【プレゼンテーション】カテゴリの記事
「いわゆる講師の方でなくても、ちょっとした操作デモを行う際に、設定しておくといいこと、練習しておくといいことをまとめてみます。」のWindows編です。
マウスポインタ(マウスカーソル)
「ブラウザでサイトを見せながら説明する」という場面では、マウスポインタを遠目からでも見やすいように変更してくとよいでしょう。
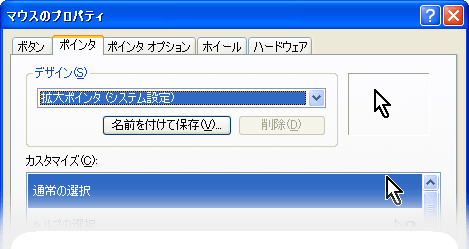
Windowsの場合には、[マウスのプロパティ]コントロールパネルで[デザイン]を「拡大ポインタ」にすると、マウスポインタが少し大きくなり、かつ、フチがくっきりします。

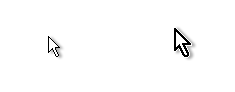
左がデフォルトのマウスポインタ−、右が変更後のものです。

いわゆる講師の方でなくても、ちょっとした操作デモを行う際に、設定しておくといいこと、練習しておくといいことをまとめてみます。
チェックリスト
- [半透明メニューバー]をオフにしましたか?
- マウスポインターを大きくしましたか?
- 画面のズームの方法を習得して、たくさん練習しましたか?
- デスクトップを整理しましたか?
- [サウンド]システム環境設定で[音量を変更するときにフィードバックを再生]のチェックをオフにしましたか?
- 「おやすみモード」をオンにするなどして「通知」をオフにしましたか?
- ブラウザーの履歴などを削除しましたか?(不適切なものがありそうな場合)
- 正しい解像度に設定しましたか?
これらは、見る方の視点から「見やすい、わかりやすい、イライラしない」という観点からチョイスしました。
[半透明メニューバー]をオフに
なぜ、Mac OSのデフォルトがこのような設定になっているのか、まったく理解できないのですが、半透明メニューバーは見にくく、汚く、いいことがひとつもありません。

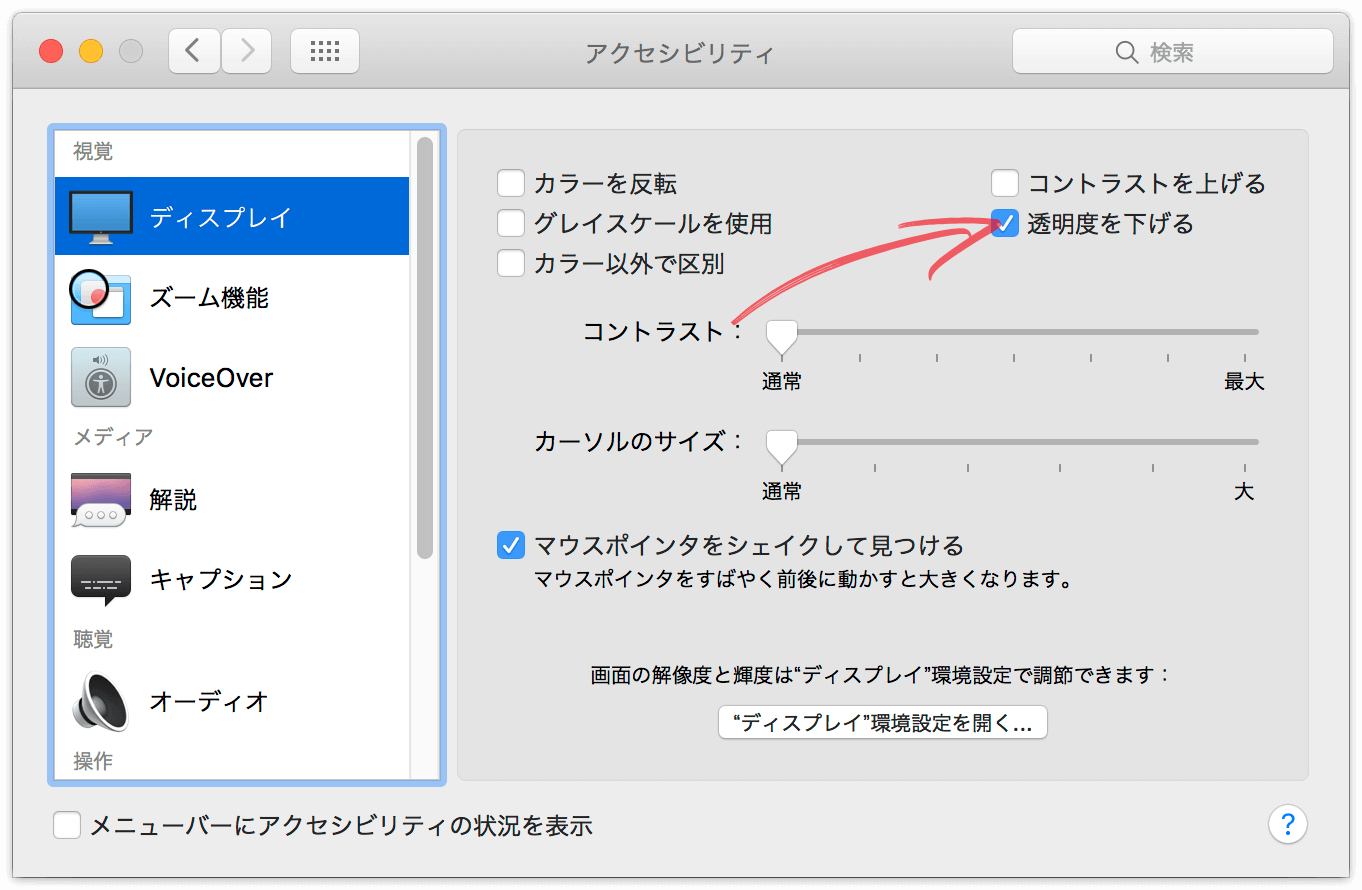
システム環境設定の[アクセシビリティ]で、[透明度を下げる]オプションにチェックを付けます(デフォルトはオフ)。

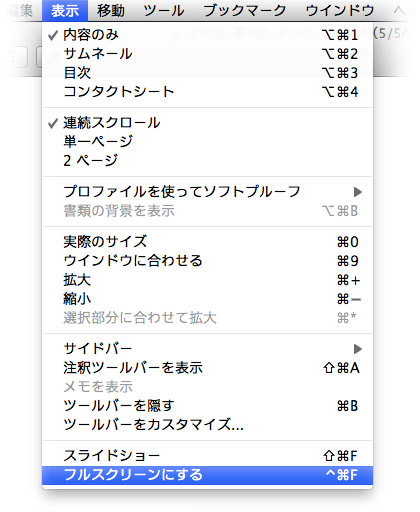
「えっ、こんなことまで!?」と、裏技がボロボロ出てくる「プレビュー.app」ですが、OS X Lion付属のバージョンでは[スライドショー]とは別に、[フルスクリーンにする]というコマンドが用意されています。
[フルスクリーンにする]を使うと、文字通りフルスクリーン表示になり、かつ、ページからページへの移行の際、iPhoneでのスワイプのようなトランジション(=画面遷移の効果)が付きます。

PDFでプレゼンを行うときには、[フルスクリーンにする]が最適です。
2010年10月に開催されたCSS Nite LP, Disk 11「Designer's High」Part 1というイベントでのスライド資料です。
KeynoteやPowerPointなどのプレゼン制作アプリで、Webサイトへのリンクを作成すると、リンクを示すアンダーラインが付きます。サイトを使う場合には、リンクであることを示すものとして残すべきですが、プリントアウトしたり、プレゼンのスライドとして使う場合には不要です。



