InDesignから書き出したXHTMLファイルのソースコードの整形
InDesignから書き出したXHTMLファイルのソースコードは、Web制作に関わる人間から見ると、一瞬クラっとするほど、ムダなコードが含まれています。
たとえ、HTMLに精通していてもハンドコーディングでソースコードを修正していくのは手間が折れるだけでなく、時間がかかり、修正モレも生じます。Dreamweaverを使って
Dreamweaverでの整形の流れ
- .epubファイルを解凍し、その中の「OEBPS」フォルダーを対象に、サイト定義を行う
- 検索置換を利用してソースコードを整形する(後述)
- 見出しセルに設定したいセルをデザインビューで選択後、[プロパティ]パネルの[ヘッダー]をクリックする(tdがthに変更される)
- [コマンド]メニューの[ソースフォーマットの適用]を実行して、ソースコード内の改行やインデントなどを整理する
- [ファイル]メニューの[バリデート]→[マークアップ]をクリックして、文法チェックを行う
Dreamweaverの検索置換を使って行うソースコードの整形
Dreamweaverでは、開いているファイルを対象に、高度な検索置換を利用することができます。
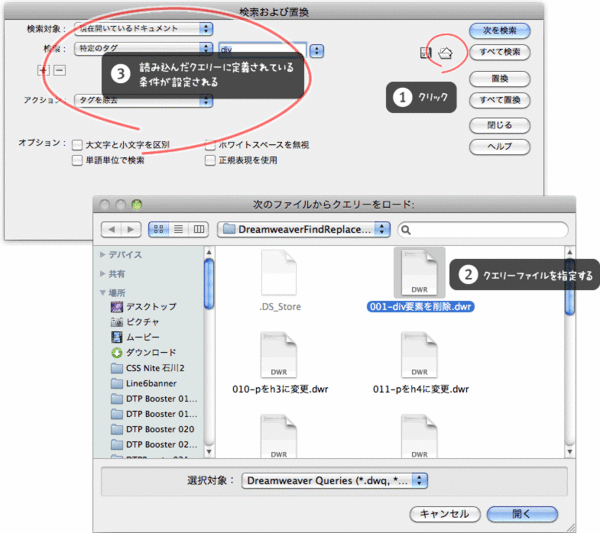
検索置換の条件(クエリー)はファイルとして保存し、あとから読み込むことができるので、これを利用するとよいでしょう(DTP Booster 021-026にご参加の方には、このクエリーをご提供しています)。
この方法を使えば、検索ダイアログボックス内ですら、ソースコードを入力することが不要です。
検索置換で行う整形の流れ
次のような手順でクエリーファイルを使って、検索条件を読み込見ながら[すべて置換]をクリックして実行していきます。
- InDesignのフレームはdiv要素に変換されます。基本的に不要なので、すべてのdiv要素を削除します。
- class属性に「h3」がついているp要素をh3要素に変更します。同様にh4/h5のついているp要素をh4/h5要素に変更します(目次にh3まで浮含めると目次が膨れすぎます)。
- すべての要素のxml-lang属性を削除します。
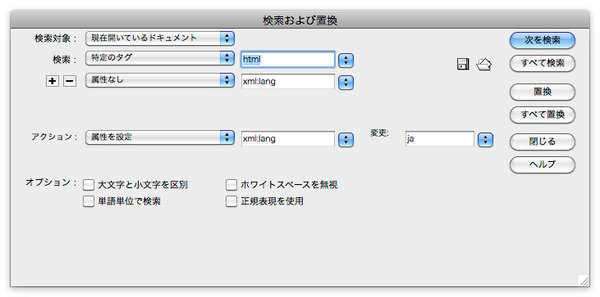
- html要素のみにxml-lang属性を追加します。
- 属性値がstrongのspan要素をstrong要素に変更します。
- caption以外のclass属性を削除します。
- td要素内のp要素を削除します。p要素があると画像が表示されないだけでなく、セル内の余白が不自然に広がってしまいます。
- table要素に「border="1"」を追加します。CSSで設定しなくても、表組みの罫線が表示されます。
- table要素に「cellspacing="0"」を追加します。CSSで設定しなくても、セルとセルとの間隔をぴったりくっつけます。
- table要素に「cellpadding="3"」を追加します。CSSで設定しなくても、セル内の余白が生じるようになります。
なお、この内、必ず行う必要があるのは「html要素のみにxml-lang属性を追加」です。