InDesignのテキストフレーム分割アレコレ
基本操作
テキスト連結
[表示]メニューの[エクストラ]→[テキスト連結を表示]をクリックすると、フレームとフレームの連結を表示するUIパーツが表示される。
テキスト連結の解除

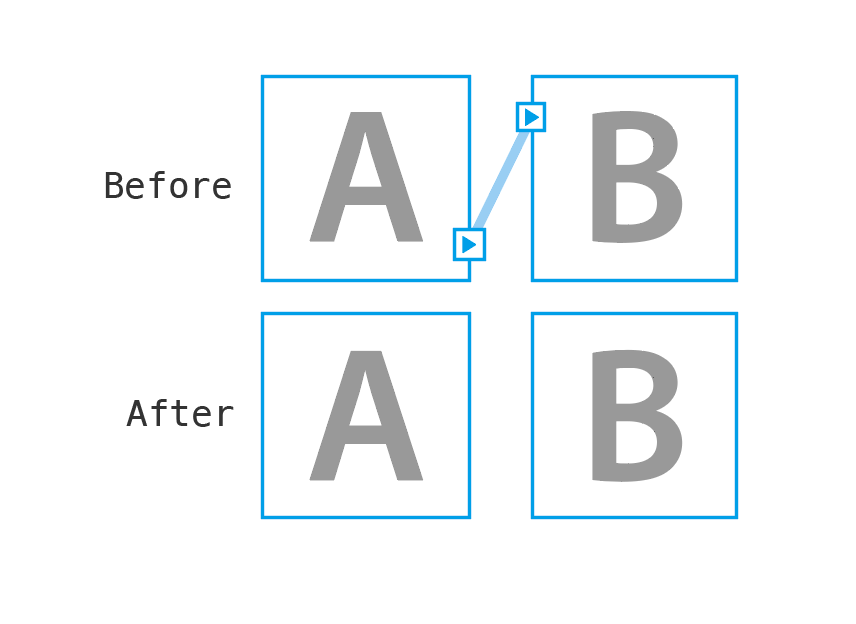
A→Bの解除を行う場合、次の手順で行う
- Bのインポートをクリック
- Aのフレーム内にカーソルを移動し、
 になったらクリック
になったらクリック
結果として、Bのフレームは「空」になる
スクリプトを利用
スクリプトを利用すると、フレーム内のテキストを保持することができる
- 「BreakFrame.jsx」
- 「SplitStory.jsx」
- 「StorySplitter_3.0.jsx」
| デフォルト | テキストの保持 | |
| 基本操作 | ||
| BreakFrame.jsx | ||
| SplitStory.jsx | ||
| StorySplitter_3.0.jsx |
「BreakFrame.jsx」
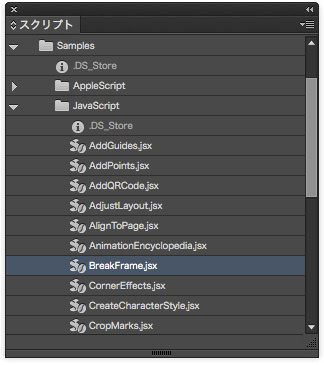
[スクリプト]パネルの「アプリケーション」→「サンプル」→「JavaScript」を展開し、「BreakFrame.jsx」をダブルクリックして実行する

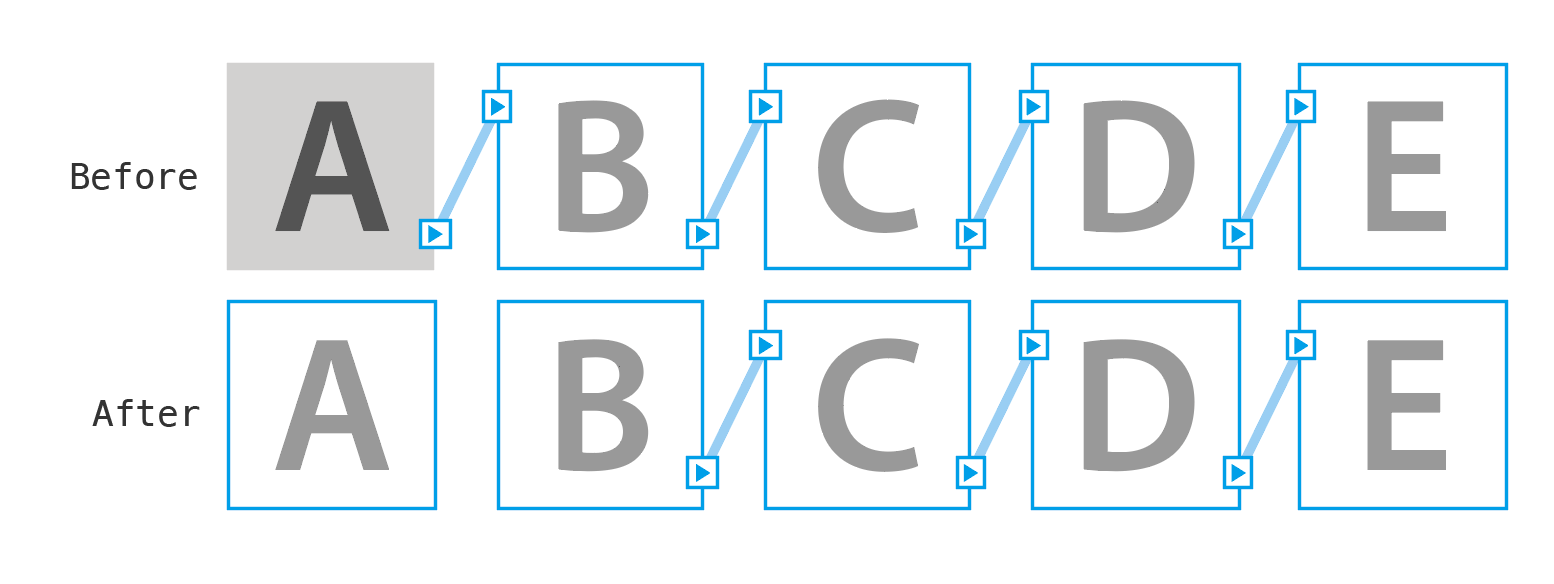
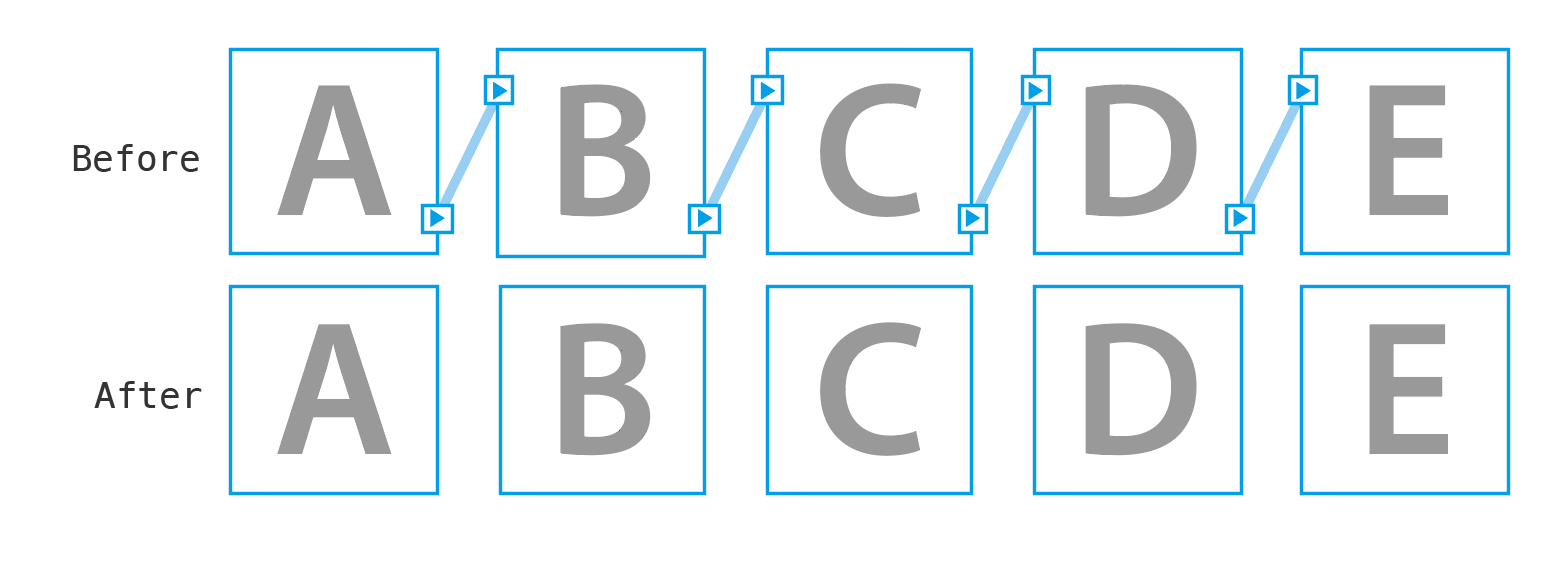
選択しているテキストフレームと、そのフレームより前に連結しているフレームがそれぞれすべて分割される
A→B→C→D→Eと連結しているとき、Aを選択して実行すれば、A、B→C→D→Eとなる

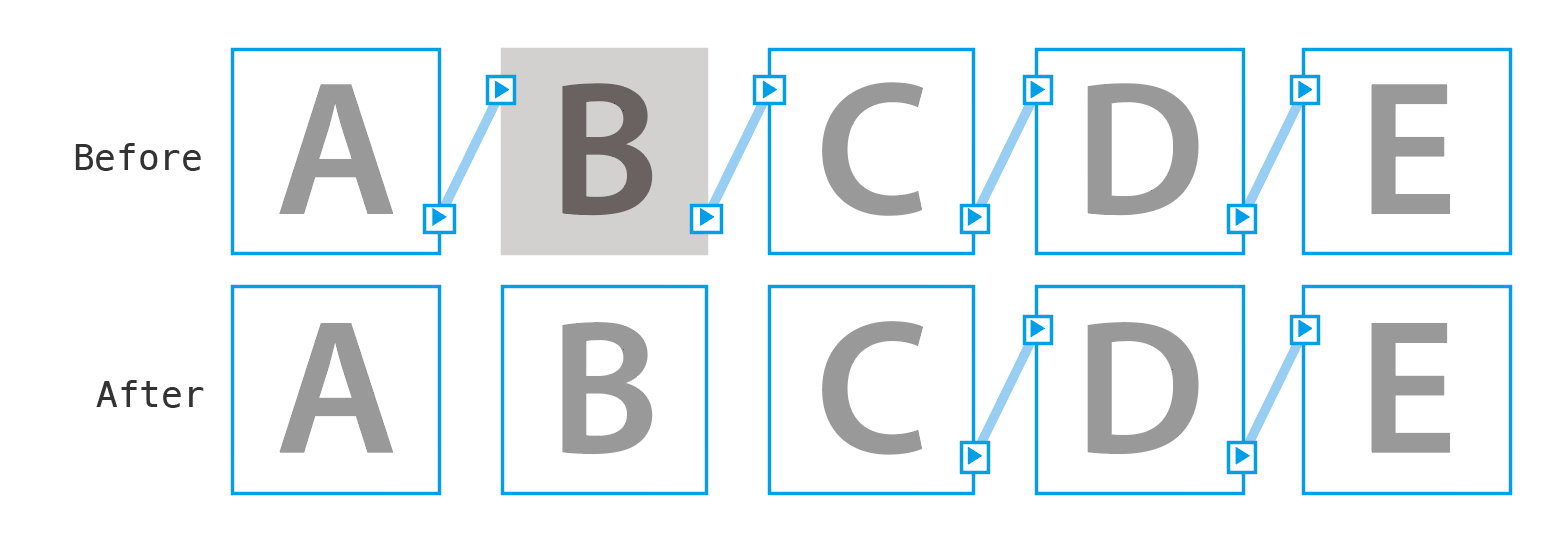
A→B→C→D→Eと連結しているとき、Bを選択して実行すれば、A、B、C→D→Eとなる

この際、フレーム内のテキストは、それぞれのフレーム内に保持される
「SplitStory.jsx」
[スクリプト]パネルの「アプリケーション」→「サンプル」→「JavaScript」を展開し、「SplitStory.jsx」をダブルクリックして実行する

選択しているテキストフレームと、その連結しているフレームがそれぞれすべて分割される

その際、フレーム内のテキストは、それぞれのフレーム内に保持される
「StorySplitter_3.0.jsx」
下記からダウンロードし、「ユーザー」フォルダに入れる
Please provide the Story Splitter script by Adi... | Adobe Community
[スクリプト]パネルの「ユーザー」を開き、「StorySplitter_3.0.jsx」をダブルクリックする

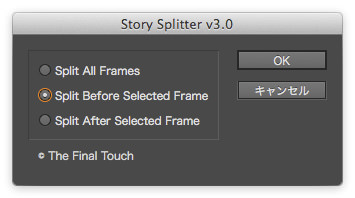
次のようなダイアログボックスが表示される

- 「Split All Frames」は、「SplitStory.jsx」と同様に、すべてのフレームが分割される
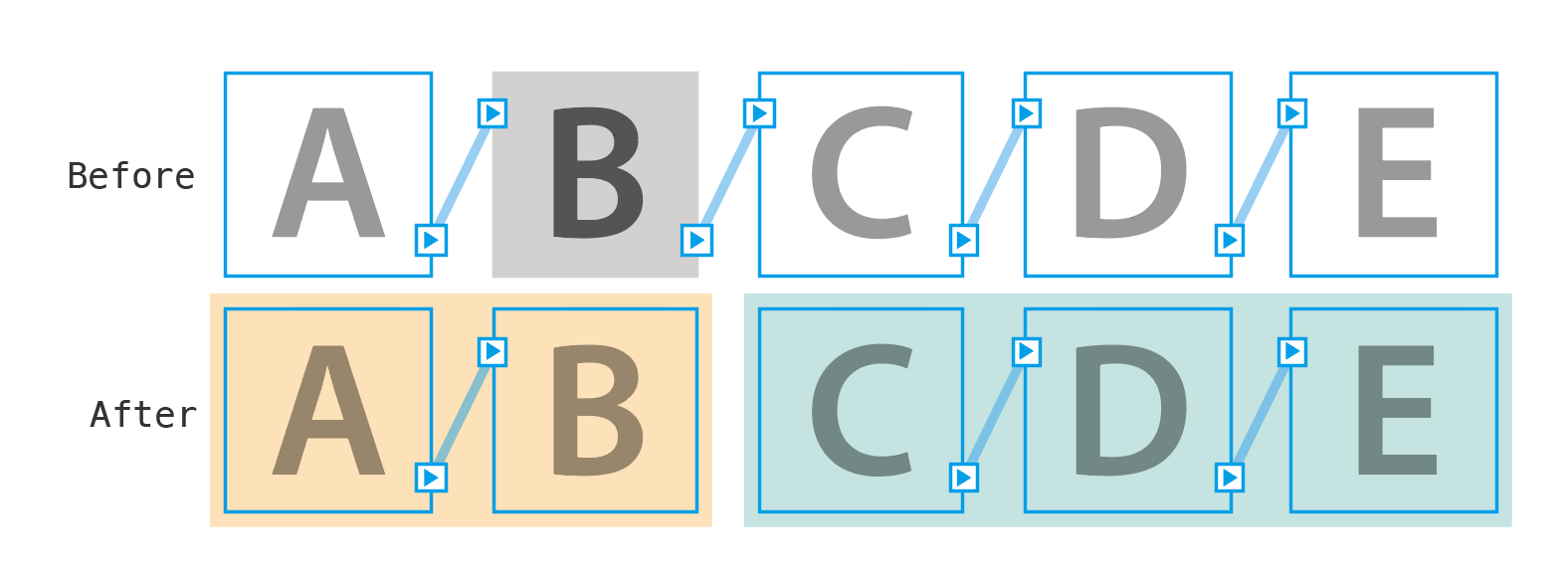
A→B→C→D→Eと連結しているとき、Bを選択して「Split After Selected Frames」を選択して実行すれば、A→B、C→D→Eとなる

すびの書 テキストフレームの連結解除 その2の説明がわかりやすいです。
- Split All Frames:「すべてのフレームを分割」
- Split Before Selected Frame:「選択したフレームの後で分割」
- Split After Selected Frame:「選択したフレームの前で分割」
テキストフレームの連結
カネムーメモさんのスクリプトが役立ちます。
まとめ
章を分けずに書籍内で1ストーリーで制作していたものを、やはり章ごとに切るときに重宝しました。
InDesignに最初から用意されているものではなく、次の2つを使いました(連結のスクリプトは失敗したとき用)。
- 「StorySplitter_3.0.jsx」
- カネムーメモさんのスクリプト
失敗すると悲惨なので、INDDファイルのバックアップを取ってから取り組むのが吉。できれば、ちょっとした練習をやってからが望ましいです(失敗した人からのコメント)。


