【ePub】カテゴリの記事
2011年2月2日から4日まで池袋で開催される PAGE 2011にて、今年もデジタルワークフロー・ソリューションZONE(展示ホールD/文化会館2F)にて連日セミナーが開催されます(無料)。
タイムテーブル(セミナーゾーン)はこちら。
DTP Transitでは、次の2コマを担当いたします。
- 2月3日 14:10-15:10:Illustratorライブ3兄弟徹底攻略
- 2月4日 14:10-15:10:DTP制作者のためのEPUBのXHTML+CSS編集-- 基本からすぐに使えるテクニックまで --
そのほか、有益なセッションばかりですので、ぜひご参加ください。
なお、セミナーは無料ですが、PAGEには入場料が必要です。ただし、事前に登録すると、入場料1000円が無料になります。
Adobe Digital Publishing フォーラム 2011が、2月1日、ベルサール六本木で開催されるようです。参加お申し込みは12月15日から。
EVENT OUTLINEにて、次の3つが公開されています。
- Adobe Digital Publishing Suiteによるビジネス展開
- 既に始まっているDigital Publishing Suiteによる国内作例の紹介
- 電子書籍の新フォーマット、日本語対応ePub3.0の詳細解説
いま、出版業界は、「電子出版」という新たなブレークスルーを迎えようとしています。電子出版 -- デジタルパブリッシングがもたらす未来とは? 本カンファレンスでは、来るべきデジタルパブリッシング時代に向けてのアドビのビジョンと戦略、それらを推進するための最新のパブリッシング技術およびソリューションをご提案します。また、電子出版の第一人者であるゲストをお迎えしてのセッションや、早くから書籍、コミック、雑誌、新聞などのデジタル化に取り組んでいる企業様の事例もご紹介します。協賛企業各社によるデモンストレーションも見逃せません。 デジタルパブリッシングの「いま」を知る絶好の機会です。ぜひカンファレンスにご参加ください
本日(12月6日)発売のMdN 2011年1月号の特集は「電子書籍、次世代レベルの制作手法」。ePub、Digital Publishing Suiteをはじめ、電子書籍について34ページを割いて深掘りしています。
- 概論&基礎知識編
- 紙とWebが出会う場所―電子書籍制作に必要なこと
- デザイナーが知っておくべき電子書籍の現状
- InDesignによる電子書籍制作編
- Adobe Digital Publising Suiteによる最新事例
- Digital Publishing Suiteの制作手法
- EPUB電子書籍制作編
- EPUB電子書籍に関する日本の最新事情
- EPUBデータのCSS編集術―準備編/実践編
- 文字組み基本講座編】
- 電子書籍でこそ押さえるべき文字組みの基本
- 制作ツール&サービス編
- 電子書籍を制作するためのツール&サービス紹介
紙媒体のデザイナーとWebデザイナーは、それぞれ専門化がすすみ、押さえるべき技術、ノウハウがかけ離れているのが現状と思われます。それが電子書籍の登場により、必要な知識の領域が近づいてきたのではないでしょうか。
そこで本特集では、InDesignから電子雑誌をつくれるツール「Adobe Digital Publishing Suite」のノウハウや、EPUBデータのCSS編集術、さらには電子書籍の制作で役立つ文字組みの基本など、電子書籍づくりにチャレンジする紙&WEBデザイナーに必要な知識をまとめて紹介します。
なお、黒須さん(クロスデザイン)との対談『紙をWebが出会う場所』(pp.026-027)、および、EPUBデータのCSS編集術(pp.042-047)を鷹野雅弘が執筆しました。
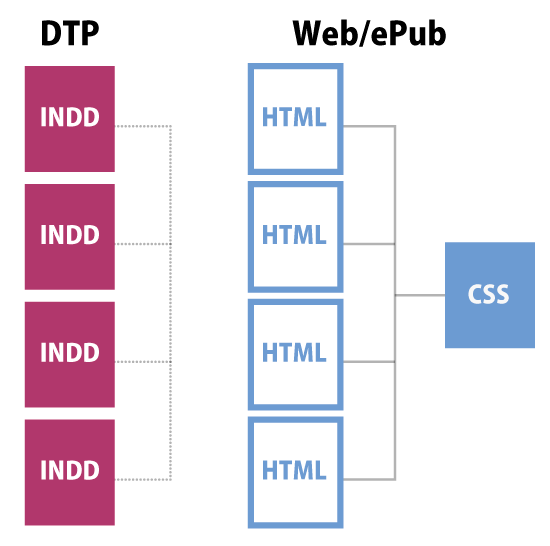
DTPのスタイル機能とWeb/ePubのCSSの違いのひとつに、記述する場所があります。
DTPのスタイル機能
- ドキュメント内に書き込みます。InDesignでは[段落スタイル]パネル内で記述されていて、一覧表示するような機能はありません。
- 複数ドキュメントは、ブック機能を使って、それぞれのドキュメントの段落スタイルを同期する機能があります。あくまでも同じものに書き換えるという機能で、それぞれのドキュメント内に記述されていることには変わりありません。
- ブック機能+スタイルの同期は、慎重に行わないと、大事故につながります。
Web/ePubのCSS
- 基本的に、外部スタイルシート書類内に書き込み、それぞれのHTML(XHTML)からはリンクして参照します。
- HTML(XHTML)が何百ページあっても、CSSファイル内の記述を変更すれば、それが即座に変更されます。

- CSSは1ファイルでなく、複数ファイルに分け、それらを同時にHTML(XHTML)から参照できます。
- また、CSSファイルから、別のCSSファイルを読み込むことができます。
- 読み込み順や優先順位などの扱いがあるので、慎重に組み立てる必要があります。
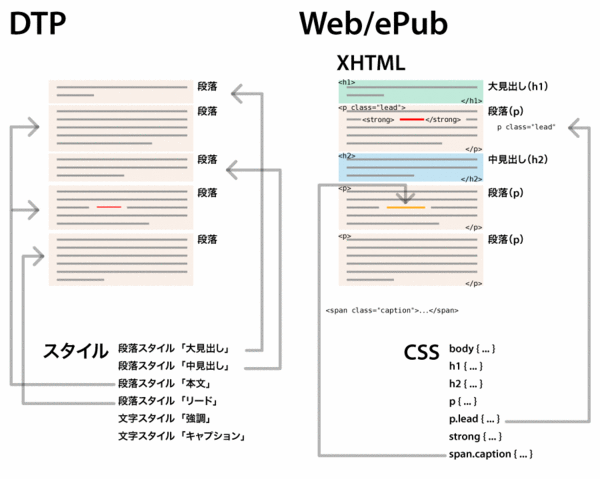
同じスタイルシートですが、DTPのスタイル機能とWeb/ePubのCSSは、かなり異なります。Webでは「HTML+CSS(XHTML+CSS)」と記述するように、CSSだけでなく、その前提となるHTML(XHTML)をどう記述するかが肝心です。
DTPのスタイル機能
- 見出し、本文、キャプションにかかわらず、すべての段落は、同じ段落です。
- これに段落スタイルを作成/適用することで、見かけ上、見出しらしく、本文らしく、キャプションらしく見えます。
- それぞれの段落には、段落スタイルを適用する必要があります。
- 文字レベルで書式を設定するには、文字スタイルを作成/適用します。文字スタイルは、段落スタイルよりも優先されます。