【Web Fonts】カテゴリの記事
2013年1月18日、クリーク・アンド・リバー社セミナールームでクリ☆ステ Vol.6「フォント、文字、組版に関するこだわりアレコレ」を開催し、100名ほどの方にご参加いただきました。

ご参加いただいた方には、週明けにフォローアップをメールにてお送りします。Web Fontsについては、下記のブログエントリーをご紹介しました。
「クリ☆ステ」は、クリーク・アンド・リバー社、CSS Nite、DTP Transitのコラボ企画のセミナーイベントで、2012年3月から、ほぼ隔月のペースで開催しています。
2012年2月4日(土) 、エッサム神田で開催したCSS Nite LP, Disk 21「タイポグラフィ、組版、Web Fonts」のフォローアップコンテンツが公開されています。
高岡さん、コンさん、ヤマダさんのセッションは、DTP系の方にジャストミートなので、ぜひチェックしてみてください。

2012年4月12日、パソナグループ 本部 8階ホールで開催された「パソナテックセミナー:広がる"日本語Web Fonts"の世界 Webデザインに"フォント"を取り入れるとは?」に参加してきました。
モリサワ「TypeSquare」タイアップセミナーとのことで、モリサワの阪本さんによる"フォント"解説のミニセッションと、池田拓司さん(クックパッド)の2セッションで構成されていました。
池田さん(@tikeda)のセッションが非常に素晴らしく、特に、このセミナーのために作られたデモデータが充実していました。
日本語Web Fontsの遅延問題へのひとつのソリューション(読み込みを待って待ってフェード)
日本語Web Fontsを使っている場合、いったんデバイスフォントで表示された後、日本語Web Fontsに切り替わるのが不自然だという問題がありますが、池田さんのセッションでは、読み込むまで非表示にして、読み込み後、アニメーションを伴って表示させればどうだろう?という提案がされていました。
DTP Transitでは、見出し部分にTypeSquareを使っていますのが、さっそく、この効果を施してみました。
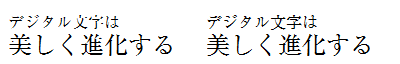
2月にサービス開始したモリサワのWeb Fonts「TypeSquare」ですが、Windowsでの表示品質が...と話題になっていました。
本日から、配信フォントに適切なヒント情報を与えることによって,Windowsで動作する一部のブラウザで横線が消えてしまう現象を改善されているようです(この改修に伴うレイアウト情報や字形の変更はなし)。

対象となるのは次の環境です。
- Windows XPでのInternet Explorer 8、Firefox 3.6以降
- Windows Vista,Windows 7でのInternet Explorer 8、Firefox 3.6以降、Safari 5.1以降、Chrome 10以降
モリサワのWeb Fonts「TypeSquare」が本日からサービス開始しています。Web Fontsと呼ばず、クラウドフォントと呼ばれています。
DTP Transitでも、見出し部分に適用してみました。雑感として、気づいたことをメモ。
- 一旦デバイスフォントで表示された後に、ぱっと切り替わる。予想していたよりずっと早いけど、あれ?と思うかも。
- 現在、自動カーニングはできません。なので「新ゴ」とか、パラパラしない文字が適しているかも
- Web Fontsが表示されている状態でテキストを選択できます。つまり、画像が減ります。
- デスクトップだと本文に適用するのは、ちょっとつらい。明朝などを使った場合には逆に読みにくい。一方、iPhone 4/4SのRetinaディスプレイだと解像度が高い(326ppi)ため、いい感じ。
サービスの開始を記念して、TypeSquareを無料でお好きなだけお使いいただける「オープン記念¥0キャンペーン」を行います。ぜひこの機会にTypeSquareをご利用ください。
クラウドフォント・シミュレータ | [TypeSquare]を使って、お試し的に使うことができます。