【動画】カテゴリの記事
2014年の後半には、『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーの一環で、全国各地(広島、新潟、高知、愛媛、高松、徳島、仙台、名古屋、大阪、神戸、岡山、栃木、青森)で15回のセミナーを行いました。
ここで感じたのが、アピアランスへの意識で大きく分断されていることです。フチ文字や自動でのボックス/枠などの基本から、アピアランスの応用は進化しています(括弧内は『10倍ラクするIllustrator仕事術』(増強改訂版)の該当ページ)。
- プラグインを用いず、二重がけ/三重がけで、テキストに対してくずれない角丸を設定する(pp.24-25)
- 吹き出しに“しっぽ”をつける(p.31)
- カプセル状の囲み(半円)を付けるときにゴミが出ないようにする(p.32)
- 後から修正できるように斜体を設定する(p.33)
- テキストに応じて変形する“消し値”を付ける(p.34)
- 行数に応じて縦に伸びる飾り罫を付ける(p.35)
- 特定のレイヤーに入力するテキストに白フチを付ける(p.36)
- 黒丸数字のマドを埋める(p.38)
- 配置画像に白フチを付ける(p.39)
アピアランス??という方は、2013年6月に開催されたdot-ai, Vol.1「超絶アピアランス祭り」の『アピアランスとグラフィックスタイル、総復習』セッションのビデオが公開されていますので、冬休みにぜひご覧ください(講師は、鷹野 雅弘/スイッチ、DTP Transit、石嶋未来/ウープスデザイン)。
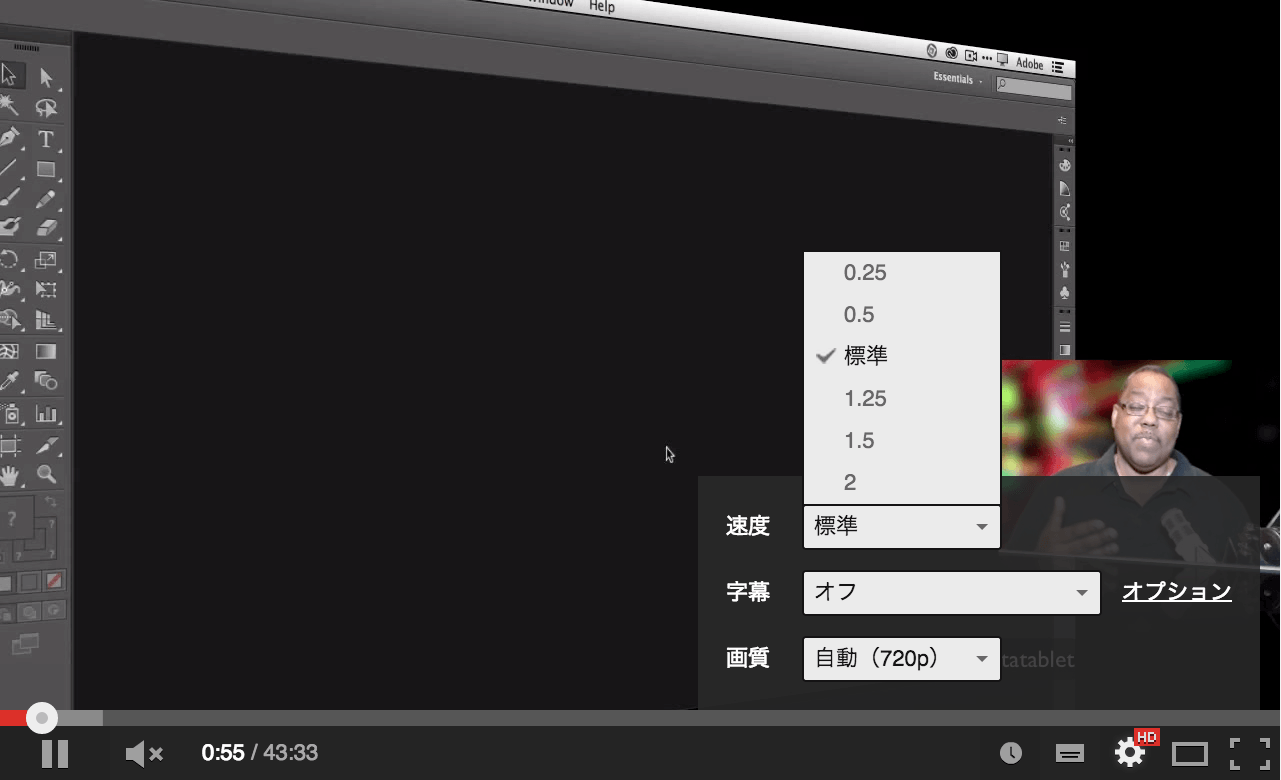
以前、QuickTime Playerでの「早聞き再生」についてご紹介しましたが、YouTubeでもようやくサポートされました。
セミナーやチュートリアルなどを閲覧するときに時間を節約することができます。

私の環境(OS X Mavericks)では、Google Chromeのみサポートされているようで、FirefoxやSafariでは実現できませんでした。
追記(2015年1月8日):
jdash2000さんからコメントいただきました。ありがとうございます!
Firefoxでも早聞き(再生速度変更)はできますよ。 ↓こちらのページからHTML5動画プレイヤーに変更すればOKです。 https://www.youtube.com/html5?gl=JP&hl=ja

Acrobat DCでは、簡単になっています。下記は、Acrobat DC以前の話です。
資料内からYouTube動画を参照させるとき、次の点が悩ましいです。
- PDFに動画ファイルを貼り付けることはできるが、ファイルサイズが増えてしまうのはネック
- YouTube動画を(ダウンロードして)配置してもよいのか… ダメですよね。
- でも、単純なリンクだと見てもらえなかったり、そのままYouTubeを見続けてしまう…
Webページの場合には、次のような埋め込みコードを入れることで、YouTubeビデオを貼り付けることができる。これをAcrobatで実現したい。
<iframe width="640" height="360" src="//www.youtube.com/embed/i7SUKHLT1Gg" frameborder="0" allowfullscreen></iframe>
今回は「Incase ICON Slim Pack」の動画をサンプルとして進める。
アニメーションといえばFlashですが、iPhoneがサポートしないことですっかり下火となってしまいました。
その後、Flashは、CreateJSをサポートすることで、FlashからHTML5ベースのコンテンツとして書き出すことができるようになり、統合的な制作環境としては残っていきそうです。
一方、プラグインを必要としない「アニメーションGIF」(GIFアニメ、animated GIF)の人気が、ここ数年復活しています。
なお、GIFは「ギフ」でなく、「ジフ」と読みます(こちらも参照)。
| Flash | アニメーションGIF | |
|---|---|---|
| キーフレーム | ||
| フレーム | ||
| ベクトルの扱い | ||
| 音声 | ||
| インタラクティブ | ||
| プラグイン | 必要 | 不要 |
このように比べると、なんか劣っているように見える半面、「どんな環境でも、ほぼほぼ動く」というのは強いこと、また、単なる劣化版でなく、非常にアーティスティックな、というか、不思議な感覚が残る「シネマグラフ」という手法が、注目が高まった理由のひとつです。
シネマグラフ
「シネマグラフ」とは、一見すると写真のように見えながら、一部のみが動くという手法。百聞は一見にしかず。こちらをご覧ください。

PhotoshopはCS3から動画編集が可能です。動画を早回し(タイムストレッチ)する手順を紹介します。
- 動画ファイルをPhotoshopで開きます。
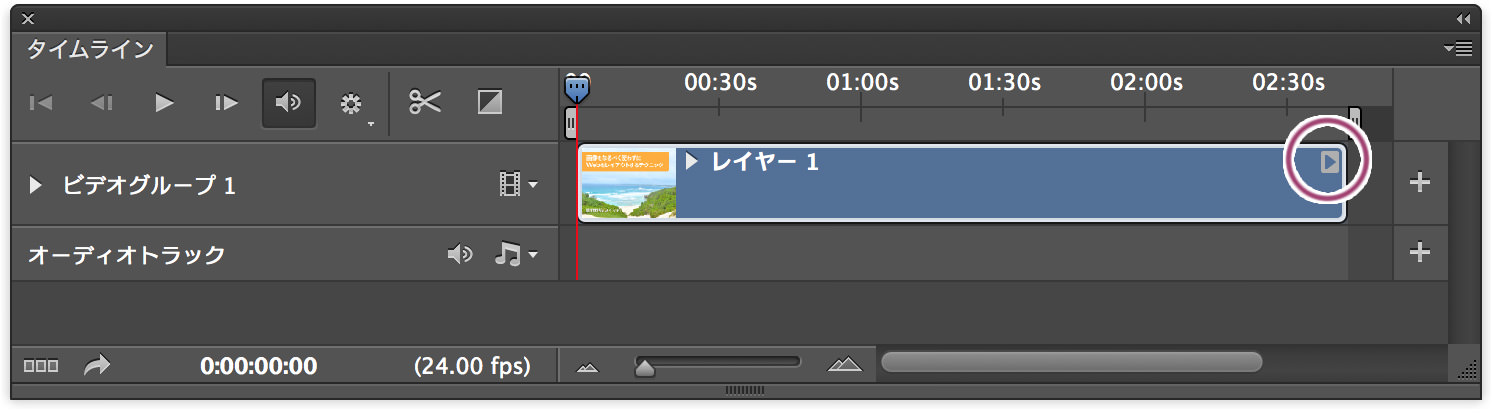
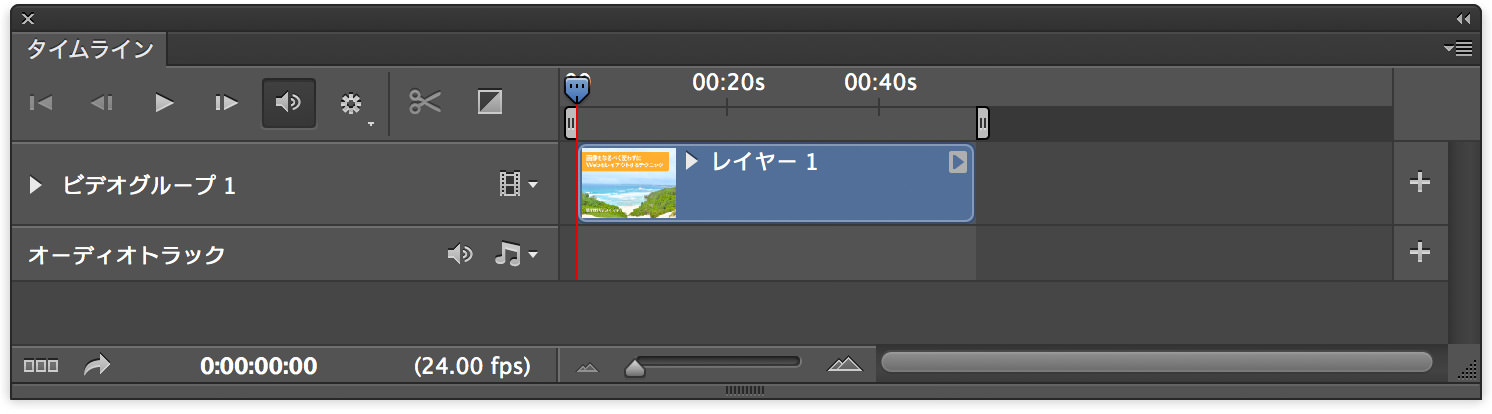
- [タイムライン]パネルを開き、読み込まれたクリップの右上の▲(右向き矢印)をクリックします。

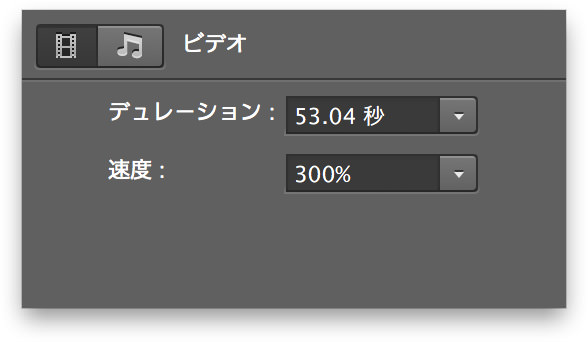
- 早回しにしたい場合には、[速度]の値を大きくします(
[デュレーション]の値を設定して、何秒のムービーにしたいかを設定することも可能です[速度]の値を変更すると、[デュレーション]の値が連動しますが、[デュレーション]の値から変更しても連動しませんのでご注意ください)。

- [タイムライン]パネルでクリップが短くなっていることを確認できます。

- [ファイル]メニューの[書き出し]→[ビデオをレンダリング]をクリックして、動画を書き出します。

