【鷹野雅弘】による最近のブログ記事
以前、InDesign:テキストボックスをぴったりさせるというエントリーでご紹介した「ぴったりクリック」、画像でもいけました。
常識かもしれないけど、できるとは思っていなくて、今日、発見して驚きました!
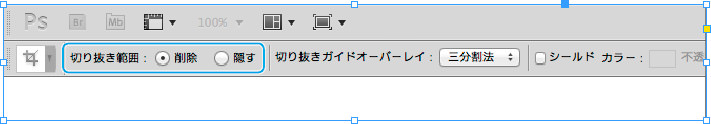
たとえば、このような画像が入っているフレームがあって...

次のようにしたいときに、移動させたくない辺の逆側の辺の中央のハンドルをダブルクリックします。

これまで、[フレームを内容に合わせる]を実行してから、横幅の調整を行っていました... バカバカしい...
追記:
ふと、名もないテクノ手を読んでみたら、グラフィックの場合も可能、って書いてあった。
しかも、
ただし、テキストフレームのように位置の調整はしないようだ。常に左上が原点になる。
とのこと。確かに。
2013年11月8日(金)、JPタワー(東京・丸の内)でCREATE NOW / PLUS ONE DAYが開催されます。アドビが主催する定員1,000名の大きなイベントです。
本イベントでは《デザイン》、《フォト》、《ビデオ》、《Web》の第一線で活躍するクリエイターの皆様が、Creative Cloudを活用して新たなジャンルに挑戦する様々なPLUS ONEストーリーを披露します。
例えば写真から動画へ、紙からWebへ、どう最初の一歩を踏み出せばいいか、新しいツールを使用する際のコツ、使い慣れたツールの違う視点からの活用方法など、アドビ製品ユーザーご自身がデモを交えて行うセッションを中心にお届けします。
海外からラッセル・ブラウンほか、3つのステージにて同時進行で14のセッションが予定されています。
なお、鷹野雅弘(スイッチ、DTP Transit)が、「C-4 - 画像をなるべく使わずにWebをレイアウトするテクニック」セッションに出演予定です。
2013年9月27日、(熊本)でサーティファイ熊本セミナーが開催され、「Illustrator講座」セッションを鷹野雅弘(スイッチ)が担当しました。

参照リンク(アピアランス関連)
関連エントリーもあわせてご覧ください。
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- アピアランスを使って自動で伸縮するポストイット風メモを作成する - DTP Transit(Illustrator, チュートリアル)
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける(2)
- 文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
- [アピアランス]パネルに望むUIの改良ポイント - DTP Transit(CS4, CS5, Illustrator)
- アピアランス使用時のスミ文字のオーバープリントについて
- Illustratorでプラグインを使わずに、角を丸くする
- Illustratorのアピアランスで吹き出しを作る
- Illustratorの3つのアウトライン
- パスのアウトラインとアピアランス(グループアピアランス)
アスキー・メディアワークスからPhotoshopに続く、神速(しんそく)シリーズの第二弾として、『神速InDesign』が発売されます。著者は、森 裕司、尾花 暁、たけうち とおる、宮地 知、今関 洋一、結城 しおり(敬称略)。
「速く組む」ことに特化した新しいInDesign本! 動作を軽快にする環境設定から、直しに強いデータの作り方、スクリプトによる自動組版まで、80本超の時短テクを収録。短納期時代に負けないヒントが満載。
追記:
「かみそく」でなくて「しんそく」ですね。失礼しました。
追記(2013年9月24日):
ひととおり読みました。
「えっ、こんなことできたんだ!」、「おっと、そういえば、こんな機能あったよね...」など、自分の時給を考えたら、一瞬で元が取れる書籍です。
現在、季刊で発行されている「+DESIGNING」誌ですが、9月末に発売されるvol.34が要チェックのようです。
vol.34の特集テーマは「文字を知る、組む、作る」。
「文字」は『+DESIGNING』にとって大事なテーマのひとつで、2006年6月に発売された『+DESIGNING』vol.1、そして雑誌形態での創刊号となった『+DESIGNING』vol.7、いずれも特集は文字でした。
これまでの2号ともっとも異なるのは、書体に関するベーシックな情報が多いこと、組版のウエイトが多いこと。
いまや、デザイン・制作の現場では、OS・アプリにバンドルされている書体だけではなく、MORISAWA PASSPORT やLETSなどの膨大なフォントを扱うようになり、表現の幅が広がり便利になっている一方で、多いがゆえにその書体の特徴などがわかりにくくなっているように感じます。
そうしたなかで、OSやアプリにバンドルされたフォントなどを、あらためて見つめ直す機会があれば......と思い、記事をまとめました。
詳しくは、+DESIGNINGのFacebookページご覧ください。