【Web制作】カテゴリの記事
2013年11月12日(火)19:30-21:00、中央会計セミナールーム(大阪市中央区)でCSS Nite in OSAKA, Vol.38「なくなったわけじゃないけど、Fireworksを使わないワークフローを考えなきゃいけないかも会議」が開催されます。
3つのセッションで構成予定ですが、この中で『Webで使うIllustrator、その基本とはまりポイント』セッションを鷹野 雅弘(スイッチ)が担当します。
Web向けの機能が強化されましたと言われつつ、「でも、やっぱりにじむよね...」と定評のあるIllustrator。IllustratorをWeb向けに使うには、ちょっとしたお作法が必要なんです。
オブジェクトベースだからこそ使いやすいIllustratorを使ってWeb向けのパーツやレイアウトを作る上で必ず覚えておきたいポイント、はまりポイントについて、デモを交えながら解説します。
Photoshop CCが14.1にアップデートされ、「Generatorテクノロジー」により、それぞれのレイヤーを個別の画像ファイルとして自動的に書き出す「画像アセット」機能が追加されました。
Webサイト制作では、カンプと呼ばれる画像ファイルを作成後、「スライス」作業によって、書き出す領域を指定し、書き出し作業を行うというフローが必要でした。Photoshop CC(14.1)の「画像アセット」機能を使うことで、この作業(スライスと書き出し)が不要になるだけでなく、高密度解像度対応の画像書き出しにも対応するなど、この進化は、ちょっとズルイ!です(Fireworksの熱心なユーザーなのですが、こっちに肩入れ??? という意味で)。
作業手順は次のとおり。
- PSDファイルは英数字で設定します(例:test.psd)。
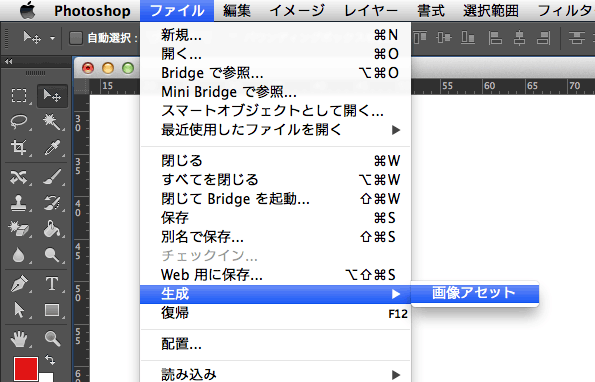
- [ファイル]メニューの[生成]→[画像アセット]をクリックします。

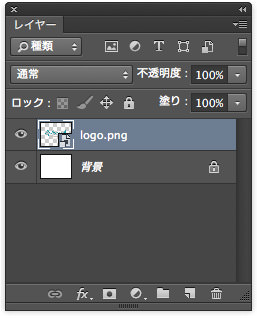
- 画像として書き出したいレイヤーのレイヤー名に「logo.png」のように拡張子を追加します(対応する画像形式はpng/gif/jpeg)。

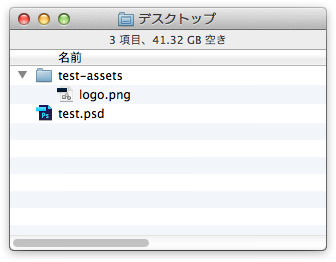
- このタイミングで「test.psd」と同階層に「test-assets」フォルダーが自動的に作成され、その中に「logo.png」が自動的に作成されます。

Photoshopで修正を加えると、ほぼリアルタイムに修正内容は反映されます。
Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

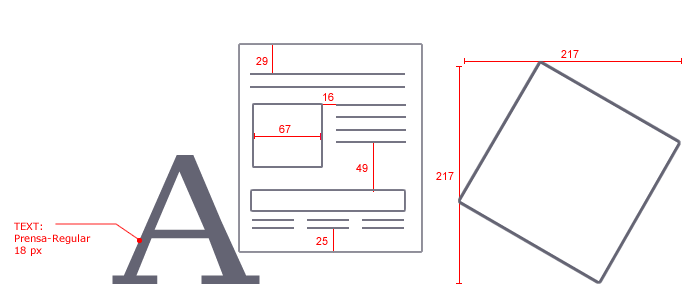
Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
Illustrator CCでは、CSS書き出しをサポートしています。
Web制作を行っている方にとっては、なかなか気の利いた機能ですが、アドビのプロモーションで行っているようなデモは『夢物語』です。
2013年6月8日(土)、インタークロス(宮崎)でDesign Pledge, Vol.2を開催し、50名ほどの方が参加されました。

次の3セッションで構成しました。
- 今どきの効率的なWebサイト構築術/黒葛原 道(eater)
- 簡単! 速い! 誰にでもできる、フォントの作り方!/後藤 修(eater)
- Web制作でも重要なIllustratorのアレコレ/鷹野 雅弘(スイッチ)


