフネーション]カテゴリが、[ハイフネーション]に名称変更
- [Illustrator]メニューにCreative Cloud アカウントを管理・同期を設定するコマンドが、新しく追加された
- [書式]メニューに[エリア内文字に切り換え/ポイント文字に切り換え]コマンドが、新しく追加され、エリア内文字とポイント文字を切り換えることができるようになった
- [選択]メニューの[オブジェクト]に、[ポイント文字オブジェクト]、[エリア内文字オブジェクト]が、新しく追加された。[テキストオブジェクト]は[すべてのテキストオブジェクト]に変更
- [ウィンドウ]メニューの[ワークスペース]に、[トレース]が新しく追加された
- [ウィンドウ]メニューに[CSSプロパティ]が新しく追加され、[CSSプロパティ]パネルでCSSの生成や書き出しが可能になった
ツール
- [文字]ツールの中に[文字タッチ]ツールが新しく追加された
パネル類
- [ウィンドウ]メニューの[エクステンション]のサブメニューにあった[Kuler]が、[ウィンドウ]メニューに移動した
- [ブラシライブラリ]に[画像ブラシライブラリ]が、新しく追加された
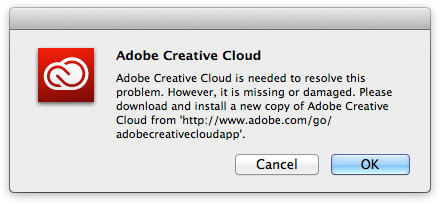
本日(6月18日)正午から、Adobe Creative Cloudのメジャーアップデートの提供が開始されました。
Adobe Application Manager.appをアップデートしても、次のようなメッセージが出て起動しないことがあります。

2013年6月17-18日、お客様価値創造センターで開催されているDTP Festa in Kanagawa 2013 Juneのセミナールームにて、「一歩進んだIllustratorのアピアランス」セッションを鷹野 雅弘(スイッチ)が担当しました。
参照リンク(アピアランス関連)
関連エントリーもあわせてご覧ください。
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- アピアランスを使って自動で伸縮するポストイット風メモを作成する - DTP Transit(Illustrator, チュートリアル)
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける(2)
- 文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
- [アピアランス]パネルに望むUIの改良ポイント - DTP Transit(CS4, CS5, Illustrator)
- アピアランス使用時のスミ文字のオーバープリントについて
- Illustratorでプラグインを使わずに、角を丸くする
- Illustratorのアピアランスで吹き出しを作る
- Illustratorの3つのアウトライン
- パスのアウトラインとアピアランス(グループアピアランス)
今日、とあるセミナー後の懇親会で「フォントとかって、バージョンとかないからいいですよね~」みたいな話が出て、「いやいや、あるんですよ!!」と返したところ、「ウッソー」な感じのやりとりをしていました。
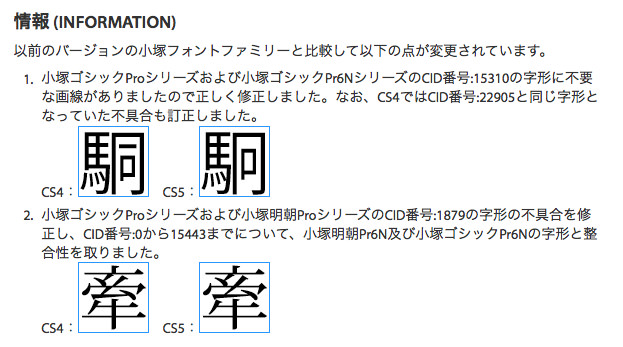
小塚フォントファミリー
CS(Creative Suite)に付属してくる小塚フォントファミリーは、CSのバージョンによって変更されていることがあります。
これを回避するためか、最近のInDesignでは、パッケージを行うとき、小塚フォントも収集されるようになっています。
フォントにもバージョンがあるんです...の続きを読む
iPhone/iPadでの画面キャプチャについて改めて。
- iPhoneでキャプチャし、Macに転送
- 「iOSシミュレータ.app」を使う
- Reflectorを使って、iPhoneをMac上にミラーリング
iPhoneでキャプチャし、Macに転送
- ホームキーを押しながらスリープボタンを押すと、PhotosのCamera Roll内に画面キャプチャとして保存されます。
- iPhoto経由で拾ってください(フォトストリームをオンにしておき、自動転送するのが吉)。Mail.app経由で転送するとJPEGに変換されてしまい、劣化してしまいます。
「iOSシミュレータ.app」を使う

- App StoreでXcodeをインストールすると、「iOSシミュレータ.app」もインストールされます。
- 「/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone Simulator.app」にインストールされますので、これを探して起動します。
該当サイトを表示してキャプチャします(command+shift+4)。
- ガワ(iPhoneの外観)も一緒にキャプチャできるのがナイスです。
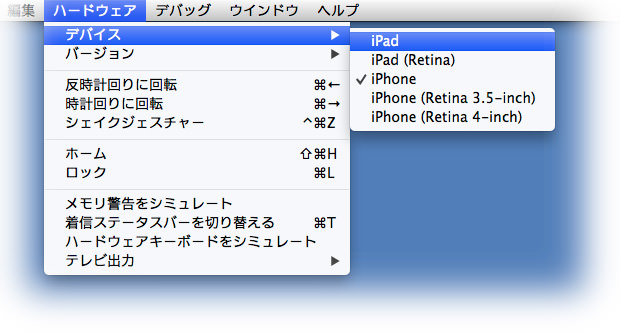
- [ハードウェア]メニューの[デバイス]からiPadに切り替えたり、command+→キーで横置きにすることもできます。

iPhone/iPadでの画面キャプチャの続きを読む