【Photoshop】カテゴリの記事
Photoshop CS6、Illustrator CS6がアップデートされ、Retina対応になりました。
Adobe Creative Cloud版の場合にはアップデートから、Adobe Creative Cloud版でない場合には、それぞれアップデータをダウンロードして行います(Photoshop 13.0.2、Illustrator 16.0.3)。
John Nackさんのコラムによると、Retina対応するために、Photoshopだと2500以上のアイコンやカーソルを変更する必要があったそうです。
To enable HiDPI display support in Photoshop requires the replacement of 2500 icons and cursors and other engineering work which will be complete and ready for customers this fall.
結果として、ツールボックスのアイコンはこのように。

Illustrator、Photoshop、Fireworksでアートボード/カンバスをコンテンツに応じてフィットさせるコマンドは、次のとおりです。
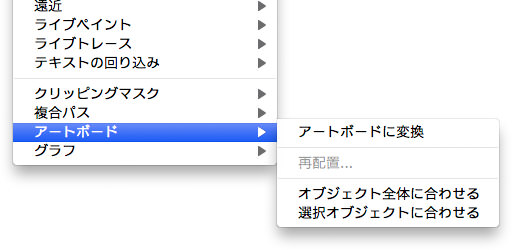
- Illustrator:[オブジェクト]→[アートボード]→[オブジェクト全体に合わせる](または[選択オブジェクトに合わせる])
- Photoshop:[イメージ]→[トリミング]/[イメージ]→[すべての領域を表示]
- Fireworks:[変更]→[カンバス]→[カンバスを合わせる]
このうち、Fireworksのみがデフォルトでキーボードショートカット(command+option+F)を持っています。
よく使う操作なので、私はこのキーボードショートカットをIllustratorの[オブジェクト全体に合わせる]、Photoshopの[すべての領域を表示]に設定しています。
ご参考
- Photoshopの[すべての領域を表示] - DTP Transit(Photoshop)
- (Illustrator CS4以降で)アートボードのサイズを変更するには - DTP Transit(CS4, CS5, CS6, Illustrator)

ソフトバンククリエイティブから『Photoshop 10年使える逆引き手帖【CS6/CS5/CS4/CS3 対応】』が2012年9月末に発売されました。
ロングセラーとなっている『Photoshop 10年使える逆引き手帖』の改訂版です。
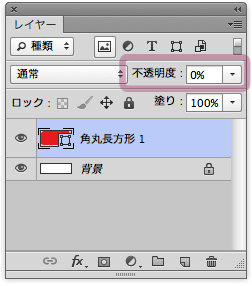
Photoshopでは、数字キーを押すと、選択しているレイヤーの不透明度を変更することができますが、Photoshop CS6で少し挙動が変わってしまいました。
| Photoshop CS5.1まで | Photoshop CS6以降 | |
|---|---|---|
| 数字キー「4」 | (40%) | 4% |
| 数字キー「3」「5」 | 35% | 35% |
| 数字キー「0」 | 100% | 0% |
| 数字キー「1」「0」「0」 | 100% | 0% |

私には「0%にしたい」というケースが思いつきません。これは改悪ではないでしょうか?...
「テンキーを不意に触ってしまって、意図せず不透明度が変更されてしまった」という事故が発生する可能性もあるので、無効にするオプションがあるとよいかもしれません。
追記(2014年6月10日):
改めて、Photoshop CS6/CCで確認したところ、次のようになっていました。
- 「0」キーを1回押すと「100%」に
- 「0」キーを2回押すと「0%」に
Photoshop CS6とIllustrator CS6では、ダークUIと呼ばれる黒いUIがデフォルトになっています。
その昔、「Adobe PremiereみたいにUIが暗いってカッコいいかも」と思っていたのですが、日々、ヘビーに使うツールに採用されると、どうにも違和感。とりあえず、1ヶ月使ってみたのですが、デモのとき以外、使うのはやめてしまいました。
理由のひとつは目が疲れること。たとえば、ツールパネルひとつ取っても、どれを選択しているのか、わかりにくいと思うのです。