【フォント】カテゴリの記事

末尾に追記していますが、モリパス(MORISAWA PASSPORT)など、たくさんの書体をインストールされる方には不向きです。
フォント管理はFontExplorer X Pro一択オシなのですが、有料でそれなりにすることもあり、検証に検証を重ね、Font Book.app編(OS X Mavericks)を作成してみました。
パレートの法則よろしくインストールされているフォントの中で使うものは一握りです。デフォルトの状態では、OSやAdobe CS/CCなどでインストールされるフォントがすべて表示されるため、フォントメニューには使用しないフォントがたくさん表示されます。
IllustratorやMac OSを再起動せずに、フォントメニューに表示するフォントをコントロールできるように環境を整備する方法をご紹介します。 メニューに表示されるフォントの数を少なくすることで、スピーディにフォントを選択できるだけでなく、OSやアプリケーションの起動時間が短くなるという効果も得られます。
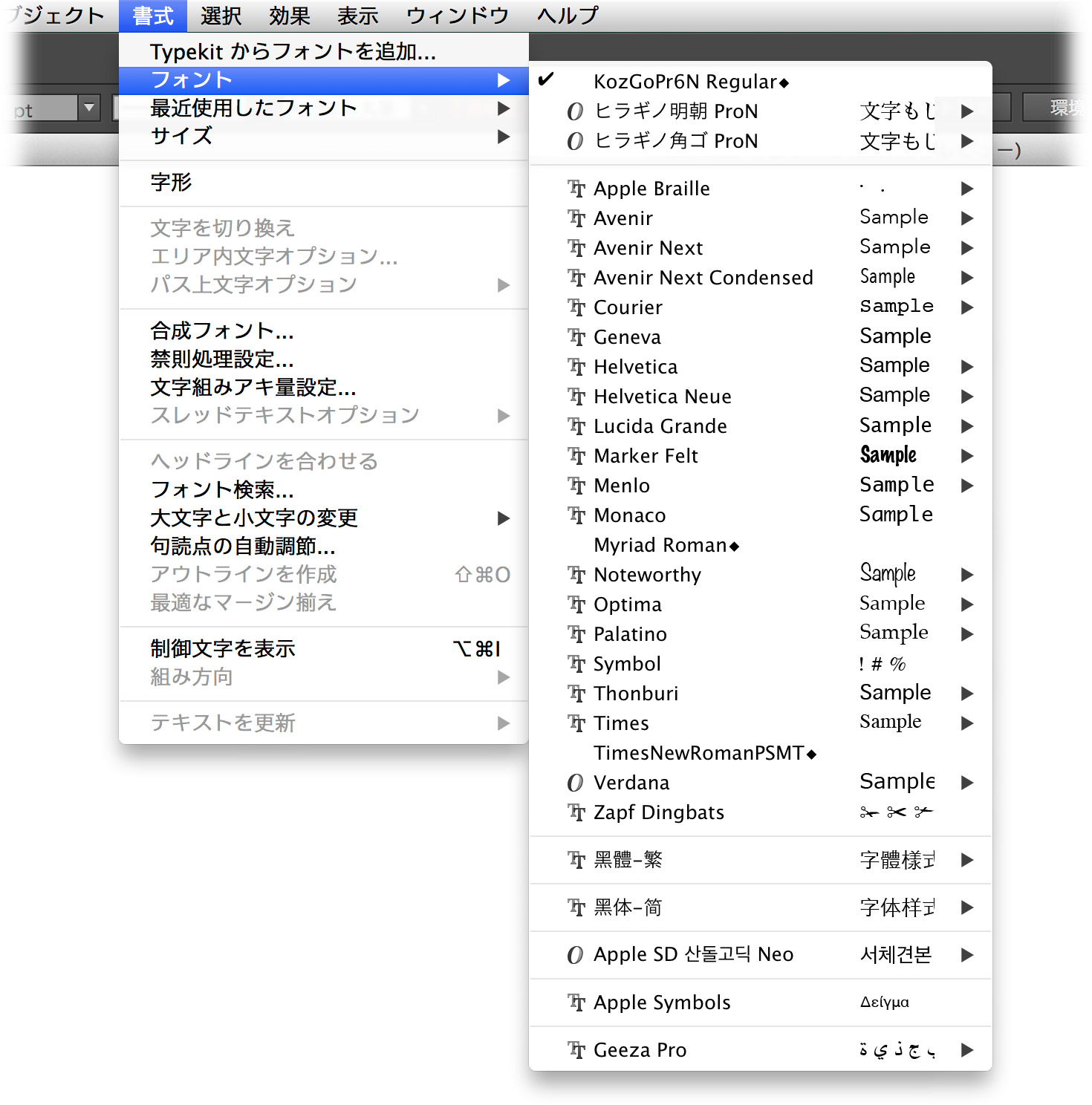
フォント管理を行った最小限の状態
フォント管理によって、Illustrator CCのフォントメニューはここまで短くできます。

欧米(シングルバイト圏)のWebサイトでは、ページ内の多くの部分でWebフォントを用いることが半ば常識化しています。しかし、日本語(マルチバイト)においてはいくつかの問題があり、まだまだ、閲覧者のローカルにインストールされているフォントに頼らざるを得ません。
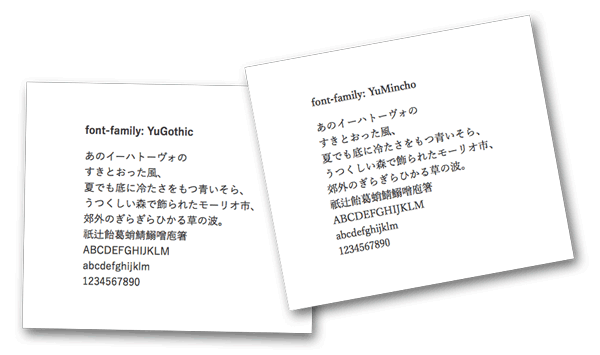
そこで、日本語を表現するCSSのfont-familyのあり方を、現在のWebブラウザやOSの標準フォントの現状を踏まえて再考しました。セットの一覧はこちらにも掲載してありますが、本ページでは、その調査結果や設定の背景も紹介します。
昨年(2013年)、Winodws 8.1、OS X Mavericks(10.9)のそれぞれに標準搭載された字游工房社の游ゴシック体と游明朝体も、利用をする内容となっています。WebやEPUBにかかわる方はもちろん、そうではない方も、両OSに共通する和文書体が標準搭載された現在のフォント環境の把握や整理にご参考ください。

あー、やっぱりMacでよかったよな、と思うのは「ツーフィンガースクロール」と「Quick Look」。前者は出先しか使わないけど、Quick Lookがないときに、どうやって仕事していたか、思い出せないくらい、重要な機能だと思います。
ちなみに、Quick Lookは、2007年10月にリリースされたMac OS X 10.5(Leopard)ではじめて搭載。ドキュメントを開かなくても、スペースバー(またはcommand+Yキー)でプレビューできる機能です。その後、地道に強化されて、SpotlightやOpen/Saveダイアログボックスでもサポート。意外なところでは、Transmitでもサポートしています。
(フルスクリーンや一覧表示は、キーボードショートカットを覚えておきたいですね。)
先のエントリー(定番書体に近似なGoogle Fontsの対応一覧 )では、普段使いのフォントに近いものをGoogle Fontsから選ぶというアプローチですが、その逆もありですよね。
グラフィックデザインに欠かせないGaramondやHelvetica、そしてOptimaなどのいわゆる定番の欧文書体ですが、できればそれらをWebフォントでも利用をしたいところ。なんと株式会社ビーワークスのデザイナーTさんが、“「Google fonts」から、定番フォントの代わりに使えそうな書体をリストアップ”してくれました。

ペーパーメディアとWebのクロスメディアの際、この記事を参考にしてテイストを少しでも近づけたいですね。
生明(あざみ)でした。