【page】カテゴリの記事
2012年2月8-10日、池袋で印刷業向けの展示会PAGE 2012が開催されています。
この中で「デジタルワークフロー・ソリューションZONE」という無料セミナーゾーンにて、『10倍ラクするIllustrator仕事術(テキスト編)』と題して、2月9日、10日に出演しました(同内容)。

@cremaさんがツイートをまとめてくださっています。
本日ご紹介した内容は、ほとんどDTP Transitに掲載していますし、すべて書籍『10倍ラクするIllustrator仕事術』に掲載しています。
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのグラフィックスタイルは、option+クリックで後から足していくことができる
- Illustrator:複数のテキストオブジェクトを結合するには
- Illustrator CSのデータを下位バージョンに保存する際のTips
そのほか、Illustratorに関する記事は、ここから(【Illustrator】カテゴリの記事一覧)たどることができますので、お時間のあるときにご覧ください。
下記のサイトをご紹介しました。
- メトリクスには「プロポーショナルメトリクス」の併用が必須_再 - なんでやねんDTP
- メトリクスには「プロポーショナルメトリクス」の併用が必須 - なんでやねんDTP
- イラレで便利 for Adobe Illustrator - アドビ・イラストレーターのツール集
Illustratorの「自動」はInDesignでは「メトリクス」と呼ばれています。
なお、本日の内容は録画しています。書籍『10倍ラクするIllustrator仕事術』をご購入いただき、ユーザー登録いただいた方には、シェアします。
今週(2012年2月8-10日)池袋で印刷業向けの展示会PAGE 2012が開催されます。この中で「デジタルワークフロー・ソリューションZONE」という無料セミナーゾーンがかなり濃い内容になっているのでオススメです。
なお、pageへの入場には入場料(1,000円)が必要ですが、事前にJAGATのサイトから申し込みをすれば、無料招待券が手に入ります。
「デジタルワークフロー・ソリューションZONE」でのセミナーは自由に参加できますので、事前申込は必要はありません。
DTP Transitの鷹野雅弘は『10倍ラクするIllustrator仕事術(テキスト編)』と題して、次の日時に出演予定です(同じ内容です)。
- 2月8日(水)13:00〜13:55
- 2月9日(木)13:00〜13:55
毎年2月に池袋で開催されている印刷業向けの展示会PAGEにて、「デジタルワークフロー・ソリューションZONE」という無料セミナーゾーンがあります。
2012年は2月8-10日に開催されますが、このラインアップが発表されました。
昨年からInDesignの勉強部屋のYUJIさんがコーディネートをされており、ぐっとクオリティが上がりました。このためだけにPAGEに来場されてもよいかも、というラインアップですので、ご検討してみてください。
pageへの入場には入場料(1,000円)が必要ですが、事前にJAGATのサイトから申し込みをすれば、無料招待券が手に入ります。なお、セミナーは自由に参加できますので、事前申込は必要はありません。
なお、PAGEからpageになったそうです。

PAGE 2011のデジタルワークフロー・ソリューションZONEにて、今回、一番楽しみにしていたのが、松久 剛さん(大日本スクリーン製造)の『制作者のための出力できるPDF』です。
何度か聞いたことがありますが、毎回、パワーアップしてわかりやすくなっています。いつも発見があります。
機会があったら、ぜひ一度(と言わず何度か)聞いてみることをオススメします。
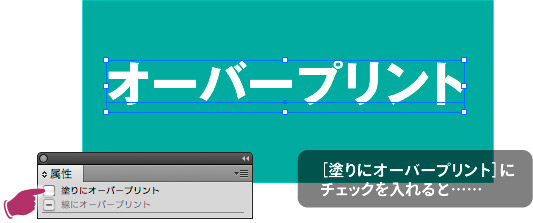
特に印象に残った「怖いオーバープリント」についてご紹介します。
塗りが「白」のオブジェクトに、オーバープリントを設定するとアラートが出ます
塗りが「白」のオブジェクトを選択して、[属性]パネルで[塗りにオーバープリント]にチェックを付けます。

PAGE 2011でのセミナー終了後に、リクエストいただいたので、ePub編集を行う上で最低限覚えておきたいタグなどをリストアップしてみました。
最低限覚えておきたいHTMLのタグ
ブロックレベル要素は「段落スタイル」、インライン要素は「文字スタイル」にあたります。
ePubで使えるHTMLのタグはこちらに定義されています。
| 種類 | カテゴリ | タグ | 読み方 | 意味 | 由来 |
|---|---|---|---|---|---|
| ブロックレベル | 骨組み | html | エイチティーエムエル | - | |
| head | ヘッド | - | |||
| body | ボディ | - | |||
| テキスト | h1〜h6 | エイチ | 見出し | heading | |
| p | ピー | 段落 | paragraph | ||
| div | ディブ | 任意の範囲、グループ化 | division | ||
| リスト | ul | ユーエル | 番号なしテキスト | unordered list | |
| ol | オーエル | 番号付きテキスト | ordered list | ||
| li | リストの項目 | list item | |||
| その他 | table | テーブル | 表 | - | |
| インライン | 強調 | em | エム | 強調 | emphasis |
| strong | ストロング | より強調 | - | ||
| その他 | a | エー(アンカー) | リンク箇所 | anchor | |
| br | ビーアール | 改行(段落内) | line break | ||
| img | イメージ | 画像 | image | ||
| span | スパン | 汎用的に使用 | - |