【Web制作】カテゴリの記事
2013年2月5日(水)、富士ゼロックス東京で「どこでもフェア2013」(新宿会場)が開催され、「使い倒したいDreamweaverの便利機能」を鷹野雅弘(スイッチ)が担当しました。
参照リンク
- HTML制作が3倍速くなるDreamweaverの裏技 ─ @IT
- 日々の作業で困っていることアレコレ ─ @IT
- DTPのスタイル機能と、Web/ePubのCSSの違い(1) - DTP Transit(Web制作, ePub)
- [ BUN:Log ] Dreamweaver CS4版/CS5版 スペシャルコードヒント
- 知らない人は損してる?コーディングが3倍速くなるZen-Codingを導入してみた - EC studio デザインブログ
- zen-coding - Set of plugins for HTML and CSS hi-speed coding - Google Project Hosting
- Sass - Syntactically Awesome Stylesheets
2013年2月5日(水)、富士ゼロックス東京で「どこでもフェア2013」(新宿会場)が開催され、「Dreamweaverを使ったWeb制作のワークフロー」を鷹野雅弘(スイッチ)が担当しました。
参照リンク
最低限覚えておきたいHTMLのタグ
ブロックレベル要素は「段落スタイル」、インライン要素は「文字スタイル」にあたります。
| 種類 | カテゴリ | タグ | 読み方 | 意味 | 由来 |
|---|---|---|---|---|---|
| ブロックレベル | 骨組み | html | エイチティーエムエル | - | |
| head | ヘッド | - | |||
| body | ボディ | - | |||
| テキスト | h1〜h6 | エイチ | 見出し | heading | |
| p | ピー | 段落 | paragraph | ||
| div | ディブ | 任意の範囲、グループ化 | division | ||
| リスト | ul | ユーエル | 番号なしテキスト | unordered list | |
| ol | オーエル | 番号付きテキスト | ordered list | ||
| li | リストの項目 | list item | |||
| その他 | table | テーブル | 表 | - | |
| インライン | 強調 | em | エム | 強調 | emphasis |
| strong | ストロング | より強調 | - | ||
| その他 | a | エー(アンカー) | リンク箇所 | anchor | |
| br | ビーアール | 改行(段落内) | line break | ||
| img | イメージ | 画像 | image | ||
| span | スパン | 汎用的に使用 | - |
DTP Transitを読んでくださっている方はあまり使っていないと思いますが、Fireworksの話題です。
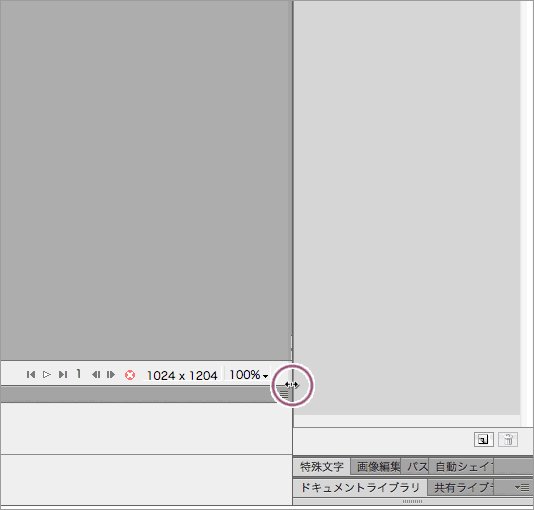
Fireworksでは、CS4以降、ドキュメントウィンドウ右下角の「ウィンドウサイズをリサイズするボタン」が消えてしまいました。
デフォルトでドキュメントウインドウは画面いっぱに広がりますが、PI([プロパティ]パネル)と右側のパネルを表示している状態で、ウィンドウサイズをリサイズしようとすると、パネルが広がってしまって、とても不便なのです。

Illustrator、Photoshop、Fireworksでアートボード/カンバスをコンテンツに応じてフィットさせるコマンドは、次のとおりです。
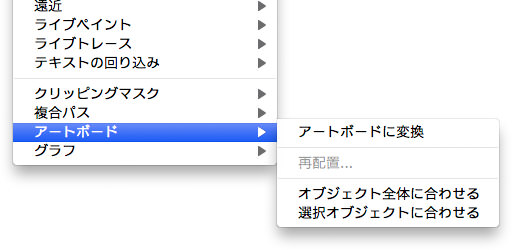
- Illustrator:[オブジェクト]→[アートボード]→[オブジェクト全体に合わせる](または[選択オブジェクトに合わせる])
- Photoshop:[イメージ]→[トリミング]/[イメージ]→[すべての領域を表示]
- Fireworks:[変更]→[カンバス]→[カンバスを合わせる]
このうち、Fireworksのみがデフォルトでキーボードショートカット(command+option+F)を持っています。
よく使う操作なので、私はこのキーボードショートカットをIllustratorの[オブジェクト全体に合わせる]、Photoshopの[すべての領域を表示]に設定しています。
ご参考
- Photoshopの[すべての領域を表示] - DTP Transit(Photoshop)
- (Illustrator CS4以降で)アートボードのサイズを変更するには - DTP Transit(CS4, CS5, CS6, Illustrator)

2012年12月6日、Document CORE Tokyo 六本木 T-CUBEで開催されたDTP Festa in Tokyo 2012 Decemberにて「Dreamweaverを使って、Webサイト制作の基礎を勉強しよう」セッションを鷹野雅弘が担当しました。
DTP Transitの中での関連するエントリーです。


