【スクリプト】カテゴリの記事
基本操作
テキスト連結
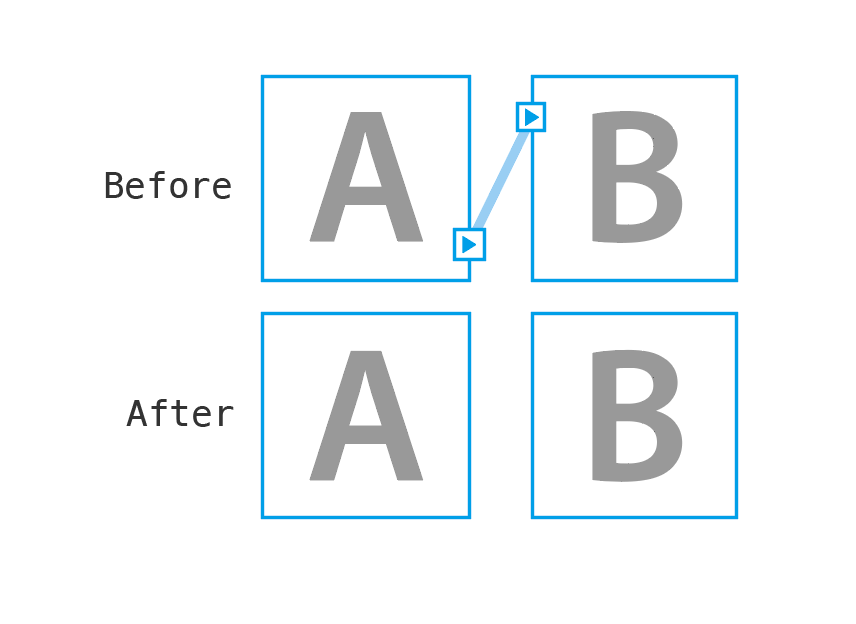
[表示]メニューの[エクストラ]→[テキスト連結を表示]をクリックすると、フレームとフレームの連結を表示するUIパーツが表示される。
テキスト連結の解除

A→Bの解除を行う場合、次の手順で行う
- Bのインポートをクリック
- Aのフレーム内にカーソルを移動し、
 になったらクリック
になったらクリック
結果として、Bのフレームは「空」になる
スクリプトを利用
スクリプトを利用すると、フレーム内のテキストを保持することができる
- 「BreakFrame.jsx」
- 「SplitStory.jsx」
- 「StorySplitter_3.0.jsx」
| デフォルト | テキストの保持 | |
| 基本操作 | ||
| BreakFrame.jsx | ||
| SplitStory.jsx | ||
| StorySplitter_3.0.jsx |
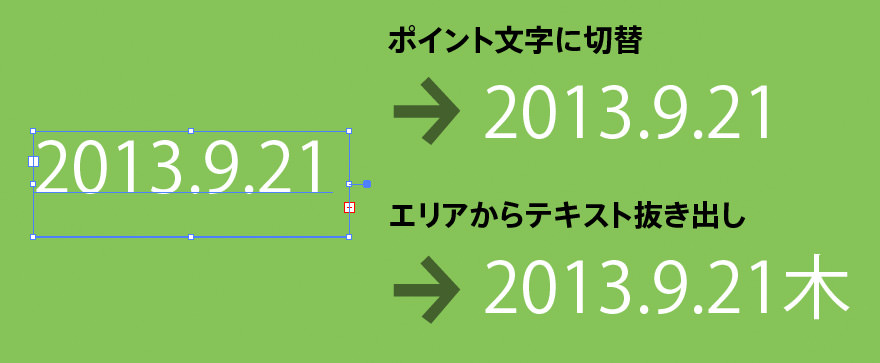
Illustrator CCでは、ポイント文字とエリア内文字を切り替えるUI、コマンドが追加されましたが、エリア内文字に入りきらない文字がある場合、その文字が消失してしまいます(手動でも、[書式]メニューの[ポイント文字に切り替え]でも)。
もちろん、エリアを大きくしておいてから実行すれば、問題ないのですが、それだと、あまり恩恵がないというか、嬉しくありません。というか、まとめていくつか変換したいときなどに絶望的です。

Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

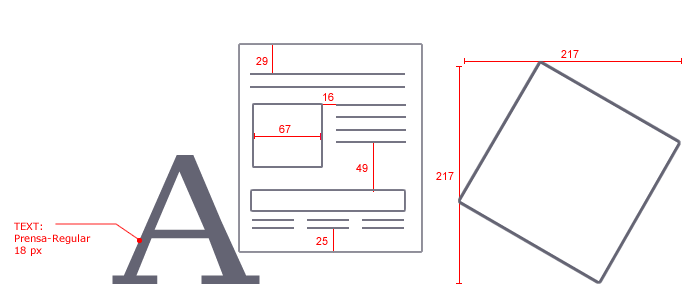
Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
本日のDTP Festa in Tokyo 2013 June終了後、次の質問をいただきました。
アピアランスを使って、ひとつの角だけを丸めることはできますか?

思いつくのは次の2つです。
- はさみツールで切って[角を丸くする]効果を適用、その後、パスファインダーの合体でオブジェクトを結合
- Xtream Pathの[円弧面取りツール]を使う
Illustratorには、ほかのアプリケーションのように「フォーマットなしでペースト」(InDesign)、「ペーストしてスタイルを合わせる」(テキストエディット.app)のような機能がありません。
DTP Transitでは、次のような方法をご紹介してきました。
今回は、ユーティリティ4つをご紹介します。ちょっと自信がないところもあるので、誤っているところがあれば、ツッコミ歓迎です!
 CiPT |  ScriptKeyAi |  ClipMenu |  TextScrub | |
|---|---|---|---|---|
| 金額 | 無料 | 無料 | 無料 | 250円 |
| Illustrator 以外でも使えるか? | ||||
| Illustratorでカーソルを 立てる必要がない | ||||
| 備考 | Illustratorのみ 複数のIllustratorが 起動時にアラート | スニペット(定型文) 登録機能あり |
ポイント
次のあたりが選択のポイントになると思います。
- Illustrator以外でも使えるか
- Illustratorでカーソルをたてずに、テキストをペーストできるか

