Photoshopで特定のレイヤーを別ファイルにする
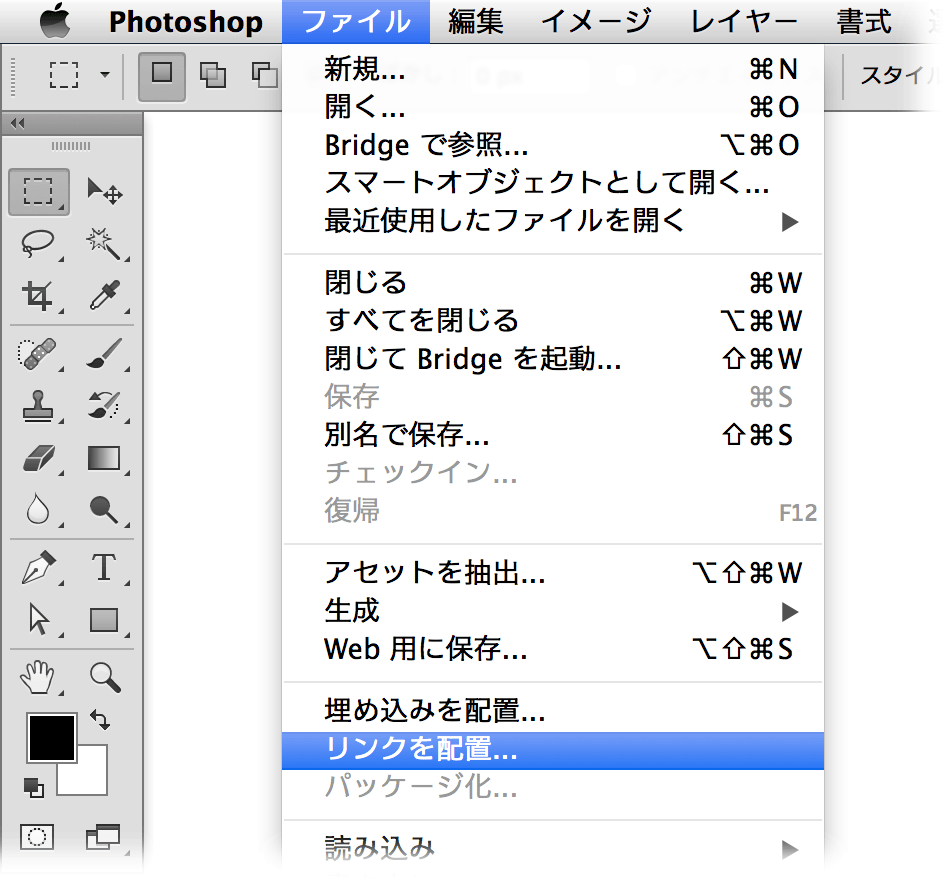
PSDファイルのリンク配置
Photoshop CCでの最大の進化は、PSDファイルのリンク配置が可能になったことだと思う。特にWeb制作のワークフローにおいてこれは画期的。

「ペライチ」的なWebページが増えつつあるが、やはり、Webサイトは複数ページで構成されることが多い。一方、Photoshopには、Illustratorの複数のアートボードのように「複数のカンバス」機能がない。レイヤーカンプを使って“やりくり”することはできるが、やはり、カンバスそのものの大きさをIllustratorのように変えることはできない。
Webページはページによって縦方向の長さが変わることはもちろん、マルチデバイス対応を想定すると、単純にPC/タブレット/スマホといった大きさ変更はもちろん、タブレットとスマホの場合には、縦置き/横置き(ポートレート/ランドスケープ)にも対応しなければならない。
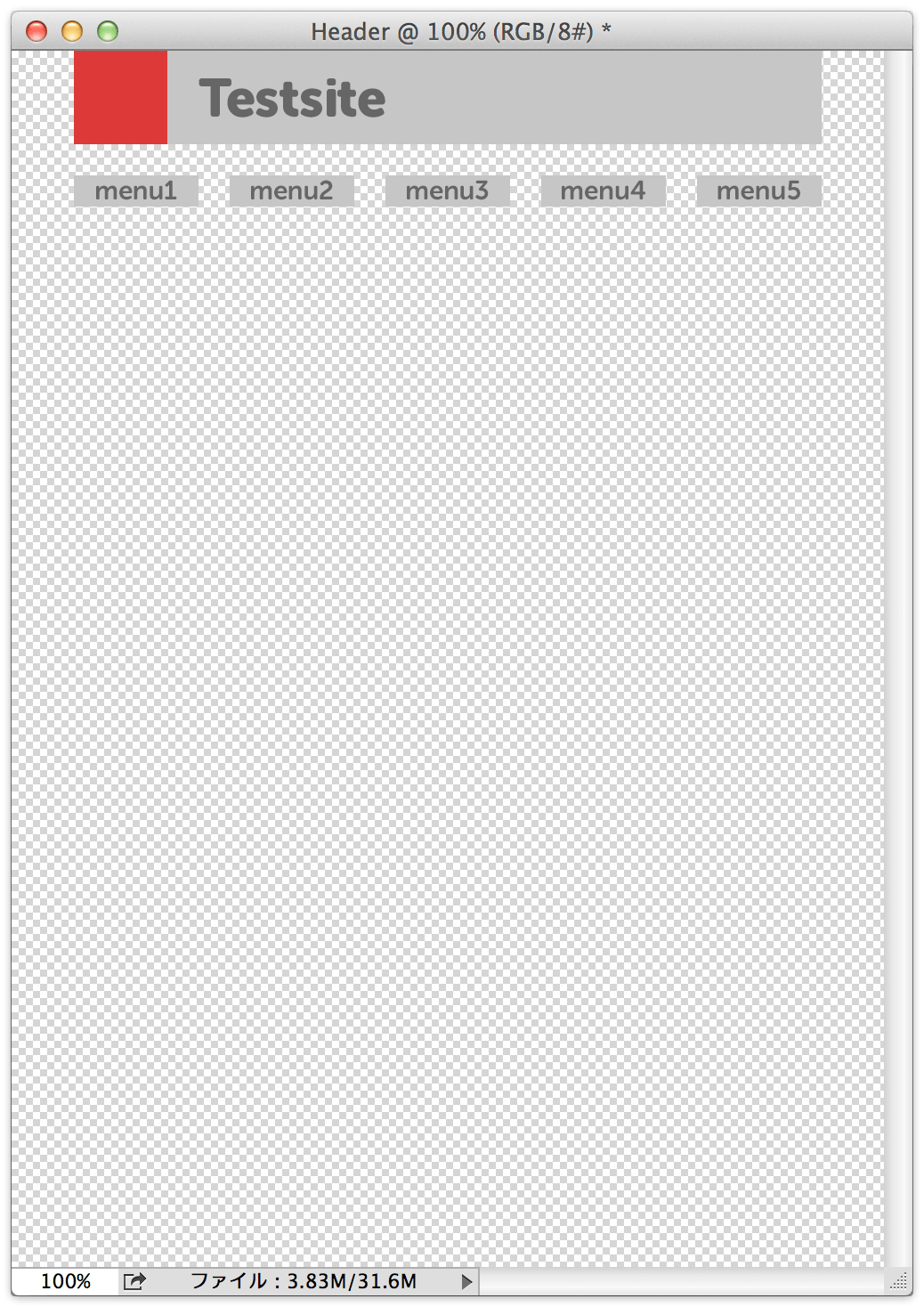
とりあえず、複数ページに話を戻そう。Webページの場合、ページ上部には「サイトID(ロゴ)」「ナビゲーション」、ページ下部には「フッター」といった共通パーツが存在する。構造によっては共通の「サイドバー」が存在することもある。これらを別ファイルにしてリンク配置することでファイル容量の節約になるだけでなく、一括置換が可能になる。これはワークフロー全体が変わる大革命だ。
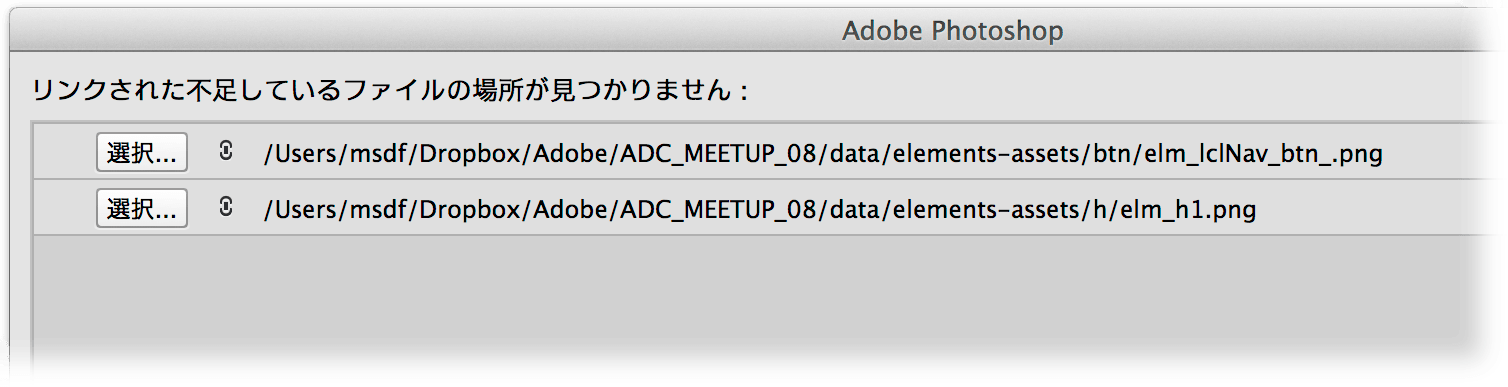
なお、リンクファイルは「パッケージ」機能によって収集できる。リンク配置を行う場合には、受け取った相手が困らないように「パッケージ」機能を必ず使うように習慣づけたい。リンクファイルがないと次のようなアラートが表示される

特定のレイヤーを別ファイルにする
「リンク配置」のワークフローについて考えてみよう。たとえば、ナビゲーション部分を最初から別ファイルで作ることことは考えにくい。おそらく、基本となるページを作りこんでから、リンクしたいパーツごとに別ファイルにするだろう。
そこで、考えたいのが「特定のレイヤーを別ファイルにする」方法。これには3つの方法がある。
- [A]リンクされたアイテムに変換
- [B]レイヤーを複製
- [C]スクリプト「ぶっこ抜き」を使う
結論からいうと、ワークフロー上、優れているのは[A]だが、それぞれを解説していこう。
| 保存形式 | 再リンク | カンバスサイズ | ファイル名 | |
|---|---|---|---|---|
| リンクされたアイテムに変換 | PSB/PSD | OK | フィット | レイヤー名が使われる |
| レイヤーを複製 | PSD | NG | 元のまま | 入力する |
| スクリプト「ぶっこ抜き」 | PSD | NG | フィット | 名称未設定 |
リンクされたアイテムに変換
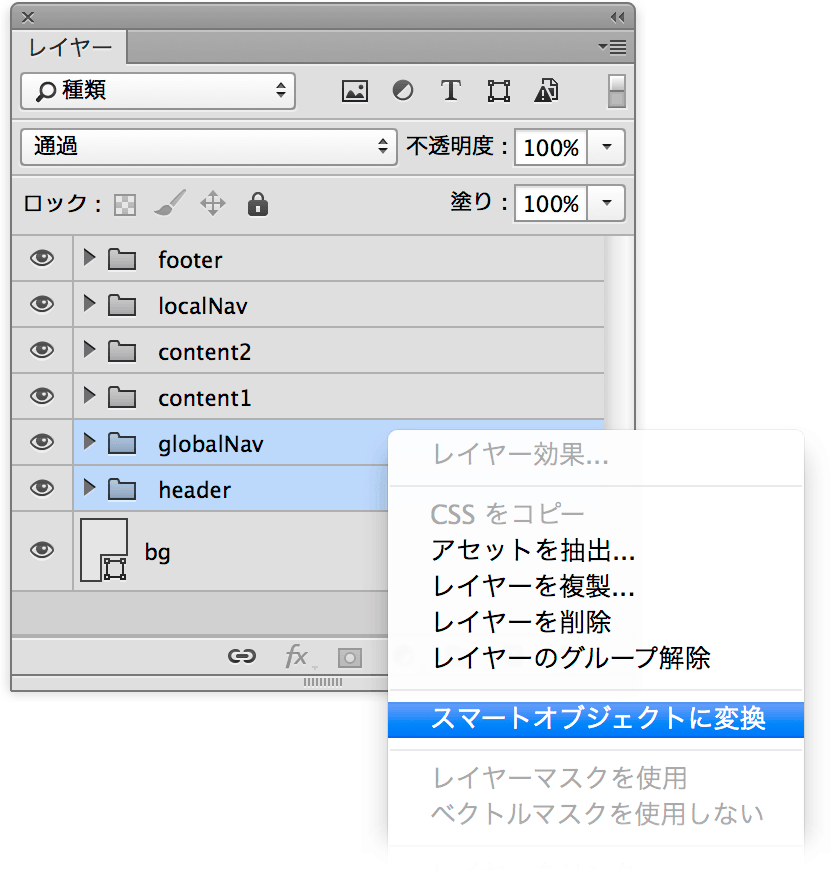
- 別ファイルにしたいレイヤー(またはレイヤーグループ)をスマートオブジェクトに変換する

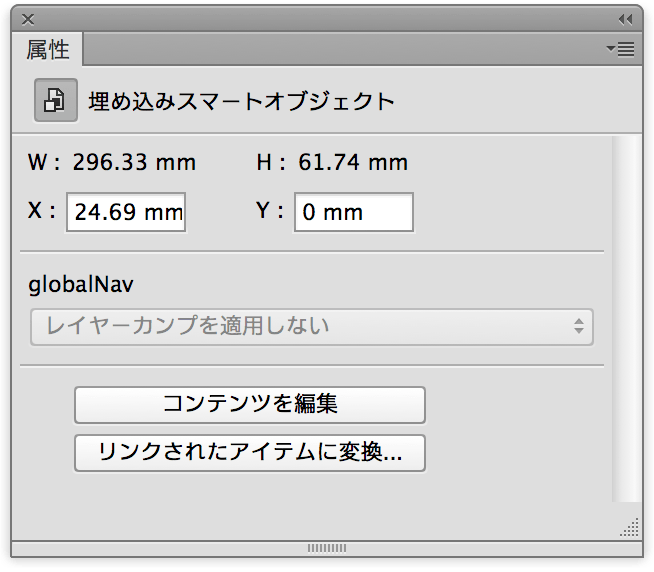
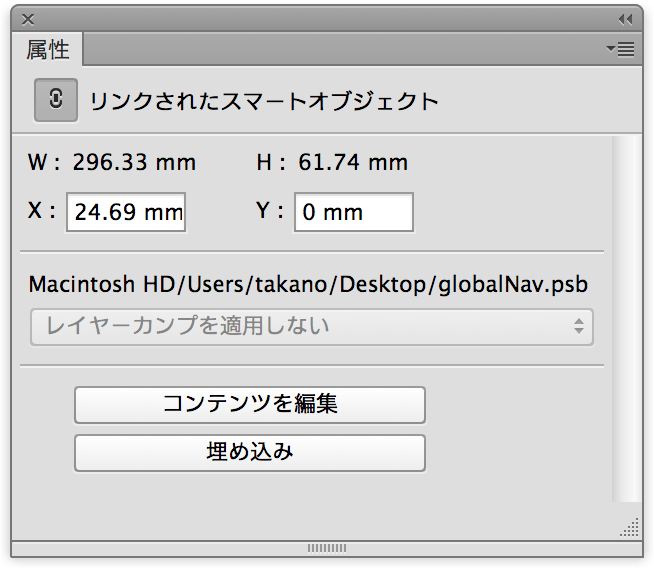
- [属性]パネルに表示される[リンクされたアイテムに変換]ボタンをクリックする

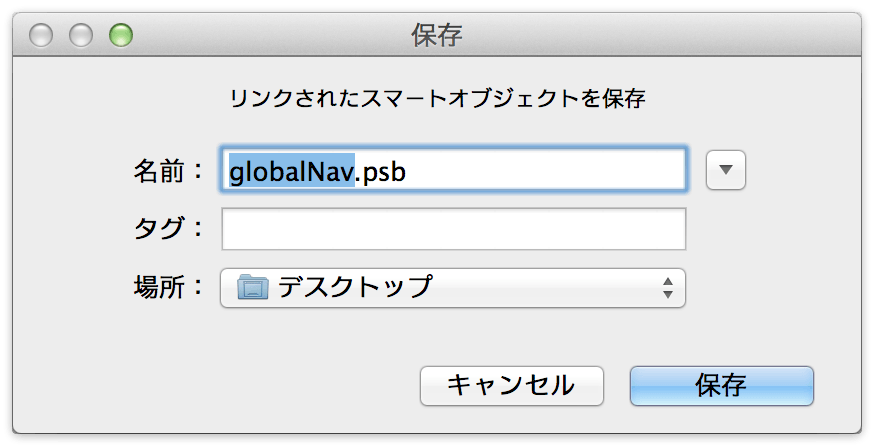
- [保存]ダイアログボックスが開くので、書き出し先、ファイル名を指定する

このとき、拡張子は「.psb」になる。「.psd」に強制的に変更することは可能。
[属性]パネルでリンク先の“パス”を確認できる
レイヤーを複製
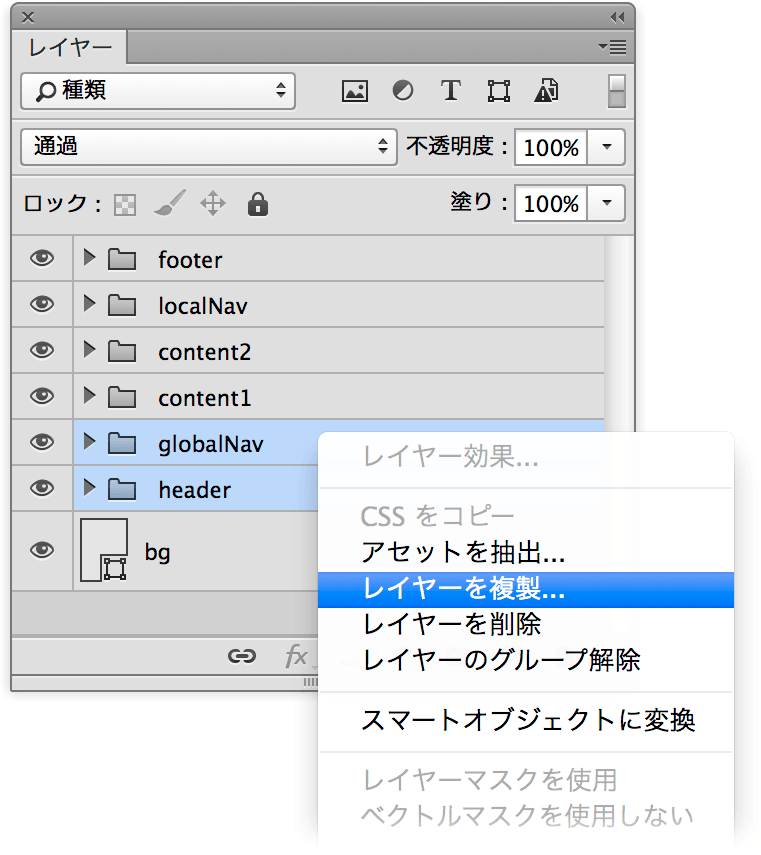
- 別ファイルにしたいレイヤー(またはレイヤーグループ)を選択し、コンテキストメニューから[レイヤーを複製]をクリック([レイヤー]メニューの[レイヤーを複製]でもOK)

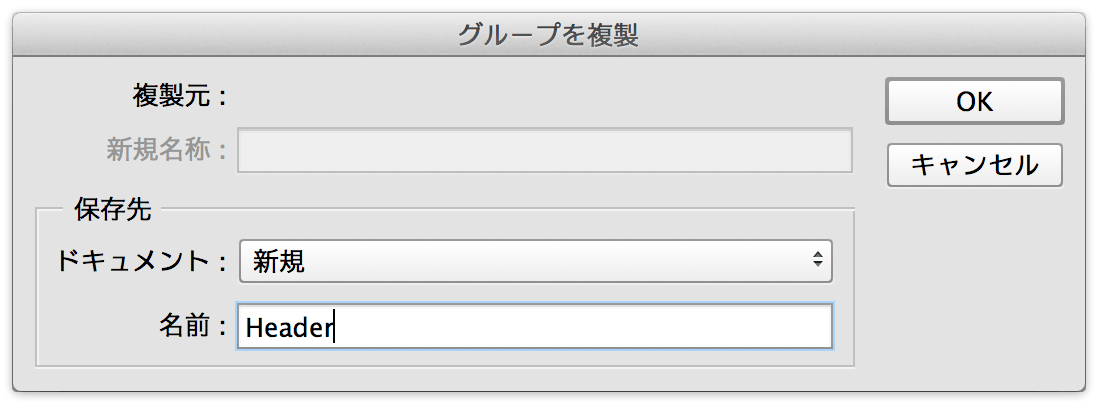
- [グループを複製]ダイアログボックス(または[レイヤーを複製]ダイアログボックス)が表示されるので、[保存先]の[ドキュメント]に「新規」を選択し、[名前]にファイル名を入力する

- 新しいドキュメントが作成されるので保存する(カンバスは元のドキュメントと同じサイズ)

- 別ファイルにしたレイヤーは残ったままなので削除し、別ファイルをリンク配置を行う
スクリプト「ぶっこ抜き」を使う
Dearpsからスクリプトをダウンロードします。
このスクリプトを実行します。以上。
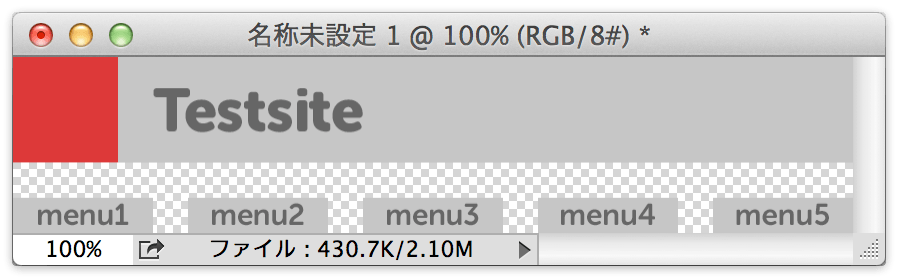
- 抜き出したコンテンツは「名称未設定」になっているので、任意の場所にファイル名を設定して保存する

- また、別ファイルにしたレイヤーは残ったままなので削除し、別ファイルをリンク配置を行う
Photoshopでのスクリプトの実行
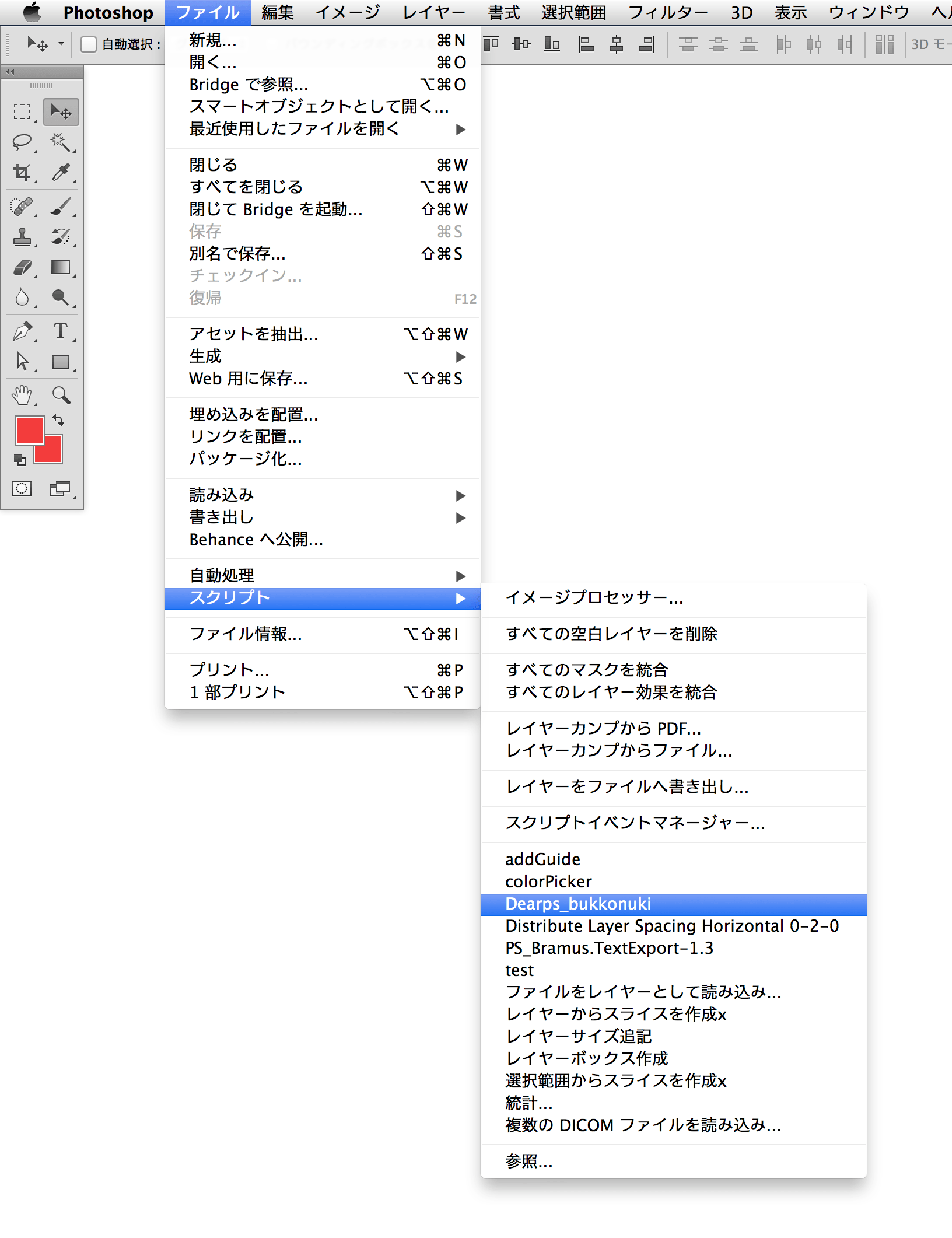
- 所定の位置にスクリプトファイルを移動してPhotoshopを再起動。[ファイル]メニューの[スクリプト]のサブメニューの表示されるのでクリックして実行する

- [ファイル]メニューの[スクリプト]→[参照]をクリック。スクリプトファイルを選択して実行(スクリプトファイルがどこにあってもよい)
セミナーを開催します。
『Webデザインの現場ですぐに役立つ Photoshop仕事術』の出版記念を兼ねたセミナーを開催します。


