【Web制作】カテゴリの記事
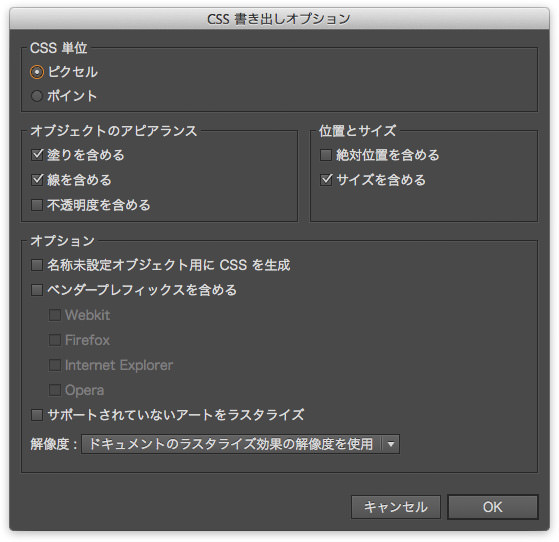
Illustrator CCのCSS書き出しオプションについてまとめてみました。

| カテゴリー | オプション | サンプルコード | |
|---|---|---|---|
| オブジェクトのアピアランス | 塗りを含める | background : #8CC63F; | |
| background : rgba(140, 198, 63, 1); | |||
| 線を含める | border-style : Dashed; | ||
| border-color : #000000; | |||
| border-color : rgba(0, 0, 0, 1); | |||
| border-width : 2px; | |||
| 不透明度を含める | opacity : 0.5; | ||
| 位置とサイズ | 絶対位置を含める | position : absolute ; | |
| left : 355px; | |||
| top : 190px; | |||
| サイズを含める | width : 81px; | ||
| height : 43px; | |||
| オプション | 名称未設定オブジェクト用にCSSを生成 | ||
| ベンダープレフィックスを含める | Webkit | -webkit-border-radius : 12px; | |
| Firefox | -moz-border-radius : 12px; | ||
| Internet Explorer | |||
| Opera | |||
| サポートされていないアートをラスタライズ | |||
| (ダイアログボックス内のオプションなし) | 角丸 | border-radius : 12px; | |
| グラデーション | background : linear-gradient(180deg, rgba(204, 224, 244, 1) 0%, rgba(195, 220, 242, 1) 6.41%, rgba(169, 210, 238, 1) 17.06%, rgba(128, 194, 231, 1) 30.66%, rgba(71, 172, 222, 1) 46.49%, rgba(30, 156, 215, 1) 56.74%, rgba(0, 117, 190, 1) 86.52%, rgba(0, 91, 151, 1) 99.44%); | ||
最近、パスワードを「パス」と略す人が増えていますが、そもそも間違っていますし、同じコンテキスト(文脈)で「パス(path)」を使うことがあるので、よろしくないと思うのです。

PWDも「pwd」と紛らわしいのでできれば避けたい。
何が正しいか、はさておき、ことばはコミュニケーションの道具。紛らわしくない、ことは重要です。
11月8日、JPタワー(東京・丸の内)で開催されたCREATE NOW / PLUS ONE DAYに鷹野 雅弘(スイッチ)が出演しました。
「画像をなるべく使わずにWebをレイアウトするテクニック」と題して、CSS3のプロパティ、Illustrator CC/Photoshop CCからのCSS書き出し、Typekitを使ったWeb Fontsの実装についてデモを交えて解説。
スライド
テーブル(表)関連、および、Tキーを核にしたキーボードショートカットが、Illustrator、InDesign、Dreamweaverで違いすぎるため、横断して仕事しているとややこしいのです。
あと、Illustratorでは、オブジェクトを拡大・縮小する作業が非常に多いと思うのですが、[オブジェクト]メニューの[変形]→[拡大・縮小]にキーボードショートカットを与えておくと、むちゃくちゃ作業効率が上がります。 しばらく、command+shift+Tキーを当てていたけど、今日からcommand+option+shift+Tキーにしてみる。でも、command+shift+Tキーだと、片手で作業できるのでラクなんだけどな〜
デフォルト
| Illustrator | InDesign | Dreamweaver | |
|---|---|---|---|
| 表の作成 | - | command+option+shift+T | command+option+T |
| [タブ]パネルを開く | command+shift+T | command+shift+T | |
| [段落]パネルを開く | command+option+T | 割り当てなし | - |
| セル内でのタブ挿入 | - | 割り当てなし | - |
| command+shift+T | [タブ]パネルを開く | [タブ]パネルを開く | なし |
| command+option+shift+T | [OpenType]パネルを開く | 表の作成 | - |
| shift+tab | - | 右インデントタブ | - |
| option+tab | - | セル内でのタブ挿入 | - |
MdNから『HTML5+CSS3の新しい教科書』が発売されました(著者:赤間 公太郎、原 一宣。、こもり まさあき)。
本書の一番の特長は、HTMLとCSSの使い方、サイトの作り方を説明するだけではなく、「なぜ、そう作るのか?」といった「背景」や「理由」にも踏み込んで解説している点です。
インターネットやWebの世界は、新しい技術や手法が次々と登場してきますが、Webコンテンツ配信のベースになっているのは、今なおHTMLとCSSであることに変わりありません。Webデザインの根本的な仕組みや、技術の裏側にある背景を含めて深く理解することで、技術や手法が新しくなっても変わらずに役立つ「自分で考える力」を養うことを目指したものになっています。
これからWeb制作にもトライされたい方にオススメです。
- Lesson 1:Webサイトの構造を理解する
- Lesson 2:制作に入る前の準備
- Lesson 3:HTMLでページの骨格をつくる
- Lesson 4:HTML&CSSの基本ルール
- Lesson 5:文字・見出し・段落の設計
- Lesson 6:リンクと画像の設定
- Lesson 7:リストとテーブルを組む
- Lesson 8:ナビゲーションをつくる
- Lesson 9:フォームをつくる
- Lesson 10:Webページをレイアウトする
- Lesson 11:HTML5+CSS3への対応
- Lesson 12:実践編:企業サイトをつくる
Web制作がまったくはじめてという方は、『基礎から覚える、深く理解できる。 Webデザインの新しい教科書』と合わせて読まれるとよいでしょう。