【原稿整理、編集】カテゴリの記事
iPhone/iPadでの画面キャプチャについて改めて。
- iPhoneでキャプチャし、Macに転送
- 「iOSシミュレータ.app」を使う
- Reflectorを使って、iPhoneをMac上にミラーリング
iPhoneでキャプチャし、Macに転送
- ホームキーを押しながらスリープボタンを押すと、PhotosのCamera Roll内に画面キャプチャとして保存されます。
- iPhoto経由で拾ってください(フォトストリームをオンにしておき、自動転送するのが吉)。Mail.app経由で転送するとJPEGに変換されてしまい、劣化してしまいます。
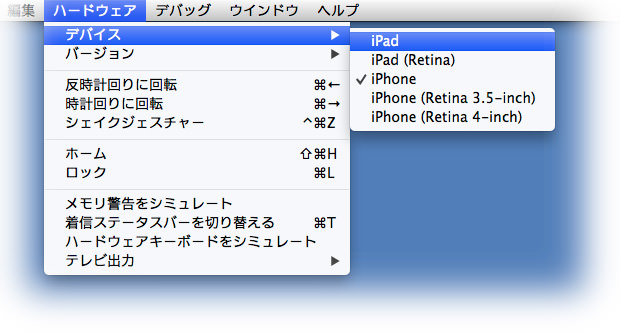
「iOSシミュレータ.app」を使う

- App StoreでXcodeをインストールすると、「iOSシミュレータ.app」もインストールされます。
- 「/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone Simulator.app」にインストールされますので、これを探して起動します。
該当サイトを表示してキャプチャします(command+shift+4)。
- ガワ(iPhoneの外観)も一緒にキャプチャできるのがナイスです。
- [ハードウェア]メニューの[デバイス]からiPadに切り替えたり、command+→キーで横置きにすることもできます。

ロゴの受け渡しについて、何度かふれてきましたが、改めて。
- Illustratorで作成したデータをPDFに変換して渡す(Illustratorで開いてください、と伝えること)
- プリントメディア用のCMYKデータ、Webで使用するRGBデータを、それぞれ別途用意する
- 念のため、カラー指定を記入しておくとよい
- PDFデータは、それ自身が圧縮されているようなものなので、さらに圧縮する必要はない(受取側で解凍する1アクション増える)
- 白バック/黒バック、正方形/横長など、想定される使われ方に応じて用意しておく
- リンク先のURL、テキストで表記するときのレギュレーション(決まりごと)を添える
また、細かいことですが、
- 同じカラーのオブジェクトはパスファインダーで合体しておきましょう。
- 線のみのオブジェクトは、塗りに変換しておくこと。
- 「logo.pdf」とかで送ってしまうと、受取側は困ります。「dtptransit-logo.pdf」のように、固有の名称にしておくといいですよね。
- Webで使用する場合、細い文字、小さい文字はかすれてしまいます。それを見越してデータを準備するか、使われるサイズを事前に聞いて調整したものをお送りするのがよいでしょう。
メール添付でなく、レギュレーションやガイドラインをとりまとめたページを作り、そのURLを案内するのがスマートです。
こんな感じ。
ご参考
Excel、InDesign、Dreamweaverで表データを使い回す方法についてまとめてみました。

最近、ユニバーサルデザインのフォントに注目が集まっていて、モリサワでも次のPASSPORTからラインナップに入るようです。
たとえば、こちらの記事(博報堂、ユニバーサルデザインのフォントを開発--「つたわる広告」)も開始:マーケティング - CNET Japanなどを見ると、ユニバーサルは「読みやすさ」というよりも「誤認を防ぐ」ことに重きがあるのかな、と思ったり。

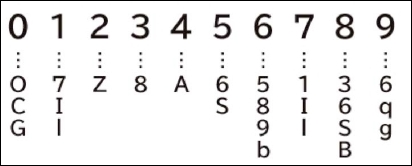
そういう意味でいうと、たとえば「D」を「ディー」でなく、「デー」と読むのも、ユニバーサルな試みですね(ビーやイーと区別しやすい)。
社会に出て、そういう現場に遭遇すると、「ぷっ、デーだって!」と思ってしまいますが、うるさい工場なんかでは当然だし、聞いたところでは、バスガイドさんなどでも常識のようです。
問題はビーとイーはどうやって区別するの?ってことですね。
追記
ローマ字をひとつひとつを単語を使ってスペルアウトする方法と「フォネティックコード」といい、エイブルで始まるIATA方式(International Air Transport Association)、アルファで始まるICAO(The International Civil Aviation Organization)の2つがあるとご教授いただきました。
- NATOフォネティックコード - Wikipedia
- CASTour(シーエーエスツアー) 海外航空券の予約時に利用される、アルファベットの読み方 コスモエアーシステム
- 英語のアルファベット (フォネティック・コード)|ユー語
- 難聴(聴覚障害)について・・・こうすると聞き取りやすい(数字、日付、時間、アルファベット)
メモ
Walk on the bright side of life(2009年10月1日の記事)から転載
DTPなどの組版では全角スペースを用いず、インデントの設定を行います。一方、メルマガなどインデント設定が行えない場合には、全角スペースでインデント設定を行います。手作業で行うのが面倒なため、私はJeditを使って次の方法で行っています。
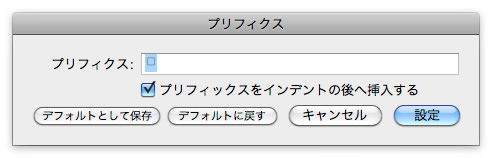
下準備
Jeditの[ツール]→[プリフィックスの設定]を開く。デフォルトは「> 」なので、日本語入力モードでスペースバーを押し、全角スペースを挿入しておく。