マイナビクリエーターセミナー「Webデザイナーのための仕事効率向上セミナー - 現場ですぐに役立つPhotoshop仕事術」が終了しました
2015年7月4日(土)マイナビルーム2(新宿エルタワー19F)で「Webデザイナーのための仕事効率向上セミナー - 現場ですぐに役立つPhotoshop仕事術」が開催され、鷹野 雅弘(スイッチ)が講師を担当しました。
ご参考
セミナーの告知では、バージョンに関する情報が抜けており、失礼しました。
PhotoshopはCS6以降、CC/CC 2014/CC 2015と、特にWeb向けの不可欠な機能強化が行われています。最低でもCS6、なるべく新しいバージョンがオススメです。
参照リンク
- GuideGuide
- Adobe Photoshop Scripts | Trevor Morris Photographics
- Adobe Photoshop Scripts | Trevor Morris Photographics
- 【オリジナル制作】Photoshopでの作業を効率化できるいい感じのJSXスクリプト | 株式会社LIG
- レイヤーボックス作成スクリプト(Dearps)
- 選択範囲にあわせてガイドを引く.jsx | 乱雑モックアップ
- Dearps 〜Adobe Photoshopに関するTipsや便利な裏技を紹介するサイトです〜 » 【Webデザ向け】ぶっこ抜きパネル-CS4.CS5用
対応表
| パッケージ | Creative Cloud版 | |||||||
|---|---|---|---|---|---|---|---|---|
| CS3 | CS4 | CS5 | CS6 | CC | CC 2014 |
CC 2015 |
||
| コンじる | コンテンツに応じて拡大・縮小 | × | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| コンテンツに応じて塗りつぶし | × | × | ◎ | ◎ | ◎ | ◎ | ◎ | |
| カンバスの拡張 | カンバスサイズ(数値指定) | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| 切り抜きツール(ドラッグ操作) | △ | △ | △ | ◎ | ◎ | ◎ | ◎ | |
| 選択 | 透明部分以外を選択 (サムネールをcommand+クリック) |
◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| クイック選択ツール | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | |
| クイックマスク | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | |
| 切り抜き | 境界線を調整 | △ | △ | ◎ | ◎ | ◎ | ◎ | ◎ |
| バナー作成 | 変数 | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ |
| スマートオブジェクト | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | |
| レイヤーボックス | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | |
| 複数ページの 管理 |
リンク配置 | × | × | × | × | ◎ | ◎ | ◎ |
| レイヤーカンプ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | ◎ | |
リンクされたスマートオブジェクトの |
× | × | × | × | × | ◎ | ◎ | |
| [リンクされたアイテムに変換] ([属性]パネル) |
× | × | × | × | × | ◎ | ◎ | |
| アートボード | × | × | × | × | × | × | ◎ | |
いただいたご質問
画像アセットでの書き出し(JPEG/PNG)は、新しいエンジンを使いますか?
していないようです。
スマートオブジェクトを拡大縮小するとき、縦横比率が来るってしまいます。[縦横比を固定]ボタンをクリックすれば直りますが、何かよい方法はありませんか? というか、[縦横比を固定]ボタンが毎回オフになってしまいます。
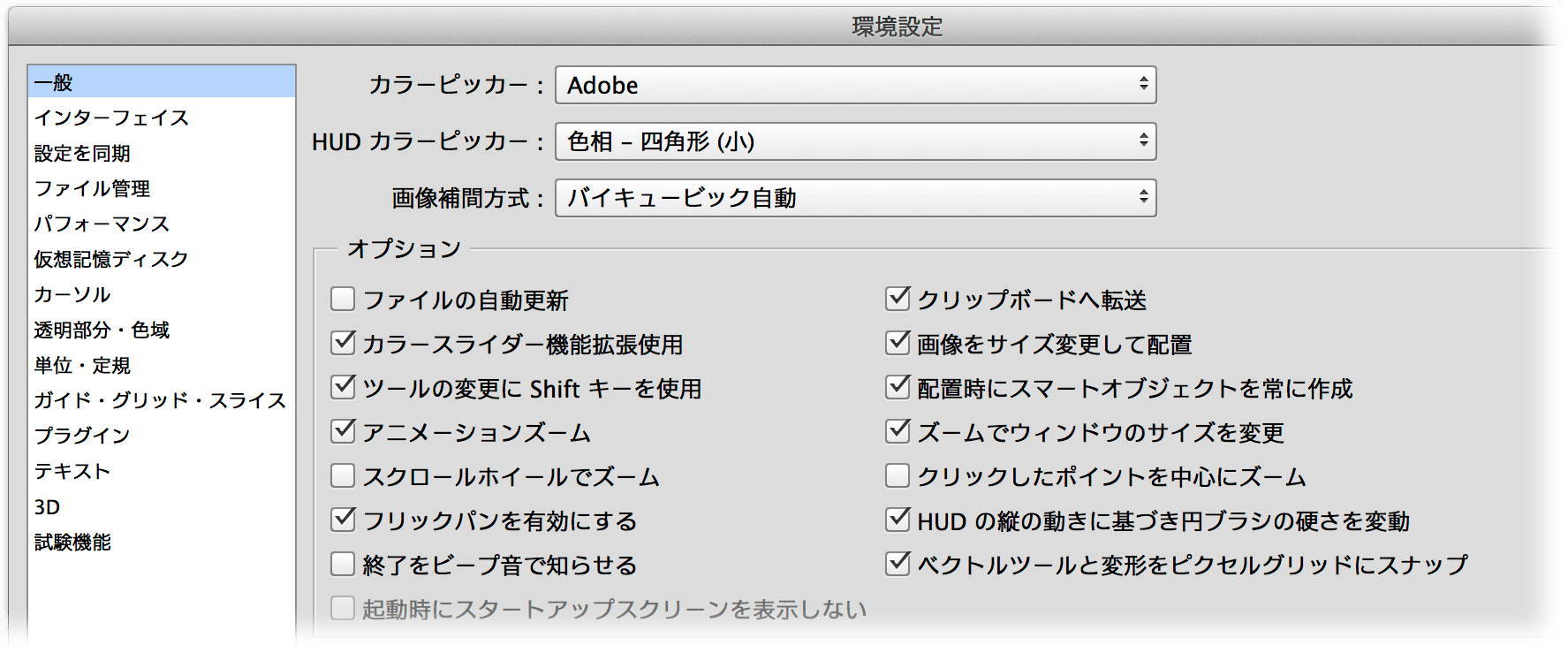
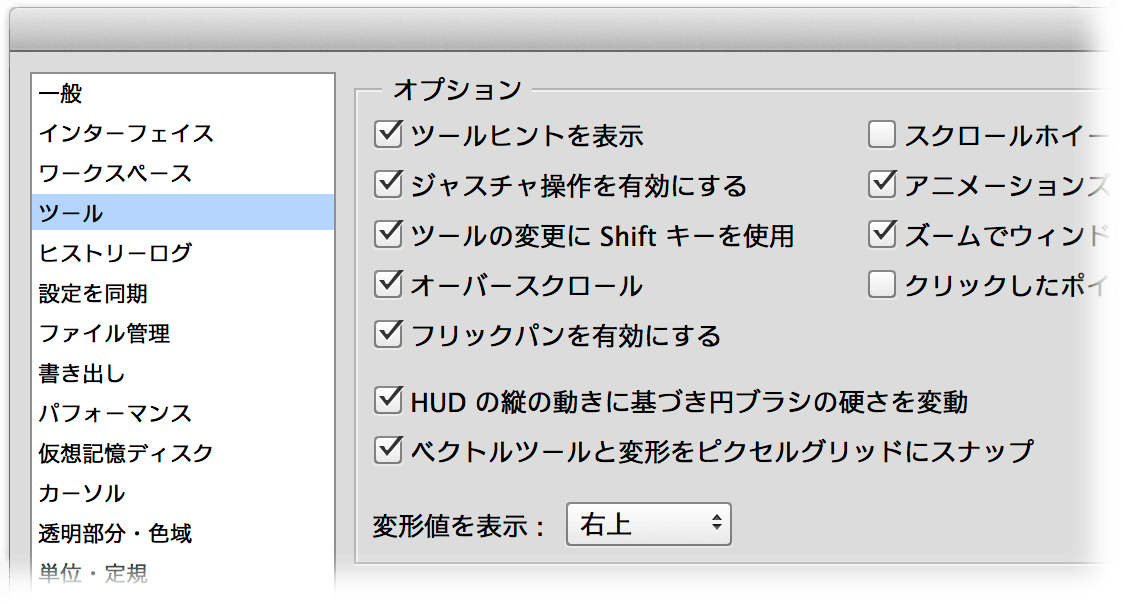
これはダメですね… こちら、[ベクトルツールと変形をピクセルグリッドにスナップ]のチェックをはずすと、縦横比は固定されます。つまり、スナップを優先するあまり、縦横比を犠牲にする仕様のようです。
[ベクトルツールと変形をピクセルグリッドにスナップ]はPhotoshop CC 2014までは環境設定の[一般]カテゴリにありました。

CC 2015では[ツール]カテゴリに移動しています。

次のようなフローはいかがでしょうか?
- 図形を選択してcommand+T
- オプションバーで[縦横比を固定]をクリック
- [W](または[H])のフィールドにカーソルを移動する
- shift+↓キー(↑キー)で10%ずつ増減
- ↓キー(↑キー)で1%ずつ増減
- enterキーで確定
アートボードを移動しても、ガイドが一緒に動きません…
残念ながら、現状ではそこまでケアされていないようです。
Illustratorから[書き出し]でPSDに変換しています。そのとき、意図せずレイヤーが統合されてしまうことがあるのですが…
調査・検証の上、追って、回答いたします。
Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」と題して連載しています。
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」

『Webデザインの現場ですぐに役立つ Photoshop仕事術』
2015年3月『10倍ラクするIllustrator仕事術』の兄弟本としてソシムから発売。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
書名の通り、Web向けの内容です。