【Web Fonts】カテゴリの記事
2014年7月15日、Source Han Sans(Noto Sans)というオープンソースフォントファミリーがリリースされました。7つのウエイトが用意されている高品位なフォントです。
欧米(シングルバイト圏)のWebサイトでは、ページ内の多くの部分でWebフォントを用いることが半ば常識化しています。しかし、日本語(マルチバイト)においてはいくつかの問題があり、まだまだ、閲覧者のローカルにインストールされているフォントに頼らざるを得ません。
そこで、日本語を表現するCSSのfont-familyのあり方を、現在のWebブラウザやOSの標準フォントの現状を踏まえて再考しました。セットの一覧はこちらにも掲載してありますが、本ページでは、その調査結果や設定の背景も紹介します。
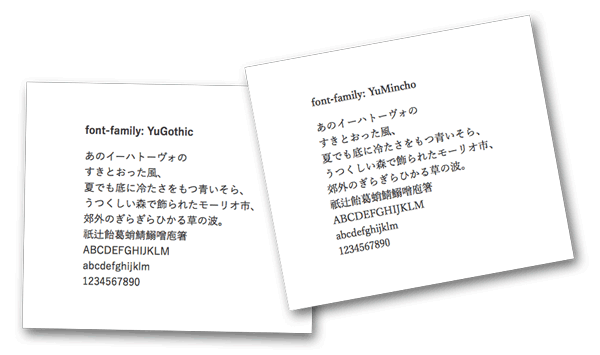
昨年(2013年)、Winodws 8.1、OS X Mavericks(10.9)のそれぞれに標準搭載された字游工房社の游ゴシック体と游明朝体も、利用をする内容となっています。WebやEPUBにかかわる方はもちろん、そうではない方も、両OSに共通する和文書体が標準搭載された現在のフォント環境の把握や整理にご参考ください。

先のエントリー(定番書体に近似なGoogle Fontsの対応一覧 )では、普段使いのフォントに近いものをGoogle Fontsから選ぶというアプローチですが、その逆もありですよね。
グラフィックデザインに欠かせないGaramondやHelvetica、そしてOptimaなどのいわゆる定番の欧文書体ですが、できればそれらをWebフォントでも利用をしたいところ。なんと株式会社ビーワークスのデザイナーTさんが、“「Google fonts」から、定番フォントの代わりに使えそうな書体をリストアップ”してくれました。

ペーパーメディアとWebのクロスメディアの際、この記事を参考にしてテイストを少しでも近づけたいですね。
生明(あざみ)でした。
2013年11月21日(木)19:00-20:00、アップルストア銀座で開催されたCSS Nite in Ginza, Vol.72「Webデザイナーのためのタイポグラフィと文字組版(Reloaded)」のスライド資料です。