【Web制作】カテゴリの記事
Fireworks CS6のニュースとは関係なく、最近、Illustrator CS6を使ってWeb向けの画像を作成しています。バナーなどを作成する場合、アートボードと同じ大きさの1ピクセルの枠を付けたりすることがよくあるのですが、この場合、次のワークフローではうまくありません。
- 高さ260ピクセル、幅260ピクセルの四角形を描画する
- 線幅1ピクセルに指定する
- 四角形を選択したまま、[オブジェクト]メニューの[アートボード]→[選択オブジェクトに合わせる]をクリック
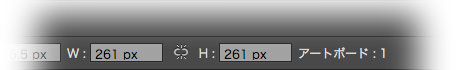
Illustratorが線はパスの内側、外側に均等に描きますので、260+0.5+0.5で261となり、結果、アートボードサイズは261ピクセル四方になってしまいます。

2013年6月8日、インタークロス(宮崎)でDesign Pledge, Vol.2が開催されます。
次の3セッションで構成予定です。
- 「ひむかフォント」の作りかた/後藤 修(eater)
- 今どきの効率的なWebサイト構築/黒葛原 道(eater)
- Web制作でも重要なIllustratorのアレコレ/鷹野 雅弘(スイッチ)
現在、Facebookで仮表明を受付中。お申し込み、開始しました。
バナー画像とかFacebookのカバー画像など、同じようなフォーマットでちょっと違うものを作るとき、Illustratorのアートボードや、InDesignのページから画像(PNGやJPEG)を書き出すことができます。

その際、IllustratorとInDesignでは、ネーミングの点で扱いがちょっと異なるのでメモ。
2013年4月13日、クリーク・アンド・リバー社セミナールーム(麹町)にて、クリ☆ステ特別編:長谷川恭久の「マジカルコンテンツツアー 〜今知っておきたいコンテンツのすべて」を開催します。
なお、クリ☆ステは、クリーク・アンド・リバー社とCSS Nite、DTP Transitのコラボ企画です。
本講座では昨年11月から全国各地で開催しているセミナー&ワークショップ「コンテンツ三部作」のすべてを圧縮版で紹介します。
コンテンツについて学習するためのキッカケをつくりたい方。自分の興味がもてる領域があるか確かめてみたい方。なぜ近年コンテンツという言葉をたくさん聞くようになったか気になる方にオススメです。
Web制作者よりの内容ですので、DTP Transitをご覧の方には関係なさそうですが、DTP系の方にも、役立つ内容だと考えます。ギュっと圧縮した内容ですので、ぜひ、ご検討ください。
エムディエヌコーポレーションから書籍紹介『基礎から覚える、深く理解できる。 Webデザインの新しい教科書』という書籍が発売になりました。
著者は、赤間 公太郎さん、こもりまさあきさん。紙版、および、Kindle版(435円安い)が用意されています。
Webサイト制作の初心者の方に向けて「本当に必要な正しい基礎」を伝えるWebデザインの入門書です。全体は8章構成で、WWWやインターネットの仕組みを皮切りに、Webサイト制作のワークフロー、HTMLとCSSの技術的な解説、小規模のWebサイトを公開・運用するまでの基礎知識を、系統立ててわかりやすく解説しています。本書の特長は、基礎的な知識や制作技術の解説とともに、「なぜ、そうするのか?」といった「背景」や「理由」にも踏み込んで丁寧に説明している点です。最新の情報や技術手法を扱うだけではなく、Web・Webデザインの根本的な仕組みや、技術の裏側にある背景を含めて深く理解することで、「自分で考える力」、「ずっと役立つ応用力」を養うことができます。昨今のデバイスの多様化に象徴されるように、Webデザインのツールやテクニックは時代に合わせて常に変化していきますが、この本では未来のWebサイト制作にも対応できるような、ずっと変わらずに役立つ「考え方」を織り込みました。これからWebデザイナーを目指す方はもちろん、WebやWebデザインにかかわるすべての方に知ってほしい内容を集約した1冊です。
Web制作に関わっている方はもちろん、ちょっと遠巻きに見ている方も読んでおくとよさげな書籍です。