【鷹野雅弘】による最近のブログ記事
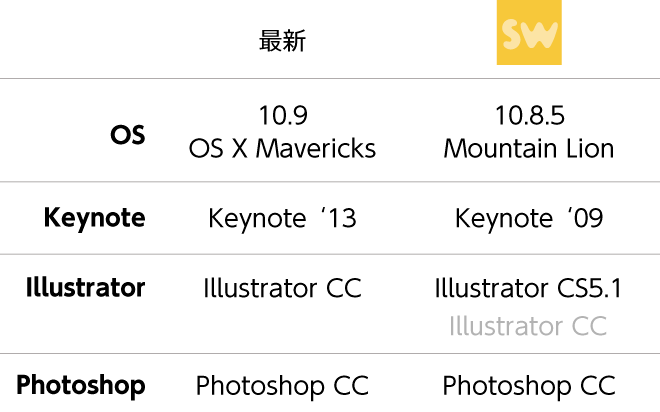
新しいKeynoteが使いたくて、何も考えずにOS X Mavericksにしたものの、次の2点の理由から忙しい中をぬって、がんばって10.8.5に戻しました。
- Keynote '13:明らかなバージョンダウン。Final Cutに対するiMovieみたいに簡易版になってしまった...
- Mac OS Xのラベル機能のバージョンダウンに辟易。生産性が下がること
- OS X Mavericksメモ(+Keynote 6.0) - NAVER まとめ
よくよく考えてみると、10.7もスキップしてた。今日、10.9.1がリリースされたけど、日々使う「紙とペン」としては、しばらく様子を見たい。

ただし、困るのが、Keynote '13と'09の互換問題。単に互換がないだけでなく、いろいろ問題山積みだ。
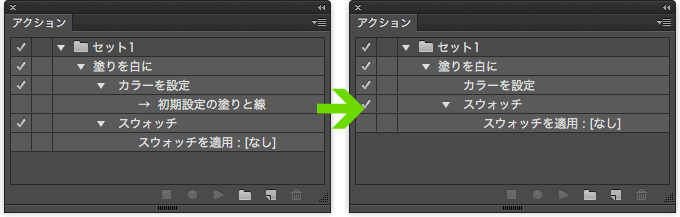
たとえば、「初期設定の塗りと線」(または、Dキー)をアクションに登録すると、Illustratorを起動している間は問題なく使えますが、Illustratorを再起動すると、その「初期設定の塗りと線」が消えてしまいます。

aicc-action4 from swwwwitch on Vimeo.
Illustrator CC、Photoshop CC、InDesign CCから「設定を同期」は超便利です。でも、帯に短しというか、調べてみたら実装がバラバラすぎます。
とりあえず、Illustrator CCとInDesign CCに「合成フォント」の同期機能を付けて欲しい!さらに、IllustratorとInDesignで合成フォントを共有したい!!
| Illustrator | Photoshop | InDesign | |
|---|---|---|---|
| 環境設定 | |||
| プリセット | |||
| スウォッチ | |||
| ブラシ | |||
| 東アジア言語の設定 | |||
| ワークスペース | |||
| キーボードショートカット | |||
| シンボル | |||
| グラフィックスタイル (Photoshopでは「スタイル」) | |||
| カスタムシェイプ | |||
| ツールプリセット | |||
| アクション | |||
| パターン | |||
| グラデーション | |||
| 輪郭 | |||
| カスタマイズされたメニュー | |||
| PDFプリセット | |||
| 字形 | |||
| 合成フォント |
ソシムから『マルチデバイス時代のWebデザインガイドブック』が発売されました。著者は、鍋坂 理恵(サン・サン)、大月 茂樹(ニイハチヨンサン)のお二人。
マルチデバイス対応のサイトに必要な知識やUIパターン、HTMLプロタイピング(デザイン・イン・ブラウザー)、レスポンシブWebデザインなどについて解説した書籍です。
もう少し平たくいうと、スマートフォン、タブレットなどに対応したサイト制作を行う上で知っておきたい画面設計のトレンドや制作手法について解説した書籍です。ガッツリ制作されない方も、おさえておきたい内容だと思います。
Acrobat XIの11.0.04アップデートによって、Retina対応になりました。ツールバーのアイコンはもちろん、ドキュメント内の文字のレンダリング精度もいい感じです。