スライド「Webデザイナーのためのタイポグラフィと文字組版」
2010年10月に開催されたCSS Nite LP, Disk 11「Designer's High」Part 1というイベントでのスライド資料です。
「Webデザイナーのためのタイポグラフィと文字組版」
View more presentations from Masahiro Takano
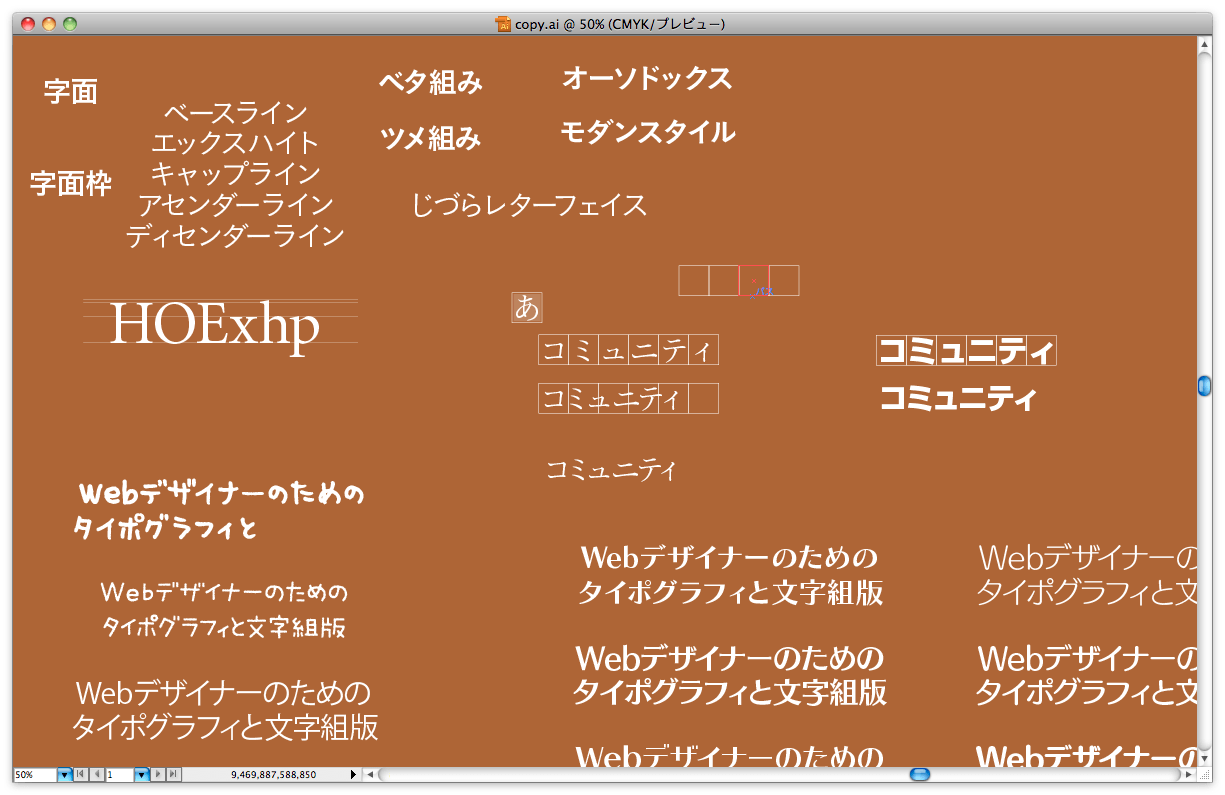
ご参考までに、このスライドはKeynoteで作っているのですが、(スライド公開時のみに表示している)画面の下のコメントを除き、メインの文字などはすべてIllustratorで入力して、Keynoteにコピー&ペーストしています。
理由は2つ。
- Keynoteでは自動カーニング(文字ツメ)ができない
- Keynoteでは混植ができない(がんばればできるけど、ベースラインの調整などを行えない)
ちょっとした修正などが面倒なので、気が狂っているとも思いますが、プレゼン資料における文字は、ある意味、すべてキャッチコピー。文字ツメが甘いのはいただけないと思うのです。
ちなみに、後で修正しやすいように、Illustratorドキュメントは残しています。

追記(2013年11月):
続編があります。

