【Web制作】カテゴリの記事
ひとことで言えば「カオス」です...
右が切れてしまうので、こちらをご覧ください。
| [ファイル]メニュー | パネル | スクリプト | |||||
|---|---|---|---|---|---|---|---|
| Web用に保存 | 書き出し | 別名で保存 | CSSプロパティ | Layer Exporter | saveSVG_GUI.jsx | ||
| デフォルト | (インストールが必要) | (設定が必要) | |||||
| キーボード ショートカット | command+option+shift+S | - | command+shift+S | - | - | - | |
| ビットマップ | GIF | ||||||
| JPEG | |||||||
| PNG | |||||||
| SVG | (CS5までは) | ||||||
| CSS3 | |||||||
| 書き出し単位 | オブジェクト | スライスすれば | レイヤー名を付けた オブジェクトのみ | 選択したオブジェクト | レイヤーに分ければ | ||
| アートボード | |||||||
| アートボード別、 レイヤー別に 書き出すときの ファイル名 | ダイアログボックスで指定 (スライスごとの設定を 優先) | 指定したファイル名_アートボード名.拡張子 | - | レイヤー名.拡張子 | アートボード名.svg | ||
- [Web用に保存]は、Illustrator CS5までは[Webおよびデバイス用に保存]
- SVGの書き出しはIllustrator CS5までは[Webおよびデバイス用に保存]内にあったが、Illustrator CS6では[別名で保存]のみに。[Web用に保存]に復活するのが望ましいと思います。
欧米(シングルバイト圏)のWebサイトでは、ページ内の多くの部分でWebフォントを用いることが半ば常識化しています。しかし、日本語(マルチバイト)においてはいくつかの問題があり、まだまだ、閲覧者のローカルにインストールされているフォントに頼らざるを得ません。
そこで、日本語を表現するCSSのfont-familyのあり方を、現在のWebブラウザやOSの標準フォントの現状を踏まえて再考しました。セットの一覧はこちらにも掲載してありますが、本ページでは、その調査結果や設定の背景も紹介します。
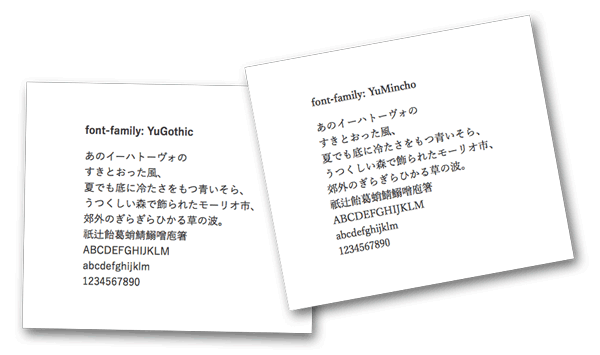
昨年(2013年)、Winodws 8.1、OS X Mavericks(10.9)のそれぞれに標準搭載された字游工房社の游ゴシック体と游明朝体も、利用をする内容となっています。WebやEPUBにかかわる方はもちろん、そうではない方も、両OSに共通する和文書体が標準搭載された現在のフォント環境の把握や整理にご参考ください。

アニメーションといえばFlashですが、iPhoneがサポートしないことですっかり下火となってしまいました。
その後、Flashは、CreateJSをサポートすることで、FlashからHTML5ベースのコンテンツとして書き出すことができるようになり、統合的な制作環境としては残っていきそうです。
一方、プラグインを必要としない「アニメーションGIF」(GIFアニメ、animated GIF)の人気が、ここ数年復活しています。
なお、GIFは「ギフ」でなく、「ジフ」と読みます(こちらも参照)。
| Flash | アニメーションGIF | |
|---|---|---|
| キーフレーム | ||
| フレーム | ||
| ベクトルの扱い | ||
| 音声 | ||
| インタラクティブ | ||
| プラグイン | 必要 | 不要 |
このように比べると、なんか劣っているように見える半面、「どんな環境でも、ほぼほぼ動く」というのは強いこと、また、単なる劣化版でなく、非常にアーティスティックな、というか、不思議な感覚が残る「シネマグラフ」という手法が、注目が高まった理由のひとつです。
シネマグラフ
「シネマグラフ」とは、一見すると写真のように見えながら、一部のみが動くという手法。百聞は一見にしかず。こちらをご覧ください。

2014年2月6日(木)サンシャインシティコンベンションセンターで開催されているpage2014のメディアクリエイションゾーンセミナーにて、『Webで使うIllustrator、その基本とはまりポイント』を鷹野雅弘(スイッチ)が担当しました。
ご参加いただいた方は、ぜひ、アンケートへの回答をお願いします(スライドなどを共有します)。受付終了しました。
2014年2月6日(木)サンシャインシティコンベンションセンターで開催されるpage2014のメディアクリエイションゾーンセミナーにて、『Jimdo VS Muse、サイト制作に使うならどっち?』というセッションが予定されています。
「個人での情報発信」、「会社での情報発信」、そして、「クライアントから“サイト制作もお願い”と言われたときに対応できるか」など、いくつかのレイヤーがありますが、今回は、JimdoとMuseを取り上げ、その思想やインターフェイス、ワークフローから、使えるものかを検証します。
プリントメディアに従事される方にとって、Web制作におけるHTML、CSS、JavaScriptのコーディング作業は骨の折れる作業ですが、Jimdo(ジンドゥー)やAdobe Museをはじめとする、コーディング不要でサイトを制作できるツールが注目されています。
Jimdo
- クリック、タイピングのみでサイト構築
- スマホ対応
- オンラインショップ機能あり
- SNS対応
- スライドショー(フォトギャラリー)機能
- 無料プランあり
Adobe Muse
- InDesignライクな操作感
- Illustrator、Photoshopとの親和性が高い
- スクロール効果、スライドショー、コンタクトフォーム、ビデオなどのインタラクティブ機能
- 単体サブスクリプション、または、Creative Cloud通常版の一部