【Web制作】カテゴリの記事
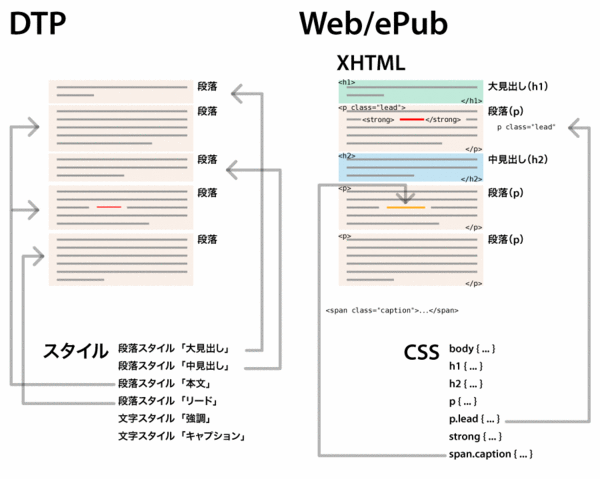
同じスタイルシートですが、DTPのスタイル機能とWeb/ePubのCSSは、かなり異なります。Webでは「HTML+CSS(XHTML+CSS)」と記述するように、CSSだけでなく、その前提となるHTML(XHTML)をどう記述するかが肝心です。
DTPのスタイル機能
- 見出し、本文、キャプションにかかわらず、すべての段落は、同じ段落です。
- これに段落スタイルを作成/適用することで、見かけ上、見出しらしく、本文らしく、キャプションらしく見えます。
- それぞれの段落には、段落スタイルを適用する必要があります。
- 文字レベルで書式を設定するには、文字スタイルを作成/適用します。文字スタイルは、段落スタイルよりも優先されます。
昨日のAdobe Illustrator CS5 HTML5 Packに関する追記です。
- 英語ですが、Illustrator CS5 HTML5 Pack user guideがダウンロード可能になっています(直リンク)。
- Adobe Illustrator CS5 HTML5 Pack(1)Parameterized SVG(変数付きSVG) - 『効率的なサイト制作のためのDreamweaverの教科書』サポートブログ
- AdobeTVにて、使いどころなどのビデオが公開されています。全編英語ですが、何が可能になるかは理解できるかと思います。
Adobe LabsにてAdobe Illustrator CS5 HTML5 Packが公開されています。
Dreamweaver CS5 HTML packを包含したAdobe Dreamweaver CS5 11.0.3 updaterとの組み合わせで次のことが可能になるそうです(現在、Read the Illustrator CS5 HTML5 Pack user guideがリンク切れになっているため、検証後に改めて)。
- IllustratorのアートボードをSVGやCSS3メディアクエリーに対応して書き出し
- データ駆動のWeb WidgetをIllustratorで作成可能に
- インタラクティブなWeb向けコンテンツ制作のためのSVGとCanvasのサポート
- IllustratorのアピアランスをCSS3に変換
このあたりの内容が実装されるのかな。
実験る〜むさんにピクセルグリッドちゃん気をつけてというエントリーが上がっていました。
これまで「Illustratorといえばプリントメディアのもの」でしたが、Illustrator CS5での機能強化によって、Webにも使用する人が増えそうです。
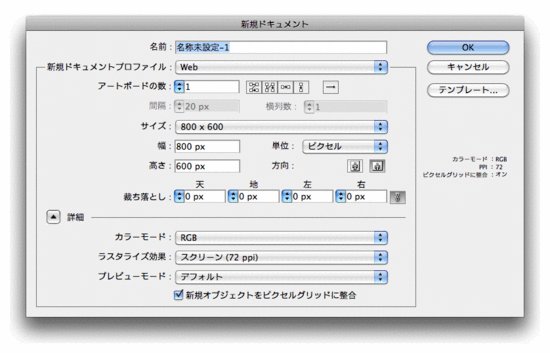
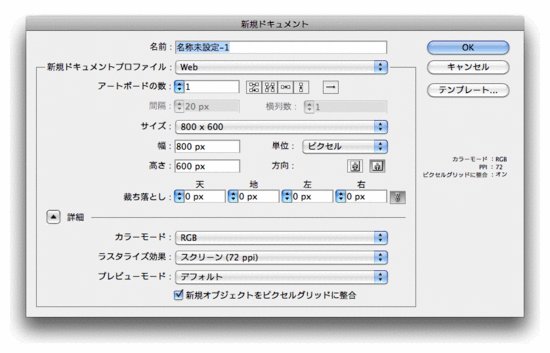
Web用のドキュメントプロファイルでスタートしたAiファイルを、カラーモードや単位を変更してプリント用に使うというケースが出てきまので、あさうすさん(実験る〜む)が指摘されているような問題が起こる可能性は十分に出てきます。
「数値入力でオブジェクトサイズを設定しても、その数値通りになってくれない」というのがその理由。きっちりmmやptの整数値で作るような場合、ピクセルグリッド整合機能が有効になっていると、勝手に数値が変わる。
ドキュメントプロファイルは新規ドキュメント制作時のみでなく、後からも変更できるように仕様変更されることが一番の解決策です。
Illustratorのドキュメントプロファイル
Illustratorでは、新規ドキュメントを作成時に、ドキュメントプロファイルを選択することでスタートしますが、プリントとWebを選んだときにどのように変わるのかを押さえておき、今後、原稿が来たらチェックすべきですね。
| プリント | Web | |
|---|---|---|
| サイズ | A4(210x297mm) | 800x600px |
| 単位 | mm | px(ピクセル) |
| 裁ち落とし | 3mm | 0px |
| カラーモード | CMYK | RGB |
| ラスタライズ効果 | 高解像度(300dpi) | スクリーン(72dpi) |
| プレビューモード | デフォルト | デフォルト ※ピクセルを選択すべき |
| 新規オブジェクトを ピクセルグリッドに整合 (Illustrator CS5のみ) | オフ | オン |
EPUB形式(拡張子「.epub」)は、画像やHTMLファイルなどがZIP形式に圧縮されたものです。編集するには次の2通りの方法があります。
- Sigilで開いて編集する:Sigilのみで完結するならこれでOK
- StuffIt Expander 2010:解凍してフォルダーに展開→Dreamweaverなどで再編集するにはコレ
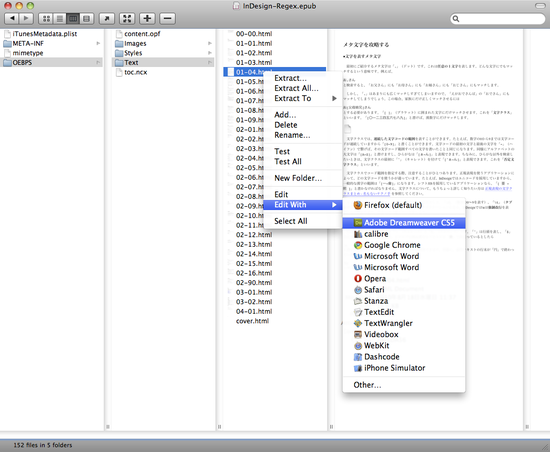
これに加えて、「Springy.app」というアプリケーションを使うと、解凍しないまま、その中身を見て、さらに編集することができます。
ただし、これをDreamweaverで開くような場合、当然ながらリンクしている外部CSSファイルは読み込まれません。ちょっとした編集なら最適ですが、ガッツリ編集したい場合には、解凍してしまうのがよさそうです。
※キャプチャで利用しているEPUBには、市川せうぞーさんのEPUB版『InDesign者のための正規表現入門』を使いました。