【テクニカルライティング】カテゴリの記事
私自身、著者なのですが、編集、DTPまですべて(社内で)行っています。さらに、数年前から「編プロ」的な仕事を受けるようになり、"編集"(原稿整理的な工程)が入っていない原稿を受け取るようになりました。
「こちらでなんとかするので、やりやすいように原稿ご用意ください」というのが基本ラインなのですが、最近、「これは困る」と泣くことがあるので、シェアしておきます。もちろん、その方を攻撃したり、貶める意図はまったくありません。雑誌などの執筆経験があるにもかかわらず、放置されていたということは、そのときの編集担当のフィードバック不足だと思います。
送り仮名や、適切に「ひらく」(漢字をひらがなにする)などは、編集者マターというより、その方の日本語への意識としても、どのようにデータを作って受け渡しをしていくかについては、受け手からもっとコミュニケーションしていくべきではないでしょうか?....
InDesignで図解を作らないでください
本当にざっくりしたものならいいのですが、複数のアートワーク、複数のテキストから構成される図解はInDesignでなく、Illustratorで作成しましょう。

iPhone/iPadでの画面キャプチャについて改めて。
- iPhoneでキャプチャし、Macに転送
- 「iOSシミュレータ.app」を使う
- Reflectorを使って、iPhoneをMac上にミラーリング
iPhoneでキャプチャし、Macに転送
- ホームキーを押しながらスリープボタンを押すと、PhotosのCamera Roll内に画面キャプチャとして保存されます。
- iPhoto経由で拾ってください(フォトストリームをオンにしておき、自動転送するのが吉)。Mail.app経由で転送するとJPEGに変換されてしまい、劣化してしまいます。
「iOSシミュレータ.app」を使う

- App StoreでXcodeをインストールすると、「iOSシミュレータ.app」もインストールされます。
- 「/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone Simulator.app」にインストールされますので、これを探して起動します。
該当サイトを表示してキャプチャします(command+shift+4)。
- ガワ(iPhoneの外観)も一緒にキャプチャできるのがナイスです。
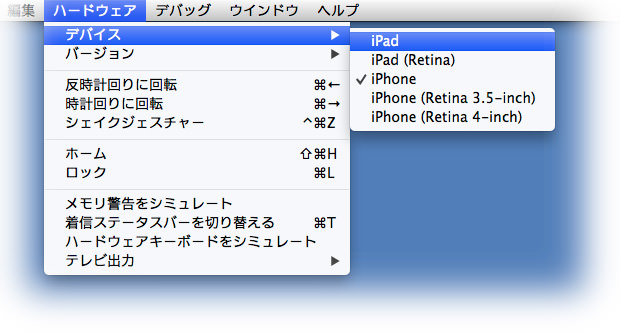
- [ハードウェア]メニューの[デバイス]からiPadに切り替えたり、command+→キーで横置きにすることもできます。

MacFan.jpのWeekendTipsに、Quicklookのウインドウをファインダ以外のアプリでも表示させたままにする というTipsが掲載されていました。
これは超便利。これまでDropLook.appを使ってきましたが、もういらないや。
追記(2012年6月23日):
しばらく使ってみたのですが、Quick Lookそのものが効かなくなる、ということが起きるため、戻してしまいました。
元に戻すときには「defaults delete com.apple.Finder QLHidePanelOnDeactivate ; killall Finder」を実行。
解説書などでライティングを行う際に最近考えていることをまとめてみます。メモ程度のものなのでツッコミ歓迎です。
メニューコマンドは選択?実行?クリック?

メニューバーからコマンド名を選ぶときに次のような書き方が可能です。
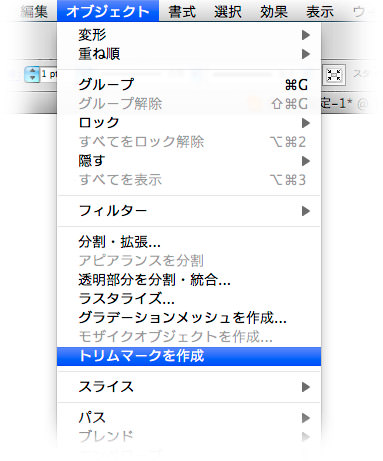
- [オブジェクト]メニューの[トリムマーク作成]を選択します。
- [オブジェクト]メニューの[トリムマーク作成]を実行します。
- [オブジェクト]メニューの[トリムマーク作成]をクリックします。
これに関して最近思っていること。
- 「選択」には複数の中からチョイスするというニュアンスがあります。もちろん、ずらっと並んでいるメニューコマンドからチョイスしているとも言えますが...
- メニューコマンドに「...」が付いているものは、クリックするとダイアログボックスが表示されます。逆に、付いていないものはダイアログボックスが表示されず、そのままコマンドが実行されるので、実行もよさそうですが、メニューコマンドを選ぶ、という操作と、それによって起きることが一緒になってしまうので好ましくないかも。
- ユーザーの操作としてはクリックなので、これがベストのように考えています。もちろん、メニューコマンドをキーボードで操作する方もいますが、少数派なので。
ロゴを見ると明らかに「facebook」、「twitter」、「flickr」なのに、正確には、Facebook、Twitter、Flickrです。
紛らわしいよ!、と片付けたいところですけど、仕事となるとそうはいきません。表記ひとつ正確に記述できない制作会社(制作者)は「その程度」と黙って評価され、ひどいケースには次から仕事が来ないのが大人の世界なのです。
次のようにガイドラインが存在しているところも少なくないのですが、この手のものは探すのが面倒。自分で探すには「宝探し」に近い。
そこで、正しい表記の見極め方について。
- サイトのソースのtitle要素を確認する。Facebookだったら<title>Facebook</title>のように書いてあります。
- フッターの©前後に記述されているテキストを確認する。
なお、確認後、それを入力される方がいますが、なるべくコピー&ペーストしましょう。それなら誤ることはありません。さらに、また入力する可能性があるときには単語登録しておくこと。
まとめ
最低限、クライアントの会社名、製品名の表記には注意を払いましょう。