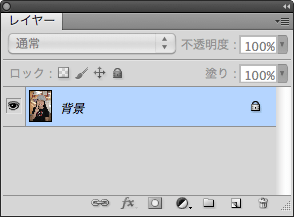
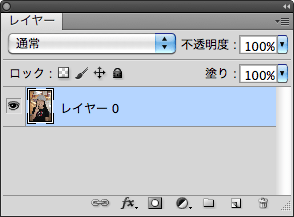
Photoshopの「背景」レイヤーを「レイヤー0」に
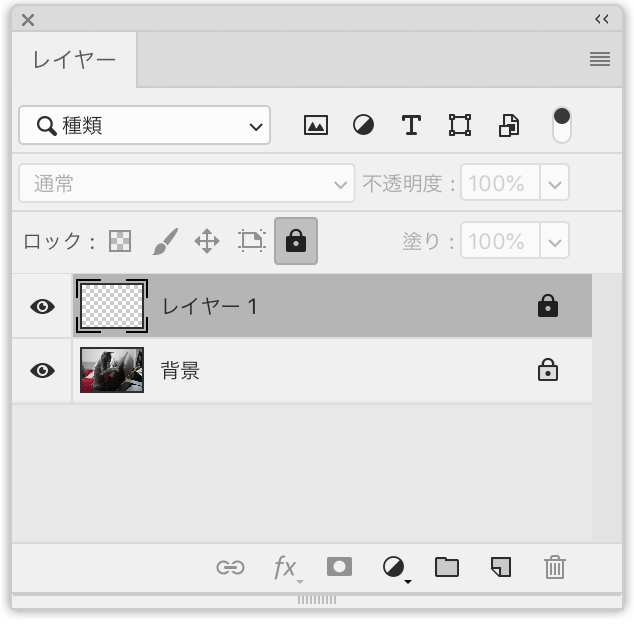
「背景」レイヤーは、透明部分を持つことができない特別なレイヤーです。

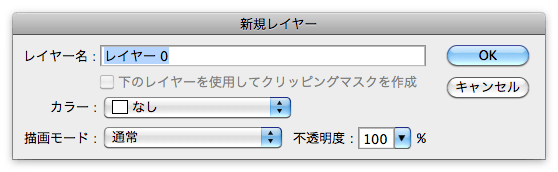
ダブルクリックして、ダイアログボックスが表示されたら、[OK]をクリックすると、透明部分を持つことができる「レイヤー0」になります(もちろん、レイヤー名は変更可能)。

これまで、上記の方法でやってきたのですが、optionキーを押しながら「背景」レイヤーをダブルクリックすると、ダイアログボックスをバイパスして(=経由せずに)「レイヤー0」に変更されました。

結構、昔からできたかも......
追記(2014年5月31日):
Photoshop CC(2014年1月アップデート)以降、「背景」レイヤーの鍵アイコンをクリックして、「レイヤー0」に変更することができるようになっています。
追記
通常のレイヤーのロックは⌘ + /キーでトグルできますが、「背景」レイイヤーには使えません。よく見ると、アイコンのカラーが異なっています。

Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」と題して連載しています。
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」

『Webデザインの現場ですぐに役立つ Photoshop仕事術』
2015年3月『10倍ラクするIllustrator仕事術』の兄弟本としてソシムから発売。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
書名の通り、Web向けの内容です。