【Web制作】カテゴリの記事
以前、こちらにエントリーでご紹介したユーティリティ(プラグイン)Specctrが2.0にバージョンアップされました。現在は、Fireworks、Illustratorに加えて、Photoshop、InDesignにも対応しています。
- Illustrator CCで寸法線とかフォント指定などの情報をサクっと描けちゃうSpecctrが最強! - DTP Transit(Illustrator, Web制作, ユーティリティ, イラレ)
バージョンアップのポイントは次の4点。
- Respoinsive %, em:レスポンシブWebデザイン対応(%やemをサポート)
- Coodinates x, y, :オブジェクトの座標の記述
- Scale option x2:2倍に拡大するオプション
- CSS export:CSS書き出し
登録ユーザーは、Transaction番号を入れることで75%オフになるとのことですが、現状、フォームはきちんと動いていないようです。
2014年7月7日(月)18:00-19:30、ワテラスコモンホール(神田淡路町)でAdobe Muse 誰でもできるWebサイト〜ポートフォリオサイト、ティザーサイトを手軽に作る〜が開催されます。
Museは、コードの記述なしにWebサイトを作成できるアプリケーション。すぐに消えるかなと思いきや、継続的に手が入り、バージョン8.0に育っています。 IllustratorやPhotoshopなどのプリントメディアのスキルやデータ資産をお持ちの方に向いています。
- Museの新機能
- Adobe Muse CC入門ガイド | Adobe Design Magazine
- Muse CCラーニングとサポート | チュートリアル、ヘルプ、トラブルシューティング&コミュニティ
参加費は無料(主催:ボーンデジタル)。
2014年6月11日(水)、富士ゼロックス東京の「DTP Festa in TOKYO 2014 June」(六本木会場)が開催され、「Web制作に活用するAdobe Creative Cloud」を鷹野雅弘(スイッチ)が担当しました。
- スライドのダウンロードを希望される方は、お手数ですがアンケートにご回答ください。終了しました。
境 祐司さんによるCreative Edge Store(クリエイティブエッジ・ストア)がオープンし、いくつかのラーニングコンテンツなどが販売/無償公開されています。
- 3時間で学ぶ Adobe Muse CC 実践編 ランディングページ制作
- Adobe Edge Animate CC 基礎編
- 3時間で学ぶ Kindleストアで販売する電子書籍の作り方
- Adobe Muse CC 完全習得[基礎編]ノンプログラマーズ・ウェブデザイン
- HTML5パブリッシングマガジン開発日誌 Vol.01 | 電子本のつくりかた | 電子出版の学校
Creative Edge Store(クリエイティブエッジ・ストア)は、ラーニングコンテンツや電子書籍、オーディオブック、デジタルマテリアル、ワークショップなど、さまざまな「学び」のためのコンテンツを企画・制作・販売しているインディペンデントプラットフォームです。
7月には法人化される予定とのことです。
電子書籍ストア閉鎖問題に言及。DRMフリーでも電子書籍データを個人が長期保管できるのか? from Youji Sakai on Vimeo.

IllustratorをWeb制作に使い、ビットマップ書き出しするときのアレコレについて、これまでいろいろと取り上げてきましたが、現在、下記の制作方針が最強だと思われます(ツッコミ歓迎ですので、何かあればお気軽に)。
- ドキュメントプロファイルは「Web」。[プレビューモード]を「ピクセル」に変更、[新規オブジェクトをピクセルグリッドに整合]はオフ
- [線の位置]を「内側」にして作業
- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
- [新規オブジェクトをピクセルグリッドに整合]はオフに
- [プレビュー境界を使用]にチェックを入れる
- キー入力を「1ピクセル」に
- アートボードの座標に注意
- sRGBを基準に
これによって、次のような問題を回避できます。
- プリントメディアの設定で制作されたドキュメントをWeb向けに利用しようとすると、エッジがにじむ。
- [新規ピクセルグリッドを整合]をオンにしているとき、1ピクセルの線のオブジェクトを描くと、ピクセルグリッドでなく、ピクセルグリッドの中心に吸着する。そのため、実際の大きさは1ピクセル(=0.5+0.5)大きくなってしまう。
- [線の位置]を内側(外側)にして作業しても、次に描くときには「中央」に戻ってしまう
- せっかくいい感じに作業していても複数オブジェクトの整列を行うと、エッジがにじむ。または、見た目の通りに整列されない
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じる
- アートボードごとに分けて制作しているとき、個別の書き出しでは問題ないのに、アートボード書き出しするとエッジがにじむことがある
Webで使うIllustrator(+SVG、+アイコンフォント) - NAVER まとめも併せてご覧ください。
ドキュメントプロファイル
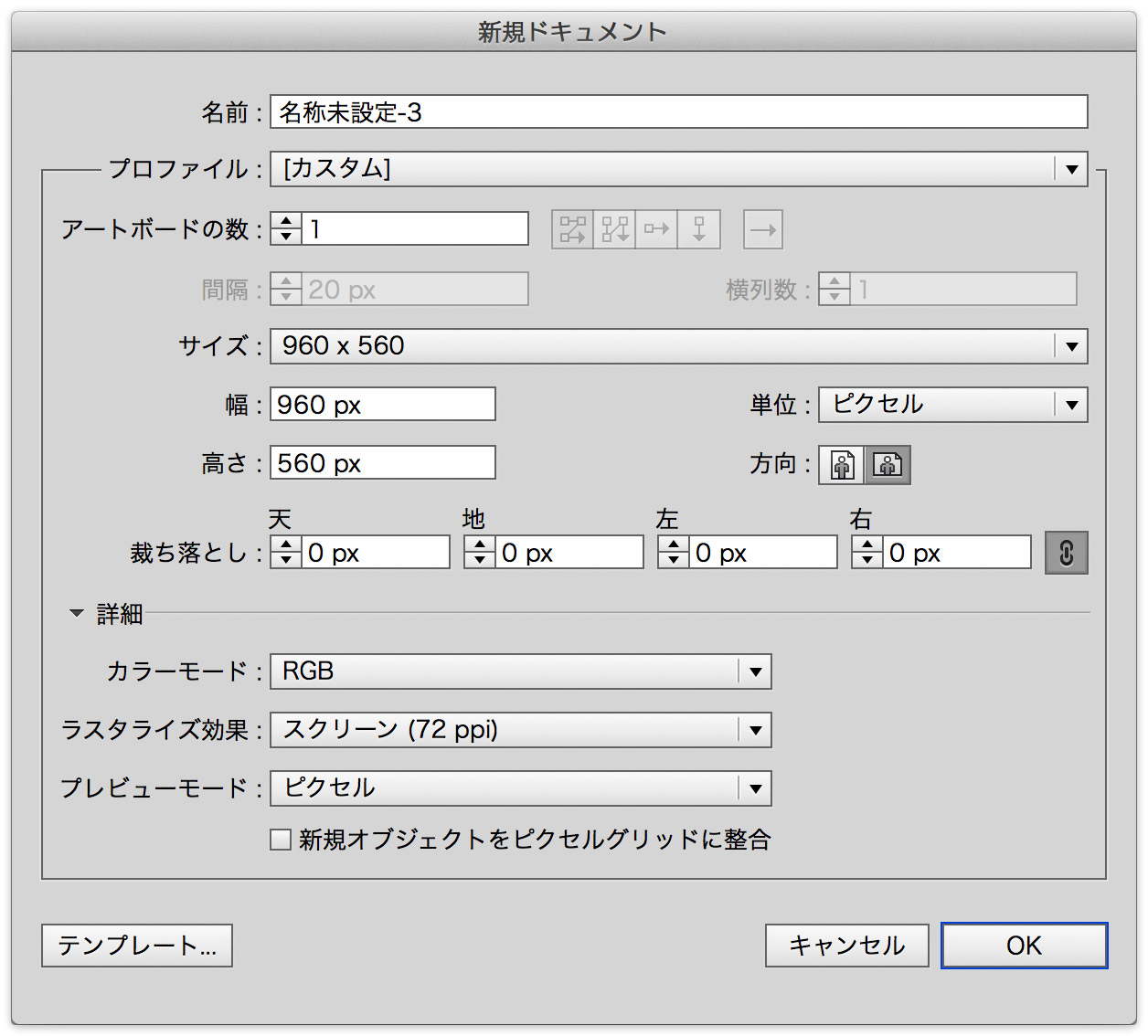
後述する内容とダブりますが、新規にドキュメントを作成する場合には、ドキュメントプロファイルに「Web」を選択し、次の2点を修正しておくとよいでしょう。
- [プレビューモード]を「デフォルト」から「ピクセル」に変更
- [新規オブジェクトをピクセルグリッドに整合]のチェックをはずしておく

ドキュメントプロファイルについては、末尾にもふれています。



