【Web制作】カテゴリの記事
2015年3月21日(土)、マイナビセミナールームでマイナビクリエータースキルアップセミナー「“Illustratorの達人に聞く” Webデザイナーのための仕事効率向上セミナー」が開催され、鷹野 雅弘(スイッチ)が講師を担当しました。

セミナーにご参加いただいた方は、独自アンケートへの回答をお願いします。デモデータや追加情報などをお送りします。
補足
デモで手間取ってしまった件はこちら。“何も選択しない状態で”発動します。
来週(3月13日)に『Webデザインの現場ですぐに役立つ Photoshop仕事術』がソシムから発売になります。
著者は、鷹野 雅弘(スイッチ)、黒葛原 道(eater)、牧下 浩之(Plankton Design)、三浦 将(Dearps)の4名。書名の通り、Web制作で使うPhotoshopに特化した内容です。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
2014年12月18日に開催されたCPI x CSS Nite x 優クリエイト「After Dark」(17) 「webクリエイターのための情報交換所 スペシャル」で、北村 崇さん(TIMING)による「Illustratorでサクサク作るSVG」セッションで、SVGをソースコードとしてコピー&ペーストする方法が紹介されていました。
SVGをソースコードとしてコピーできるオプションは、Illustrator CC/CC 2014でのみ可能です。
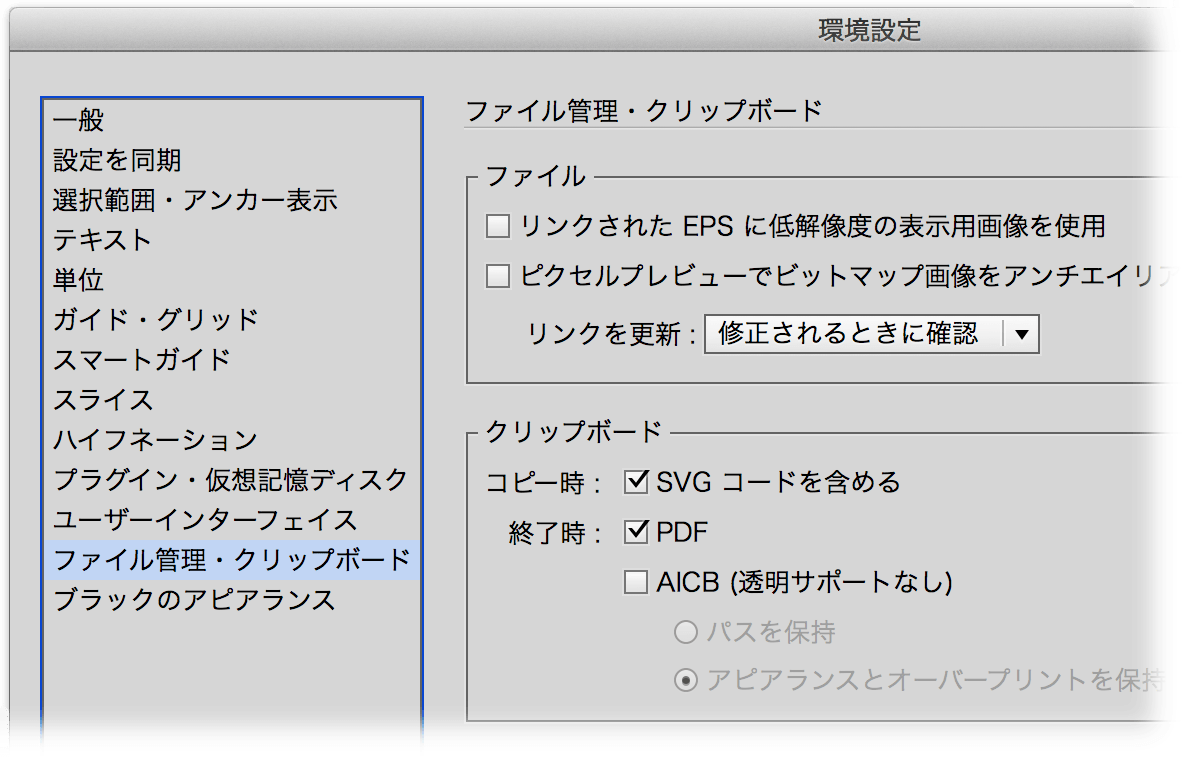
環境設定の[ファイル管理・クリップボード]カテゴリ内、[クリップボード]の[コピー時]-[SVGコードを含める]オプションがオンになっているときのみ、コピーできます(デフォルトではオン)。

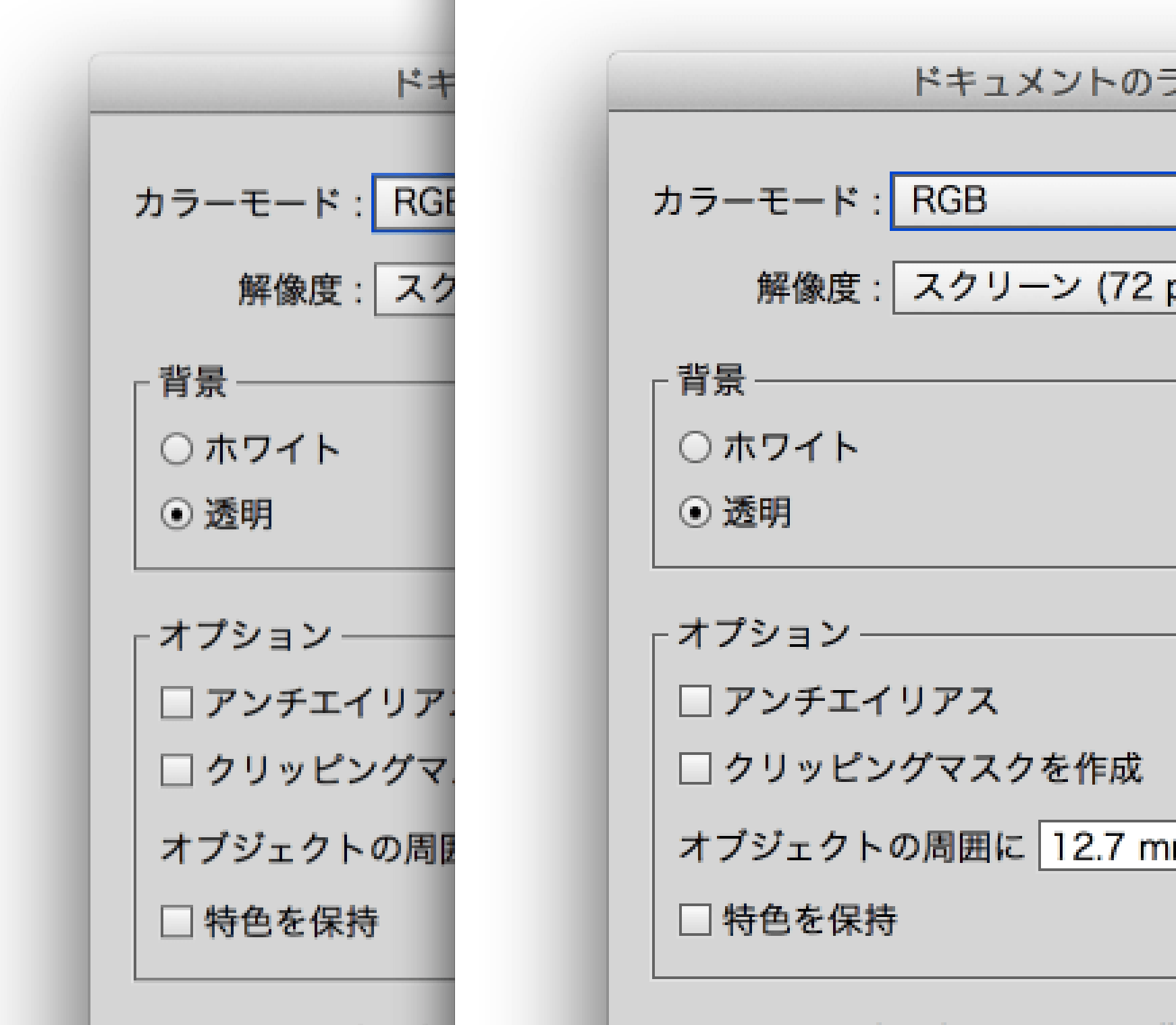
キャプチャ画像を配置し、[Web用に保存]すると、ちょっとボンヤリしてしまいます(左)。[ラスタライズ]効果をかけると(右)のようにシャキっとします。

『10倍ラクするIllustrator仕事術』(増強改訂版)の発売を記念して、全都道府県でセミナーツアーを行います。
- 広島:10月31日(金)Live!!Reload HIROSHIMA【終了】
- 新潟:11月6日(木)新潟グラム x CSS Nite「Webで使うIllustrator」
- 新潟:11月7日(金)新潟グラム x DTP Booster
- 高知:11月11日(火)WCK x CSS Nite
- 愛媛:11月12日(水)AED Vol.1 powered by CSS Nite
- 香川:11月13日(木)Webridge Kagawa x CSS Nite
- 徳島:11月16日(日)ウェブランブル徳島 x CSS Nite
- 仙台:11月21日(金)DTP Booster 040(Sendai)
- 名古屋:11月28日(金)CSS Nite in NAGOYA, Vol.9【キャンセル待ち】
- 大阪:12月3日(水)第21回リクリセミナー【満席】
- 神戸:12月4日(木)CSS Nite in KOBE, Vol.4
- 岡山:12月5日(金)okaweb増刊セミナー「Webで使うIllustrator」
- 栃木:12月9日(火)DTP Boosterうつのみや x CSS Nite
- 青森:12月15日(月)WDHA x DTP Booster x CSS Nite