【Web制作】カテゴリの記事
Illustratorでオブジェクトの大きさを揃えるにはというエントリーで、縦横比を固定したまま変更することについて取り上げました。
Illustrator CS以降、[変形]パネルについている[縦横比を固定]アイコンがなにげに便利なのですが、このアイコン、IllustratorとFireworksでは異なりすぎます。
Illustrator
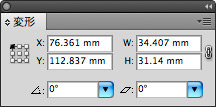
まずはIllustratorの[縦横比を固定]がオフの状態。

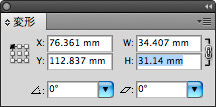
[縦横比を固定]がオンのときには、罫線が表示されます。

Fireworksというアプリでは、ネイティブ形式にPNGを使っています。これをFireworksを開いて、囲みや文字を入力して保存すると、再編集可能なPNGファイルとして保存できます。 といっても、これをこのままDTPで使えるわけはないため、正直、これで支給されてもな〜というのが本音ですが、量が量というときの裏技をご紹介します。
結論
Fireworks CS5からFXGに書き出せば、ビットマップ画像を保持したまま、Illustratorで開くことができる。後はIllustratorでがんばる。

PAGE 2011でのセミナー終了後に、リクエストいただいたので、ePub編集を行う上で最低限覚えておきたいタグなどをリストアップしてみました。
最低限覚えておきたいHTMLのタグ
ブロックレベル要素は「段落スタイル」、インライン要素は「文字スタイル」にあたります。
ePubで使えるHTMLのタグはこちらに定義されています。
| 種類 | カテゴリ | タグ | 読み方 | 意味 | 由来 |
|---|---|---|---|---|---|
| ブロックレベル | 骨組み | html | エイチティーエムエル | - | |
| head | ヘッド | - | |||
| body | ボディ | - | |||
| テキスト | h1〜h6 | エイチ | 見出し | heading | |
| p | ピー | 段落 | paragraph | ||
| div | ディブ | 任意の範囲、グループ化 | division | ||
| リスト | ul | ユーエル | 番号なしテキスト | unordered list | |
| ol | オーエル | 番号付きテキスト | ordered list | ||
| li | リストの項目 | list item | |||
| その他 | table | テーブル | 表 | - | |
| インライン | 強調 | em | エム | 強調 | emphasis |
| strong | ストロング | より強調 | - | ||
| その他 | a | エー(アンカー) | リンク箇所 | anchor | |
| br | ビーアール | 改行(段落内) | line break | ||
| img | イメージ | 画像 | image | ||
| span | スパン | 汎用的に使用 | - |
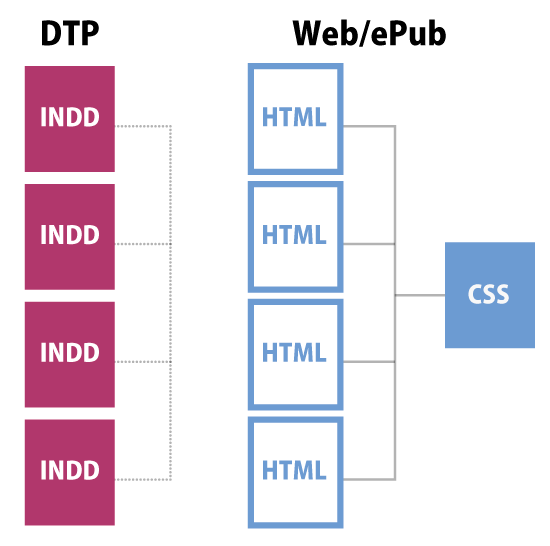
DTPのスタイル機能とWeb/ePubのCSSの違いのひとつに、記述する場所があります。
DTPのスタイル機能
- ドキュメント内に書き込みます。InDesignでは[段落スタイル]パネル内で記述されていて、一覧表示するような機能はありません。
- 複数ドキュメントは、ブック機能を使って、それぞれのドキュメントの段落スタイルを同期する機能があります。あくまでも同じものに書き換えるという機能で、それぞれのドキュメント内に記述されていることには変わりありません。
- ブック機能+スタイルの同期は、慎重に行わないと、大事故につながります。
Web/ePubのCSS
- 基本的に、外部スタイルシート書類内に書き込み、それぞれのHTML(XHTML)からはリンクして参照します。
- HTML(XHTML)が何百ページあっても、CSSファイル内の記述を変更すれば、それが即座に変更されます。

- CSSは1ファイルでなく、複数ファイルに分け、それらを同時にHTML(XHTML)から参照できます。
- また、CSSファイルから、別のCSSファイルを読み込むことができます。
- 読み込み順や優先順位などの扱いがあるので、慎重に組み立てる必要があります。

