【フォント】カテゴリの記事
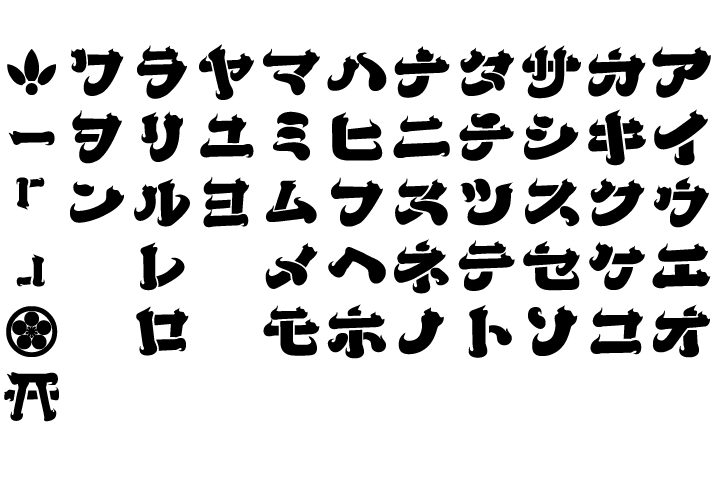
宮崎在住のデザインユニットeaterのOsamu Gotohさん、Tohru Tsuzuraharaさんの制作された1バイトのカナフォント「ひむかフォント」が再配布されています。超いい感じ。
MdNの書籍『DESIGN FONT』にフリーフォントとして収録されていたものだそうです。
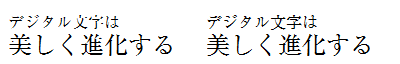
2月にサービス開始したモリサワのWeb Fonts「TypeSquare」ですが、Windowsでの表示品質が...と話題になっていました。
本日から、配信フォントに適切なヒント情報を与えることによって,Windowsで動作する一部のブラウザで横線が消えてしまう現象を改善されているようです(この改修に伴うレイアウト情報や字形の変更はなし)。

対象となるのは次の環境です。
- Windows XPでのInternet Explorer 8、Firefox 3.6以降
- Windows Vista,Windows 7でのInternet Explorer 8、Firefox 3.6以降、Safari 5.1以降、Chrome 10以降
最近、ユニバーサルデザインのフォントに注目が集まっていて、モリサワでも次のPASSPORTからラインナップに入るようです。
たとえば、こちらの記事(博報堂、ユニバーサルデザインのフォントを開発--「つたわる広告」)も開始:マーケティング - CNET Japanなどを見ると、ユニバーサルは「読みやすさ」というよりも「誤認を防ぐ」ことに重きがあるのかな、と思ったり。

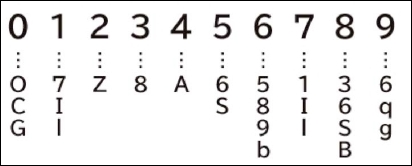
そういう意味でいうと、たとえば「D」を「ディー」でなく、「デー」と読むのも、ユニバーサルな試みですね(ビーやイーと区別しやすい)。
社会に出て、そういう現場に遭遇すると、「ぷっ、デーだって!」と思ってしまいますが、うるさい工場なんかでは当然だし、聞いたところでは、バスガイドさんなどでも常識のようです。
問題はビーとイーはどうやって区別するの?ってことですね。
追記
ローマ字をひとつひとつを単語を使ってスペルアウトする方法と「フォネティックコード」といい、エイブルで始まるIATA方式(International Air Transport Association)、アルファで始まるICAO(The International Civil Aviation Organization)の2つがあるとご教授いただきました。
- NATOフォネティックコード - Wikipedia
- CASTour(シーエーエスツアー) 海外航空券の予約時に利用される、アルファベットの読み方 コスモエアーシステム
- 英語のアルファベット (フォネティック・コード)|ユー語
- 難聴(聴覚障害)について・・・こうすると聞き取りやすい(数字、日付、時間、アルファベット)
メモ
Walk on the bright side of life(2009年10月1日の記事)から転載
英語圏では「Lorem Ipsum」というダミーテキストが有名ですが、日本語のダミーテキストとなるとちょっと困ってしまいます。
青空文庫からコピー&ペーストするとかもあるのですが、次のようなツールがあります。
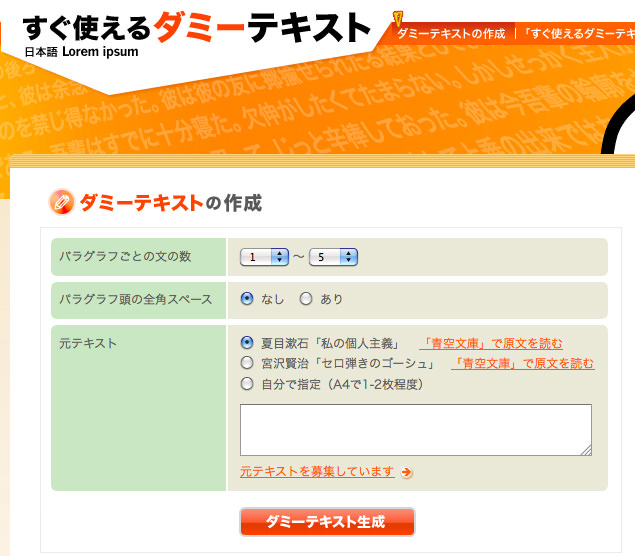
すぐ使えるダミーテキスト - 日本語 Lorem ipsum
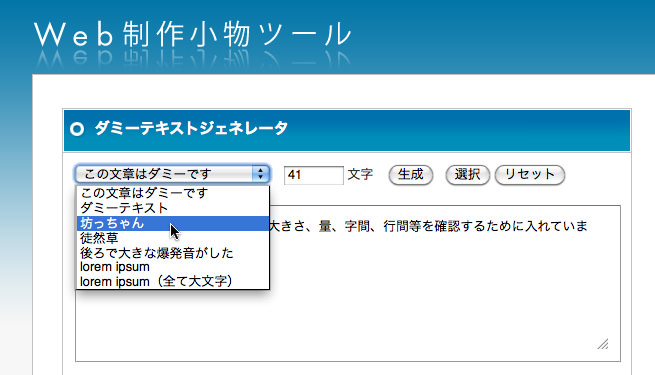
ダミーテキストジェネレータ | Web制作小物ツール - dounokouno.com
こっちの方が文字数を指定できるのがいいかも。
モリサワのWeb Fonts「TypeSquare」が本日からサービス開始しています。Web Fontsと呼ばず、クラウドフォントと呼ばれています。
DTP Transitでも、見出し部分に適用してみました。雑感として、気づいたことをメモ。
- 一旦デバイスフォントで表示された後に、ぱっと切り替わる。予想していたよりずっと早いけど、あれ?と思うかも。
- 現在、自動カーニングはできません。なので「新ゴ」とか、パラパラしない文字が適しているかも
- Web Fontsが表示されている状態でテキストを選択できます。つまり、画像が減ります。
- デスクトップだと本文に適用するのは、ちょっとつらい。明朝などを使った場合には逆に読みにくい。一方、iPhone 4/4SのRetinaディスプレイだと解像度が高い(326ppi)ため、いい感じ。
サービスの開始を記念して、TypeSquareを無料でお好きなだけお使いいただける「オープン記念¥0キャンペーン」を行います。ぜひこの機会にTypeSquareをご利用ください。
クラウドフォント・シミュレータ | [TypeSquare]を使って、お試し的に使うことができます。