フォローアップ
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーに参加された方向けのフォローアップの続編です。
- いただいた質問をまとめました。
- 追加情報を記載しました。
最終更新日:
2019年08月14日
追加情報
スクリプト関連
三階ラボさんのスクリプト
三階ラボさんが「最近のノート」でスクリプトを公開されています
テキスト編集をスムーズに行う、選択したアイテムを中央に100%表示する、アートボードごとに画像を書き出してからファイル名を変更するのが面倒くさいの3つのスクリプトが公開されています。
- Macの方は、ScriptKeyAi.appに登録してキーボードショートカットを与えると便利です。
- 「選択したアイテムを中央に100%表示する」と同じコンセプトで、画面いっぱいに表示してくれるZoomAndCenterSelection(wundes.com)の方が私は使いやすいです。
寸法を測るスクリプト
「Specify!」というスクリプトを使うと、選択しているオブジェクトの幅や高さの寸法線を挿入することができます。こちらのページの下の方に記載されていますが、直リンクはこちら。
線幅がついている場合、これを無視してパスの大きさのみで測るようですので、ご注意ください。
その他
こちらにまとめてみました。
SVG関連
東京の鉄道路線図SVG
SVG Advent Calendar 2014 - Adventarも合わせて。
フォールバック
シンボルフォント、アイコンフォント
Glyphs Mini
Glyphs Miniは、Mac App Storeで4,500円です。
Icon Pocket
Icon Pocketというサービスがスタートしています。クラウド上で自分のアイコンを管理し、IllustratorやPhotoshopのパネルからアクセスできます。対応バージョンがCS5以上というのも嬉しいです。
Icon Pocket - A next generation icon service built for designers
Font Awesome
DTP Transitの次の部分の箇所の説明で「フォントは塗りか透明しかないので、透けてしまう」というくだりがありました。

Font Awesomeでは、
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-youtube fa-stack-1x fa-inverse"></i>
</span>
のように表示されます。
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-flag fa-stack-1x fa-inverse"></i>
</span>
と書けば、
と表示されます。
その他
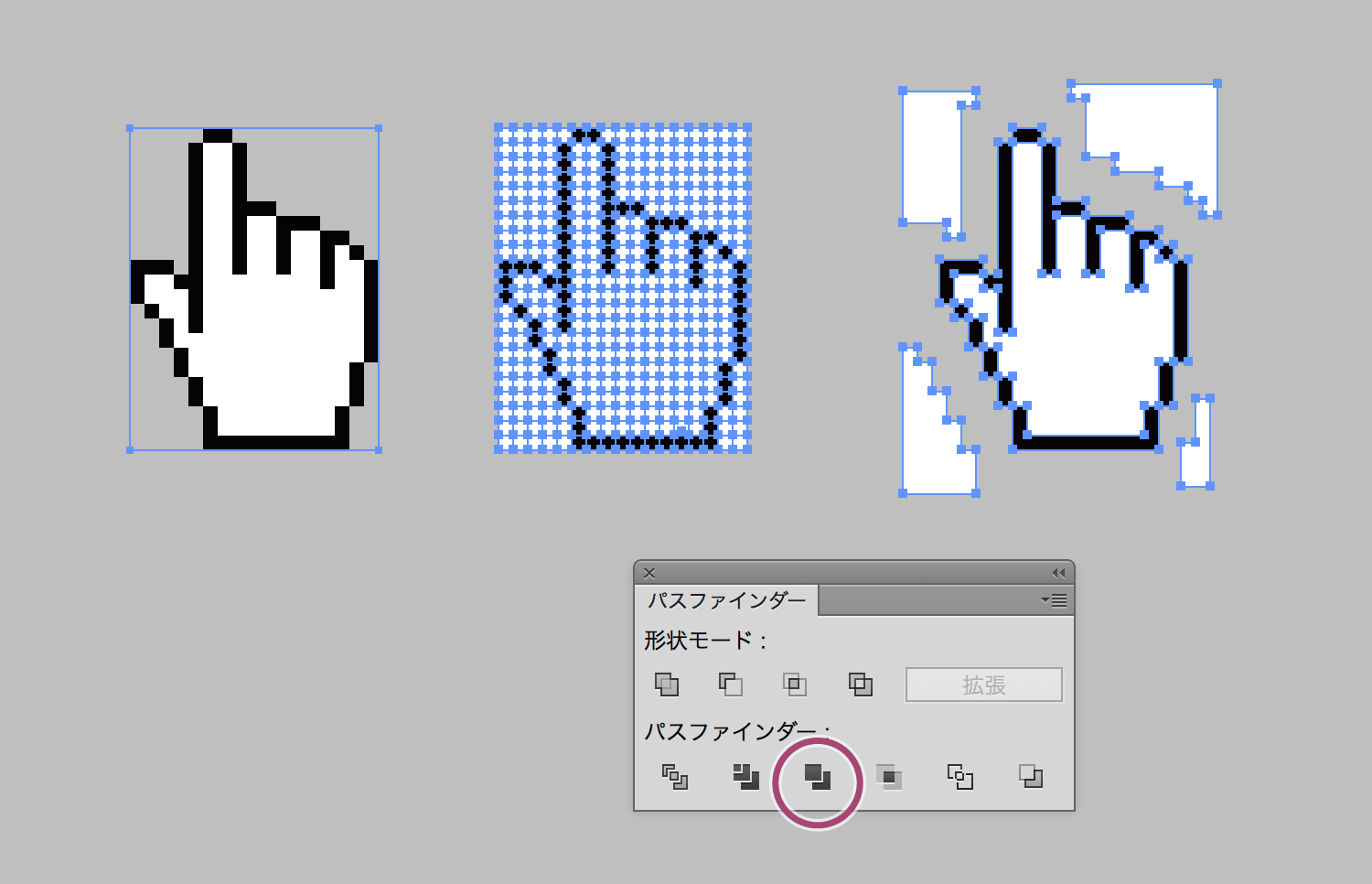
モザイクオブジェクト
- モザイクオブジェクトを作成するとき、[モザイクオブジェクトを作成]ダイアログボックスで[ラスタライズデータを削除]オプションにチェックを付けておきましょう。ラスタライズデータとは選択したビットマップデータのことです。
- パスファインダーの[合流]を使うと、隣接している塗りを個別に選択しなくても、まとめて1クリックで合体できます。その際、パスファインダーオプションで[余分なポイントを削除]オプションにチェックを付けておけば、ムダなアンカーポイントも消えます。

質問への回答(共通)
アンケートでいただいた質問への回答(まとめ)です。ほかにあれば、こちらからご連絡ください。
三階ラボのスクリプトがCS3で利用できないのですが…
スクリプトをテキストエディタで開くと「@JSXBIN@ES@2.0@MyBbyBnAFMAbyBn0AJJBnASzMjKjTjPjOjDj」のような文字列が表示されます。これは「バイナリ形式」と呼ばれるもので、Illustrator CS3では扱うことができません。Illustrator CS4以上が対応可能です。
テキストばらしの逆はできますか?
テキスト連結というスクリプトがありますが、スクリプトを使わずに、コピー&ペースト操作だけでできますよ。
アウトライン化せずに、アピアランスで1文字ずつグラデーションをかけるには?
吉田印刷所さんの次のエントリーを参照してみてください。
- Illustratorで文字をアウトライン化しないで 1文字ずつグラデーションを指定する | DTPサポート情報
- 1文字ずつグラデーションカラーの塗りを適用する方法(Illustrator CS6/CC) | DTPサポート情報
アピアランスでボタンを作ったときに文字がずれるのを直すやり方が2つありますが、どちらで直していますか?
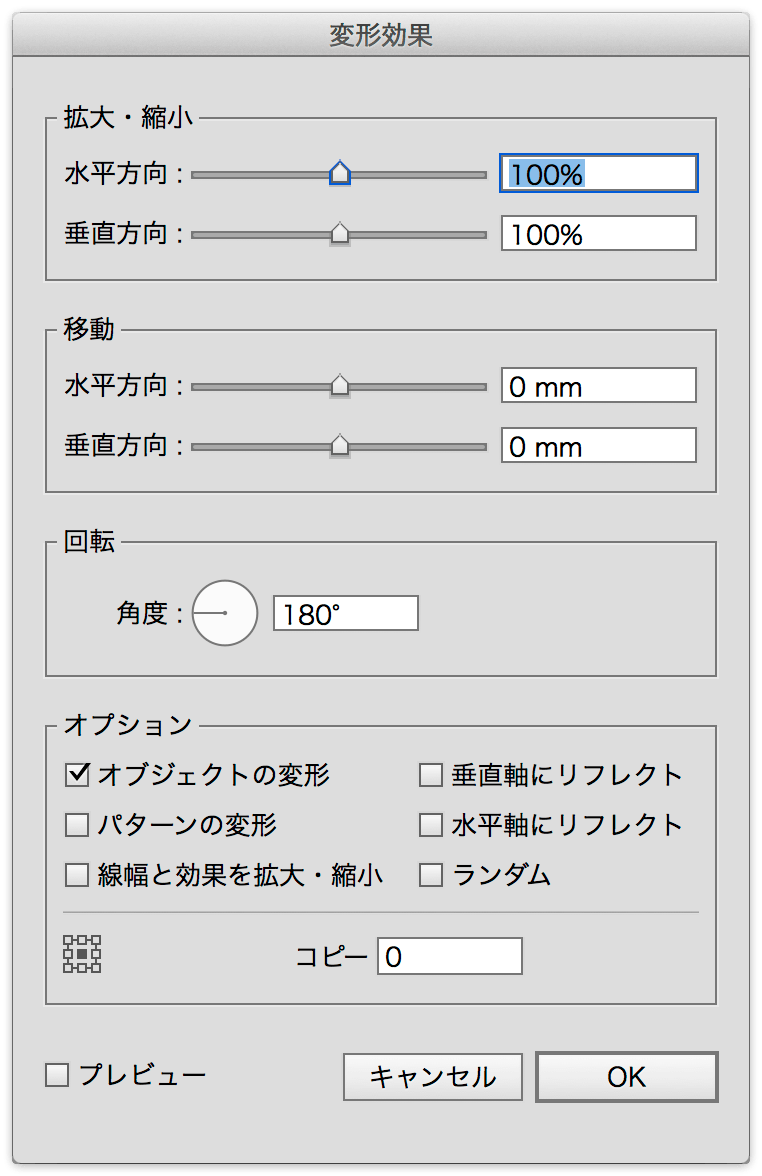
[A][変形効果]の[移動]で、[垂直方向]に負の値を指定する、[B]テキストオブジェクトに、[オブジェクトのアウトライン]効果をかける、の2つの方法のうち、主に後者を使っています。
遠近グリッドがよくわかりません。
次の記事を参考にしてみてください。
- Illustrator CS5の「遠近グリッド」初歩の初歩(1)
- Illustrator CS5の「遠近グリッド」初歩の初歩(2)オブジェクトの配置
- Illustrator CS5の「遠近グリッド」初歩の初歩(3)テキストの配置
- Illustratorの遠近グリッドの「消点」や「水平線レベル」のドラッグに応じて、遠近オブジェクトを変化させるには「測点のロック」が必要
取説で表の中に文字をど真ん中にハメるのに良い方法がわからず苦労しています。
Illustratorで、ということでしょうか? Illustratorでの行はポイント、表の行間はmmで指定することが多いのですが、ポイントとmmは割り切れないため誤差が生じます。これに起因する問題でしたら、こちらのエントリーをご覧ください。
Illustratorの作業では電卓を使ってはならない(たとえば行送りの計算) - DTP Transit
「どの機能がどのバージョンで使えるのかわからない(ので、細かく説明して欲しかった)」というご意見をいただきました。
『10倍ラクするIllustrator仕事術』(増強改訂版)の巻末のバージョンごとの機能比較をご提供しますので、ご覧ください。
Illustrator CS6はバグというか、未成熟な部分がありましたが、その後のIllustrator CC、Illustrator CC 2014と(主に目立たないようなさりげない部分で)かなりの機能強化が行われています。環境が許せば、Illustratorは最新バージョンがオススメです。
Illustratorの起動画面はどのように変更するのですか?
こちらをご覧ください。Illustrator CC 2014のスプラッシュスクリーンを変更する - DTP Transit
「画像アセット」は、レイヤーだけではなく、レイヤーをまとめたフォルダにも効くものですか?
はい。画像アセットは、グループ(レイヤーをまとめたフォルダ)に対して適用できます。なお、「アセットを抽出」としてさらに進化していますのでチェックしてみてください(PSDアセットをデザイン用に抽出するPhotoshopワークフロー | Adobe Photoshop CCチュートリアル)。
源ノ角のWebフォントって重くないのでしょうか?
それなりに重いです… このページにも仕込んでいますので、ソースコードをチェックしてみてください。
複数ページのPDFをIllustratorで開き、ページごとに個別のIllustratorとして保存したい。いい方法はありませんか?
[A]AcrobatでPDFを開き、[文書の分割]を使ってバラバラのPDFにする(参照)→そのPDFファイルをIllustratorで開く
[B]スクリプトを使う(参照)
明らかにAの方が負荷が少なくシンプルです。なお、複数ページのPDFをIllustratorドキュメントに、アートボードごとに配置するにはこちらのスクリプトが使えます。その後に、アートボードごとに保存する方法もありますね。
ハイフンだけのベースライン調整、合成フォントではなく、スクリプトを使ってやっていました。
よいアイデアだと思います!ご興味ある方は、こちら(Illustrator CS5 でハイフンの位置を一括調整 - MID [MS-K's Irresponsible Diary])をご覧ください。なお、スクリプトについては、こちらのエントリーをご覧ください。
[レイヤー]パネルの◎の意味は?
アピアランスはオブジェクトだけでなく、テキスト、グループ化されたオブジェクトやレイヤーに対して設定することができます。レイ ヤーに対して適用することで、入力する文字を自動的に白フチにしたり、道路を自動的につなげることなどが可能です。詳しくはこちらをご参照ください(Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用))
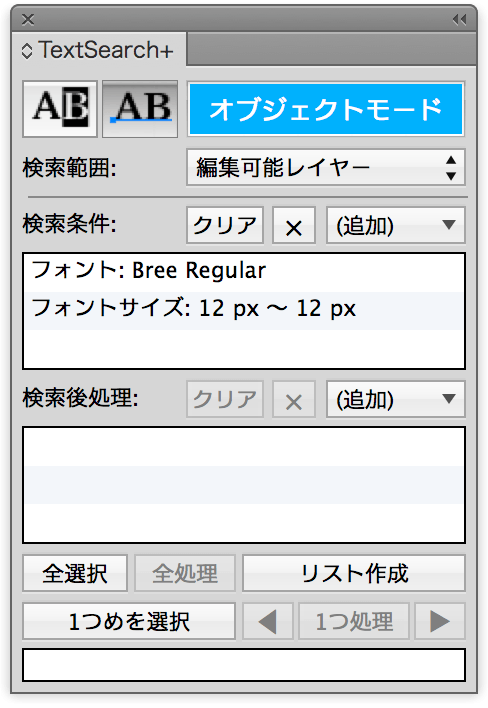
同じフォント、同じフォントサイズのテキストを選択する
同じフォント、同じサイズのテキストを選択するには、次のスクリプトが使えます(「Application.active」の行は不要です)。
同じサイズ(のみ)のテキストを選択するには、wundes.comのスクリプト(Select Text by size)が使えます。
有償のプラグインですが、「Illustratorプラグイン PlugX-Search+2」を使うと、かなり込み入った検索(置換)が可能です。

ライブカラーを使うとき、対応するオブジェクトを調べるにはどうすればいいですか?
- [オブジェクトの再配色]ダイアログボックスで、[指定]タブを選択する
-
カラーのリストの下にある
 をクリックし、いずれのカラーをクリックする[編集]タブに切り替えると、対応するカラーの○が◎になる
をクリックし、いずれのカラーをクリックする[編集]タブに切り替えると、対応するカラーの○が◎になる

アートボードごと複製したとき、2つ目のアートボードにあるオブジェクトの座標が、ひとつ目のアートボードの基準になってしまう
[表示]メニューの[定規]→[アートボード定規に変更]をクリックします。
アートボードを増やすと、Illustratorドキュメントは重くなりますか?
アートボードそのものには、ほぼ情報はありませんので、データは重くなりません。しかし、もちろん、そのドキュメント上のアートワークが増えるほど重くなります。同じアートワークを繰り返し使っている場合には、シンボルを使うことでデータの軽量化につながります。
アートボードは「ページ」のように使うことはできますか?
「帯に短したすきに長し」といった感じです。複数ページを扱うときに「自動ページ番号」を入力することができませんし、また、見開き の扱いに弱いです。ちょっとしたページものの場合には、アートボードサイズのシンボルを作成することで、マスターページにように扱うことができます。
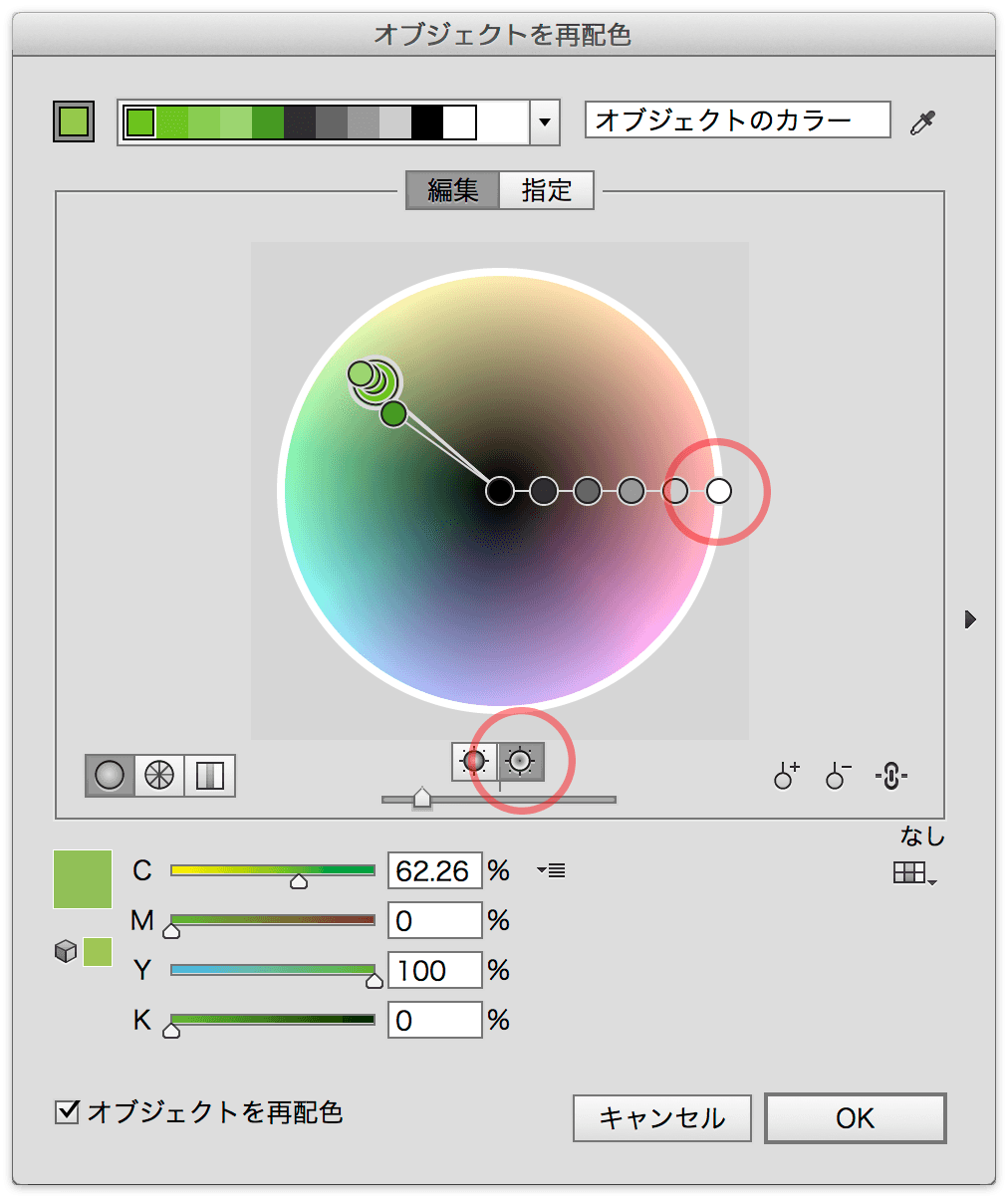
ライブカラーで[ハーモニーカラーをリンク]して色変更を行うとき、色相環の中心からの距離が動いてしまいます… 動かない方法はありませんか?
[編集]タブに切り替え、[明度と色相をホイールに表示]をクリックします。色相環の外側に白い○が追加されるので、それを回します(内側にも移動しますが、外側をキープできます)。
 と思ったら、もっと簡単な方法がありました。
と思ったら、もっと簡単な方法がありました。
@swwwitch オブジェクトの再配色の件でさらに良い方法を、別の参加者の方からお伺いできました。直接○を操作せず、左下のHSBスライダーで色相のみ変えることができるそうです。こっちの方がいいですね。
— halsora (@cyan100blue) 2015, 3月 2
カレンダーを作るのに、エリア内文字オプションを使うのもアリだと思います。
なるほど!「タブ整形の代わり」でしたら、エリア内文字オプションはすごくよいと思います。ただし、その場合、ポイント文字に切り換えられないのです。


パッケージしたとき、同じ名前・同じ拡張子の場合、どうなるの?
「aaa.psd」が異なるディレクトリにある場合、「aaa_1.psd」のようにIllustratorがリネームします。

線をデフォルトを「ラウンド結合」にすることはできますか?
線のデフォルト(角の形状や線幅)のデフォルトは変更することはできません。グラフィックスタイルに登録しておくのがよいでしょう。
なお、デフォルトのフォントを変更するには、ドキュメントプロファイルを変更することで可能です。この際、フォントを変更しただけでは[保存] することができません。たとえば「長方形を描いて保存。削除してから改めて保存して閉じる」のような手順で保存しないと、フォントの変更は記憶されませ ん。
質問への回答(DTP関連)
ai-aiリンクのとき、配置からAiファイルを配置してから拡大・縮小したときに、埋め込みをしたら線の太さが変わってくれず、イラストがつぶれてしまい、刷り直しをしたことがありました。ai-aiリンクで配置した後にも線幅を拡大・縮小する方法はありますか?
ないと思います。ai-aiリンクでは埋め込みを行わないのが基本です。
- Ai-Aiリンクの注意点(その1)|3倍早くなるためのDTP講座
- Illustratorドキュメントに、Illustratorファイルを配置する - DTP Transit(Illustrator, イラレ)
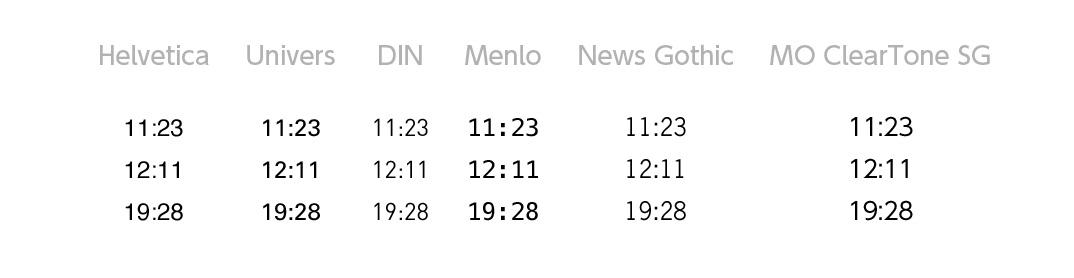
8pt程度のフォントサイズでも見やすいフォントを教えてください。
私でしたら、Helvetica、Univers、DIN、Menlo、News Gothic、MO ClearTone SGあたりからトライしてみます。

IllustratorドキュメントにPDFファイルを配置して運用してもよいですか?(セッション内に回答済み)
ひとくちにPDFといっても、作成したアプリケーション、保存形式など、いろいろな“素性”があります。この中でも印刷用のPDFというと「PDF/X-1a」と「PDF/X-4」の2つですが、前者は透明が分割されているため、再運用に向きません。よって、IllustratorドキュメントにPDFファイルを配置する場合には、「PDF/X-4」に限ります。なお、配置後の拡大・縮小には向きませんのでご注意ください(多少ならOK)。
なお、保存時に[配置画像を含む]で保存したり、配置したPDFを埋め込むと、バラバラのオブジェクトになってしまいます(AI または PDF ファイルをリンク配置してから再度開くとオブジェクトに変換される(Illustrator CS/CS2))。運用としてはリンクのままが好ましいと思いますのでご注意ください。
Illustratorのパターンをラスタライズしてください、と言われました。どのようにすればいいですか?(セッション内に回答済み)
[オブジェクト]メニューの[ラスタライズ]をクリックして、最適な解像度を選択してください。印刷を想定している場合には、300-350dpi程度です。
アピアランスなどを印刷用に使う場合などの対応について教えてください。
(2000年にリリースされた)Illustrator 9.0以降、次の機能が追加されました。これらをまとめて「アピアランス」と呼んだり、または「透明」と呼びます。
- オブジェクトを半透明に扱う(不透明度)
- オブジェクト同士の演算(描画モード)
- フィルターの仮適用(効果)
- 複数の塗り、複数の線
Illustrator 8.0までは、この「透明」という概念がないため、上記の機能を使ったものは、Illustrator 8.0までを対象としたRIP(出力機)では対応していません。そこで、出力(場所)によっては、次の作業を行うことによって、Illustrator 8.0と同様にデータに修正します。
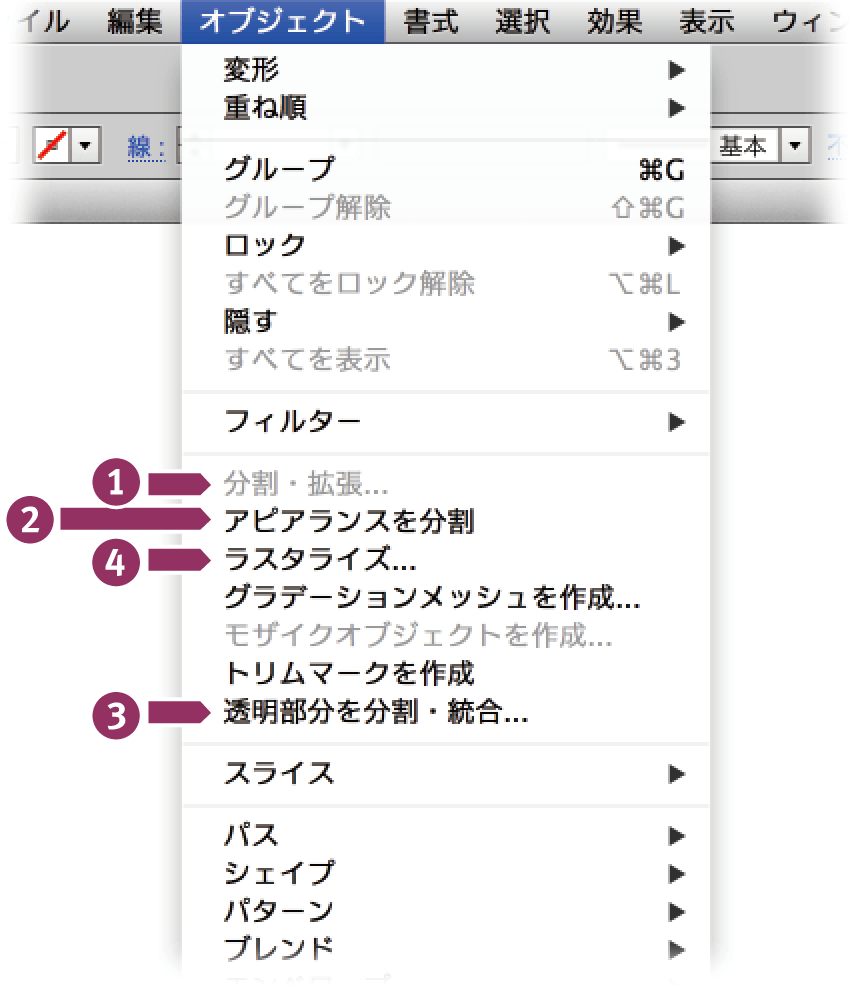
- 分割・統合([オブジェクト]メニューの[分割・統合])
- アピアランスの分割([オブジェクト]メニューの[アピアランスの分割])
- 透明の分割・統合([オブジェクト]メニューの[透明部分を分割・統合])
- ラスタライズ([オブジェクト]メニューの[ラスタライズ])

ただし、これを行うと、新しいバージョンで継続して編集できませんので、別ファイルとして作業を行うようにしましょう。
| メニュー | 意味 | 英語のメニュー名 |
|---|---|---|
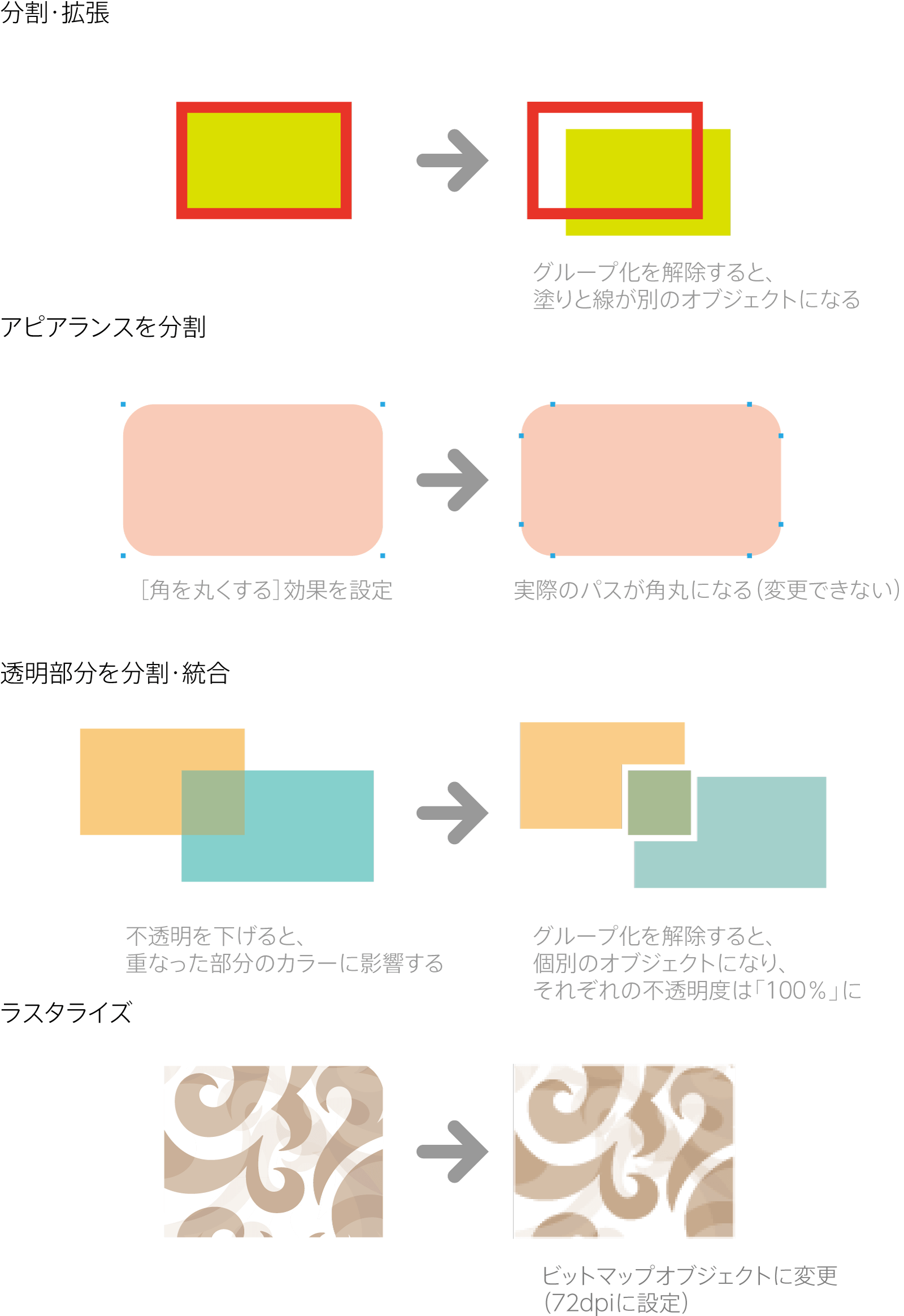
| 分割・拡張 | 塗りと線を別のオブジェクトにする | Expand |
| アピアランスを分割 | 実際のパス形状を変更する | Expand Appearance |
| 透明部分を分割・統合 | 不透明度や描画モードがかかっていない状態にする | Flatten Transparency |
| ラスタライズ | ビットマップ化する | Rasterize |

アピアランスを多用したりすると印刷業者に出すときに心配です。確実に不備のないデータとして出す方法はありませんか?
最新のRIPでは、逆に分割しない方がよいでしょう。しかしながら、出力先からどうしても、と言われる場合には、こちらのエントリー(アピアランスや透明を使っているデータを、Illustrator 8.0レベルに変換する - DTP Transit)を参考にしてください。
Illustratorでアートワークごとにナンバリングできませんか?
Insert Page Numbers v2というノンブルを入れるスクリプトがあります。これを応用してナンバリングのようなことができると思いますのでトライしてみてください。 ただし、InDesignの自動ページ番号を使うのがシンプルな解決方法だと思います。
2cのイメージカラー(画像がツイン分解)を実際の刷り色に近い色で出力可能ですか? コピー機で変更していますが、イラレでも変更することができれば便利だなあと思いました。例:CM組版をオレンジとスミで出力する
こちらが参考になると思います。
チラシの値組、大量の名刺、体裁が決まっているパンフ等の作成の際、
当社ではDDCSVを利用して作成していますが、他にそれに代わるプラグイン・スプリクトとか何かいい機能とかあれば教えてほしいです(値組を例にする と、CS5ではそれぞれ違う書体・ポイントのベースデータに流し込むことができたが、CS6では一つのテキストには一つの流し込みしかできないので利用で きません。共用の一台にCS5を残し作業している状況です。)
あと、ベビーユニバースさん(DDCSV)に改善要望を出してみるのも手だと思います。
縦組みで、数字2桁を一気に縦中横にする機能やスクリプトはないですか。(チラシの値組に縦組の値組もあるので。)
イラレで便利: テキストでちょっと便利に「テキスト縦中横」があります(1ケタと2ケタの半角数のみ対応)。
- AppleScript Club(Macのみ)
Illustratorで正規表現は使えますか?
RegXをご紹介したのですが、こちらは現在配布されていないようです。
- Illustratorで正規表現を可能にする(RegX) - DTP Transit
- DTP効率アップ!たけうちとおるのHP:単福
- Illustratorで正規表現で検索置換(今さら) / 車車車く本牛勿 -Rollin' Real-
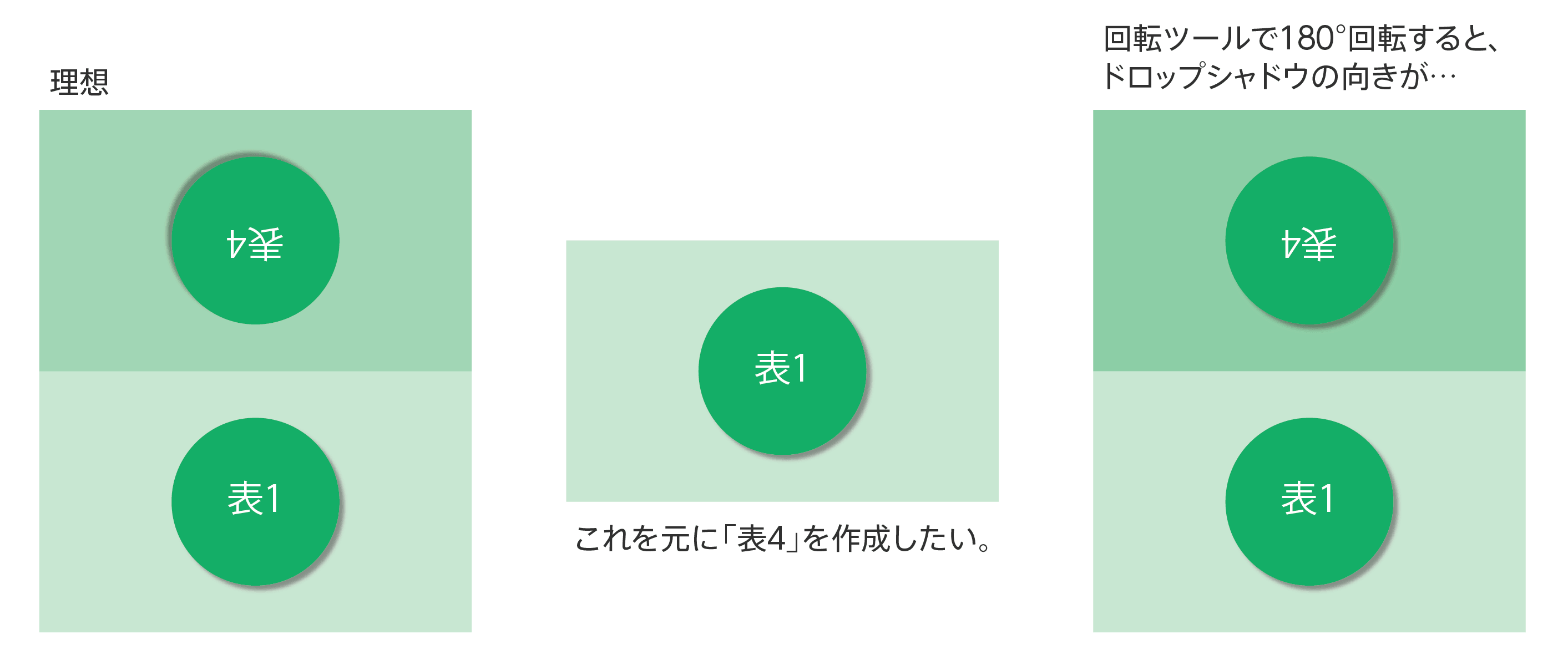
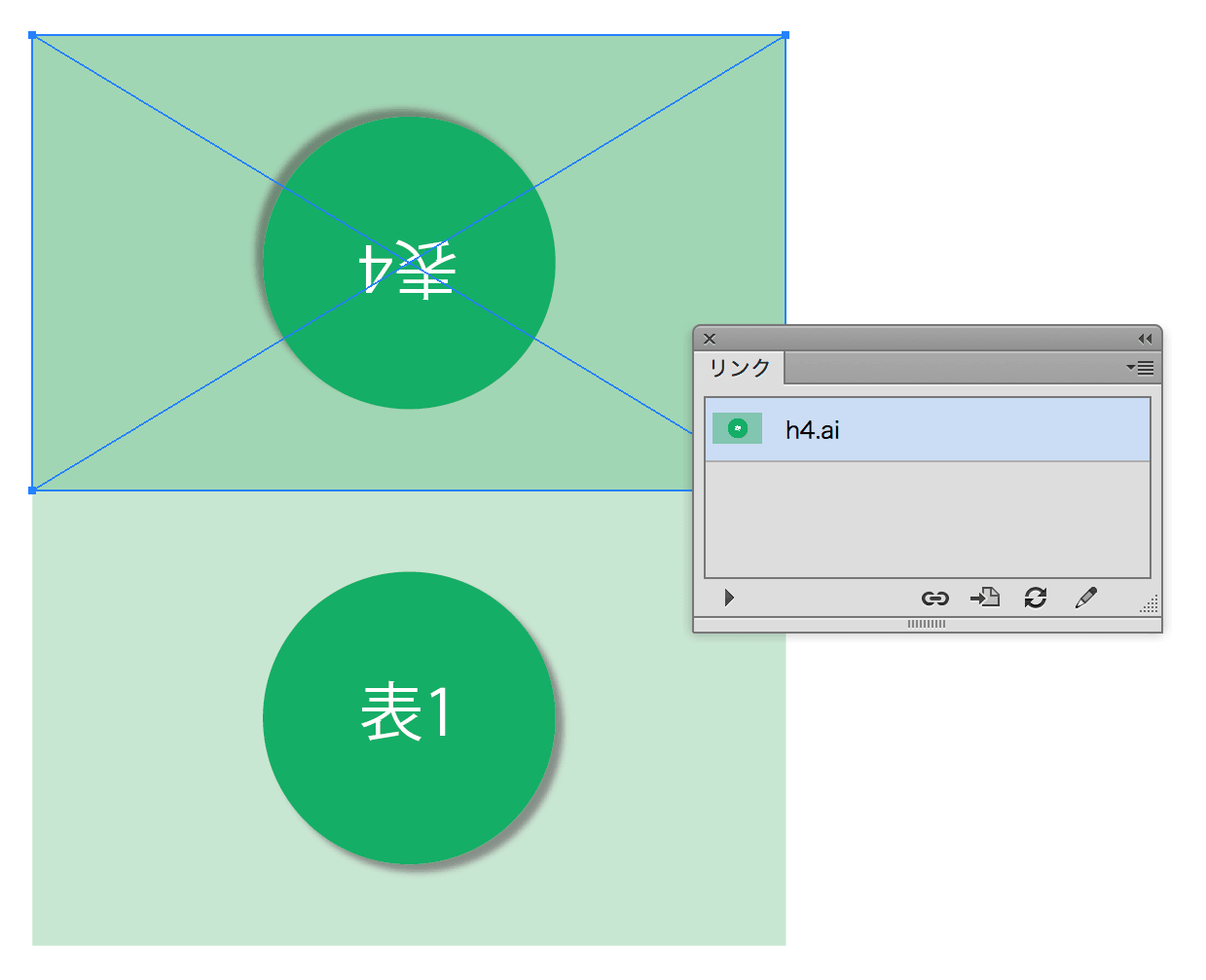
表1/表4を上下に展開したい場合、ドロップシャドウの方向が意図通りになりません。

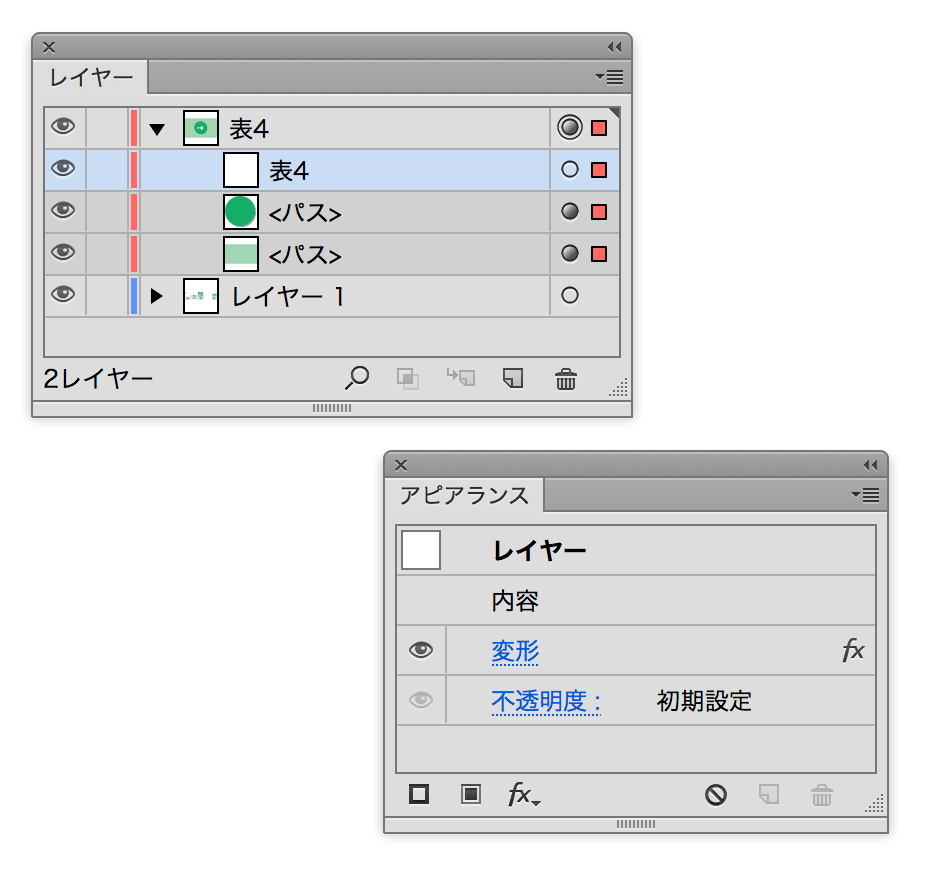
回避方法(1)レイヤーのアピアランスを使う
[レイヤー]パネルの[変形]の目のアイコンをクリックして非表示にすれば、回転されない状態になるので編集がラクです。
- 回転させたいオブジェクトを別のレイヤー(「表4」)に集める
- [レイヤー]パネルの○をクリックしてから、[アピアランス]パネルを開き、[変形]効果を追加する

- [角度]を「180」°に設定する

回避方法(2)Ai-Aiリンクを使う
別ファイルにして、そのIllustratorファイルをリンク配置します。

質問への回答(Web関連)
SVGの負荷はどのくらいですか?
あまりにも複雑なパスの場合、PNGなどよりも重くなってしまうことがあります。たとえば、サブキャッチ(リード)みたいな文言がある場合など。なお、SVGファイルをドラッグ&ドロップするだけで最適化するsvgo-gui、Windows 用には「SVG Cleaner 」などのユーティリティを使って、SVGを軽量化して使います。
Webのときの解像度72dpiの72はどこから来る数字ですか?
1インチ(2.54cm)≒72ポイントに由来します。こちら(Vista & Windows7,8)の解説がわかりやすいと思います。
画像をなるべく軽く美しく保存する方法があれば教えてください。
Illustrator(やPhotoshop)のWeb用に保存では限界があるので、ImageOptimやJPEGminiなどの圧縮ツールを使うとよいでしょう。PhotoshopのプラグインTinyPNGもオススメです。また、svgo-guiなど、SVG用のツールもあります。
合成フォントをウェブで使う場合の一番よい方法は?
残念ながら合成フォントは、基本的に画像として書き出すことが前提です。ただし、単純に、英数字に対して欧文フォントを指定したいのであれば、欧文フォント、和文フォントの順番で指定すればよいです。
Fireworksのデータを(Illustratorで)引継ぎできますか?
残念ながらできません。Fireworksから「別名で保存」で「Illustrator 8.0」を選択できますが、配置画像は抜け落ちてしまいます。なお、「FXG」というフォーマットが存在し(まだFireworksにあります)、Illustratorとの互換性が取れたのですが、現在のIllustratorではきちんと動きません。
「Web系の人がFireworksで作った図版が来ちゃった」ときの対処法 - DTP Transit(Illustrator, Web制作, イラレ)
いま、スマホ最適化サイトをつくるとき、Fireworksで640pxの画面設定で作成していますが、イラレの場合は320px 画像アセットx2で作成していればOKと考えて良いのでしょうか?
画像アセットx2は、Photoshopの話ですので、Illustratorでピクセルベースで制作されるのでしたら、Fireworksと同様に640pxで指定します。ただし、本日「断片化」で触れましたように、幅320pxを想定して作業すると「余る/足りない」が出てしまうと思うのですが…
PhotoshopとIllustratorをどのように使っていくか、具体的なところを知りたい。
サイトデザインをするとき、AiかPsのどちらで作られますか? Psだとスライスがラクだという話でしたが、ボタン等はAiとのことでした。Aiでパーツを作り、Psでレイアウトしていく感じでしょうか?
非常に悩ましいですね… いわゆるリッチな作り込みの部分でPhotoshopの方にアドバンテージがありますが、本日ご紹介した中では「1文字ごとに遊ばせる(文字タッチ)」「英数字やカナに異なるフォントを組み合わせてコピーの表情を変える(合成フォント)」「スピーディにワイヤーフレームを作成する」あたりは、Illustratorならではです。そこで[A]パーツによってはIllustratorで制作し、Photoshopに貼り込む。[B]フラットデザインを前提にIllustratorをメインのツールにする[C]そもそも、IllustratorやPhotoshopで作り込まない(ワイヤーフレーム程度は作成しつつ、インブラウザーで作っていく)、の3つのシナリオが考えられます。
1ピクセルのにじみの話がついていけなかった
改めてビデオをご覧いただきながら手を動かしてみてください。Web向けにIllustratorを使う上でのコロンブスの卵的なアプローチ - DTP Transit(CC, CS6, Illustrator, Web制作, Web制作で使うIllustrator, dot-ai, セミナー, イベント, 展示会, イラレ)も参照してみてください。
なお、改めてまとめますと「Illustratorを適切に使えば、ピクセルベースの作業も可能。しかし、ちょっと面倒だし、わかっていない方との共同作業は悪夢。そもそも、ピクセルベースでの作業が、今後も必要なのかを見直すタイミングですよね」というのが本日のセミナーの趣旨です。
フォトショップ・イラストレータの画像アセットの使い方は非常に勉強になりました。ただバージョンがCCからなので古いバージョンで使える方法があればと思います。
Mac版のPhotoshopにはSlicyというプラグインがあります(有料)。Windowsでは私の知る限りありません。Illustratorでは、代替のユーティリティは存じません。
gifアニメはどうやったらきれいに出せますか? Photoshopでもこれまでの方法だと上手く出せません。
ご存じだと思いますが、GIFの場合には、最大で256色という制限があります。この256色をどのように選択するのかをPhotoshop任せにせず、自分で選択しながら必要なカラーをロックしていきます。その上で各種パラメーターをいじってみてください。
なお、軽くする場合には[A]Photoshopから書き出した後、ImageOptimなどの最適化アプリを通す、[B]コマを落とす(なくても表現が通じるコマ)[C]設計を見直すなどが考えられます。GIFは横方向にスキャンして圧縮をかけるので、まったく同じストライプでも、90度回転した縦線ではかなり容量が異なります。このあたりを研究してみるのもポイントです。
SVGは重くないですか?
あまりにも複雑なパスの場合、PNGなどよりも重くなってしまうことがあります。たとえば、サブキャッチ(リード)みたいな文言がある場合など。なお、SVGファイルをドラッグ&ドロップするだけで最適化するsvgo-gui、Windows 用には「SVG Cleaner 」などのユーティリティを使って、SVGを軽量化して使います。
Sketch 3はどうでしょうか?
Macをお使いで、チームにWindowsの方がいなければかなりオススメです。Sketch App SourcesやFree UI Templates for Sketch.appなどの素材も充実しています。Sketchで編集中の画面をiOSで表示するアプリ「Sketch Mirror」などもあります。オススメしない方の条件は「プリントメディアなども扱っていて、Illustratorを使っている方、チームにWindowsの方がいる場合」です。
クリッピングマスクを設定しているとき、Layer Exporterでマスクの領域が書き出せない
バグに近い仕様ですが、Illustratorではオブジェクトを選択していない場合、[オブジェクト]メニューの[アートボー ド]→[オブジェクト全体に合わせる]をクリックすると、アートボードのサイズは、マスクオブジェクトでなく、マスクされる前のビットマップ画像の大きさ になってしまいます(参照)。これが原因のようです。何か回避策を考えてみます。
おまけ
アピアランス
アクトゼロさんのブログに好記事があがっていました。
これをアピアランスで実現するとどうなるか、やってみましたのでダウンロードして確認してみてください。
環境など
OS X Yosemite(10.10)でIllustratorはどのバージョンまでインストールできますか?
- CS3は既にサポートが終了しているバージョンです。
- Yosemiteへのインストールは可能ですが、「Java for OS X 2014-001」のインストールが必要です。
- ハードウェアによって不具合もあるようですので、なるべく避けた方がよいかもです。
ライブシェイプのためにアップグレードしようかと思った
ライブシェイプはなにげに重いので、必然性がないときには、通常のシェイプ(四角形)に変更される方がよいです。
その他
画面の拡大はどのようにやっているのですか?
Mac OS Xの標準機能で、キーボードショートカットで画面の拡大を行うことができます。人前でデモしたりするときにやっておくといいこと(Mac OS編) - DTP Transit
ハイライト(強調)のアプリを教えて欲しい。
MouseposéとZoom Itです。こちら(人前でデモしたりするときにやっておくといいこと(Mac OS編))をご参照ください。
いろいろなテクニックをどのように探しているのですか?
日々の制作の際、「この作業をもっと簡単にできないだろうか?」「この作業をもっと早くできないだろうか?」と感じる瞬間があります ですよね。これをメモとして残しておきます。すると、書籍を読んだり、ほかの方のセミナーを聞いたり、また、探しものをしているときに「これだっ!」と見つけやすくなります。ダイレクトにどうしていますか?とほかの人に尋ねることもありますし、時間のあるときに、インターネットでの検索クエリ(キーワード 設定)をいろいろ変えて試すこともあります。
調査中
SVG書き出しするときに、ビットマップ部分だけ抜け落ちてしまうことがあります。
調査します。
ブラシに対してボケ足のついた白いグロー効果のようなものを与えたい。ブラシを分解せずにアピアランスで解決できませんか?
後送します。
「パスのアウトライン」と「分割・統合」は、どう違いますか?
後送します。