【鷹野雅弘】による最近のブログ記事
書籍の校正作業では、ざっと次のような人間がかかわります。
- 著者(場合によっては複数人)
- 編集者
- オペレーター(InDesignとかを作業する人)
- レビューアー(場合によって)
単純に、著者の意向を編集者に伝えたとしても、次のようなケースで反映されないことがあります。
- あえてなのか、編集者がオペレーターに指示しない
- モレなのか、オペレーターによる修正が行われない
Web用にIllustratorを使う、つまり、ピクセルプレビューをオンにする場合、1ピクセルの線幅を持つ四角形を作成する場合、四角形の大きさが小さいと、[線の位置]が「中央」または「内側」だとつぶれてしまいます。
[線の位置]は外側にするのがベターです。
(クリックすると、拡大します)
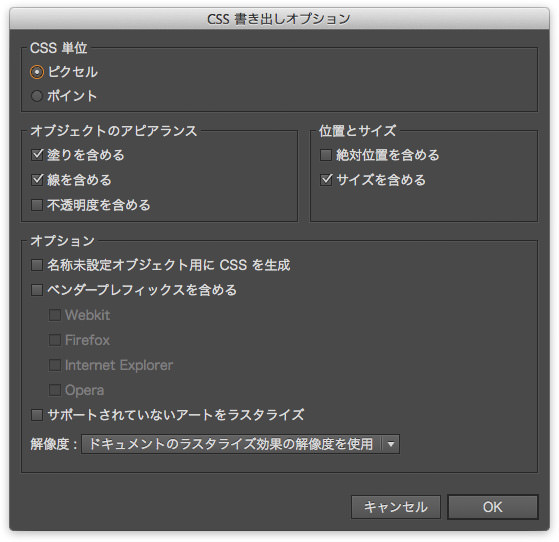
Illustrator CCのCSS書き出しオプションについてまとめてみました。

| カテゴリー | オプション | サンプルコード | |
|---|---|---|---|
| オブジェクトのアピアランス | 塗りを含める | background : #8CC63F; | |
| background : rgba(140, 198, 63, 1); | |||
| 線を含める | border-style : Dashed; | ||
| border-color : #000000; | |||
| border-color : rgba(0, 0, 0, 1); | |||
| border-width : 2px; | |||
| 不透明度を含める | opacity : 0.5; | ||
| 位置とサイズ | 絶対位置を含める | position : absolute ; | |
| left : 355px; | |||
| top : 190px; | |||
| サイズを含める | width : 81px; | ||
| height : 43px; | |||
| オプション | 名称未設定オブジェクト用にCSSを生成 | ||
| ベンダープレフィックスを含める | Webkit | -webkit-border-radius : 12px; | |
| Firefox | -moz-border-radius : 12px; | ||
| Internet Explorer | |||
| Opera | |||
| サポートされていないアートをラスタライズ | |||
| (ダイアログボックス内のオプションなし) | 角丸 | border-radius : 12px; | |
| グラデーション | background : linear-gradient(180deg, rgba(204, 224, 244, 1) 0%, rgba(195, 220, 242, 1) 6.41%, rgba(169, 210, 238, 1) 17.06%, rgba(128, 194, 231, 1) 30.66%, rgba(71, 172, 222, 1) 46.49%, rgba(30, 156, 215, 1) 56.74%, rgba(0, 117, 190, 1) 86.52%, rgba(0, 91, 151, 1) 99.44%); | ||
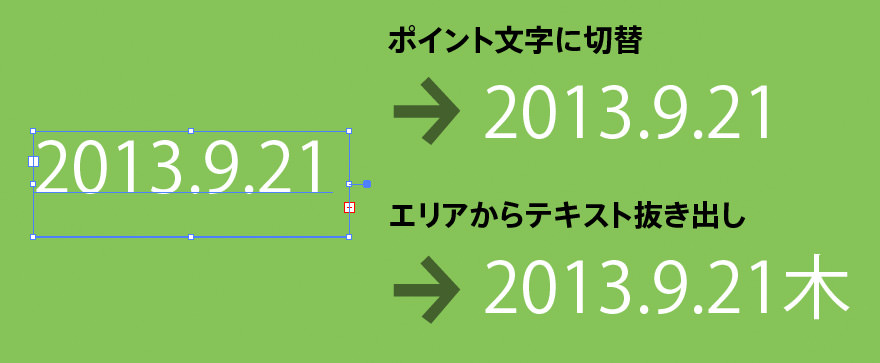
Illustrator CCでは、ポイント文字とエリア内文字を切り替えるUI、コマンドが追加されましたが、エリア内文字に入りきらない文字がある場合、その文字が消失してしまいます(手動でも、[書式]メニューの[ポイント文字に切り替え]でも)。
もちろん、エリアを大きくしておいてから実行すれば、問題ないのですが、それだと、あまり恩恵がないというか、嬉しくありません。というか、まとめていくつか変換したいときなどに絶望的です。

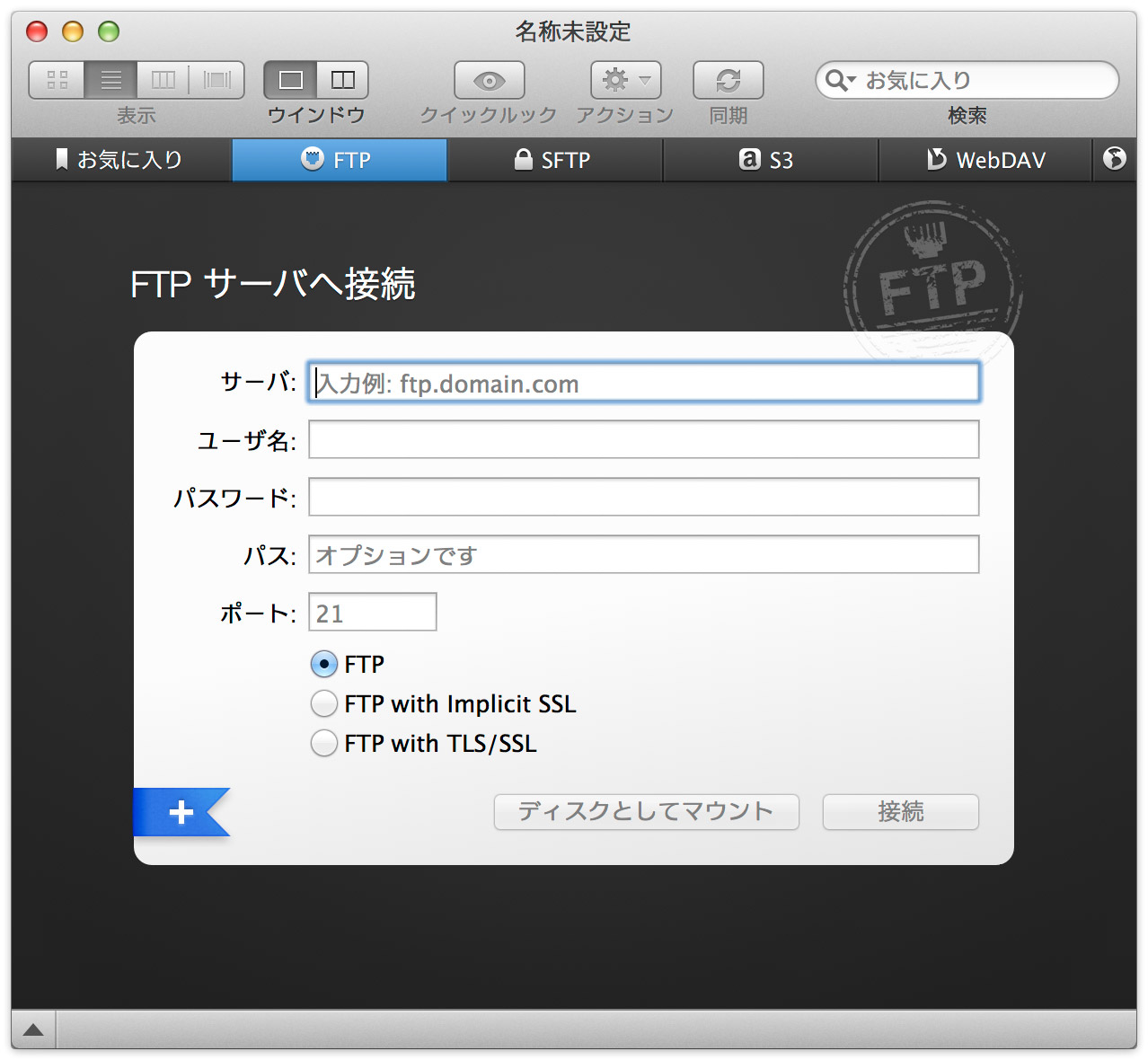
最近、パスワードを「パス」と略す人が増えていますが、そもそも間違っていますし、同じコンテキスト(文脈)で「パス(path)」を使うことがあるので、よろしくないと思うのです。

PWDも「pwd」と紛らわしいのでできれば避けたい。
何が正しいか、はさておき、ことばはコミュニケーションの道具。紛らわしくない、ことは重要です。

