【Photoshop】カテゴリの記事
仕事柄、操作画面の一部を切り抜くという作業が多いのですが、[切り抜き]ツールを使わずに、効率的だと思う方法をご紹介します。
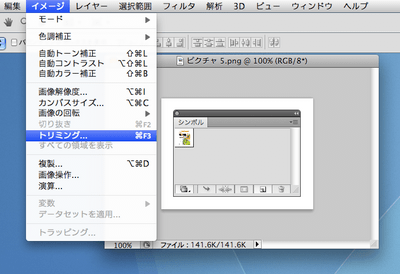
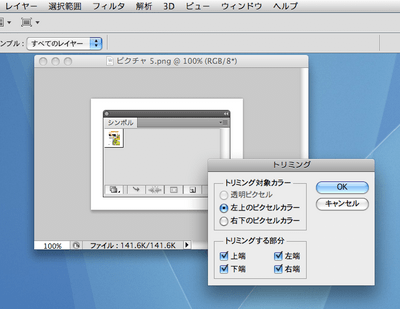
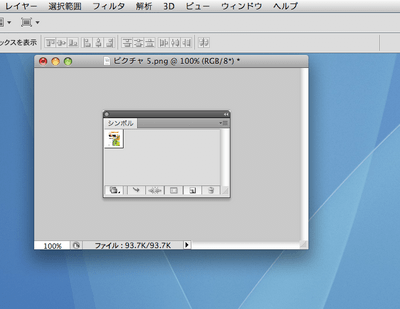
トリミングを使う方法
背景が同一色の場合などに使える方法です。「保存して閉じる」までを加え、アクションに設定しておくとラクです。
Photoshopでの切り抜きアレコレの続きを読む
2009年5月20日、ベルサール六本木で開催されたAdobe Design Summit 2009「アドビティップスDAY」に参加してきました。
Photoshopセッション:工藤 美樹さん(こびとのくつ)
レタッチを生業に(「リタッチャー/ビジュアルテクノロジスト」と呼ばれていました)している希有な存在として、「すごいよ!」と前評判が高く期待のセッションでした。
時間の大半を裂いて、これまでのお仕事などを見せていただいたのですが、どこにどう手を入れているのかがわからないので、あまりそのすごさがわからず...
そうは言っても、実際の案件で、途中過程など残しているわけもなく、また、見せられるわけもなく、とは思います。機会があったら、ぜひもっとお話を聞きたいです。
メモ:
- より長く自然なストロークを得るため、タブレットはA3サイズ。Photoshop CS4の[回転ビュー]ツールがない時代は、描きやすいストロークのために身体を曲げていた。
- [回転ビュー]ツールでぐるっとドキュメントを回転させて、逆側から見ると、アートワークに不自然なところがないかをチェックするのに最適。
- 「66.6%」などの表示の際、これまではジャギっていたら、Photoshop CS4ではこれがなくなった。これは朗報。
- すごくたくさんの(調整)レイヤーを使う場合、ダブルクリックして開くだけでもかなりの手間暇。ダイアログボックスを開かずに、[色調補正]パネルで調整できるのは効率化に直結。

4月後半からティーザー的な感じで露出していたアドビのオンラインチュートリアルマガジン「DEKIMAGA」(デキマガ)が5月15日に創刊となりました。
やりたくてもできなかったPhotoshopでのデジタル画像加工のノウハウを、身近なテーマで楽しみながら学べる、がコンセプトです。
創刊号(5月15日(金)創刊)のオフィシャルテーマは次の5つ。
- フォトショップで時間を巻き戻す!? 思い出の一枚を甦らせる方法
- 高額落札間違いなし!?オークションでワンランク上に見せる方法
- フォトショップで特撮!?アヒルちゃんを東京湾に浮かべる方法
- なんちゃって現代美術!ケータイ写真をポップアートにする方法
- ペット愛好家憧れのワンショット! 手軽にデカ鼻写真を作る方法
Photoshop 11.0.1(CS4のアップデータ)が出ています。
CS4のヘルプをローカルで開くにはの続きを読む