ダミーテキストを生成するツールと「グリークテキスト」的なフォント
英語圏では「Lorem Ipsum」というダミーテキストが有名ですが、日本語のダミーテキストとなるとちょっと困ってしまいます。
青空文庫からコピー&ペーストするとかもあるのですが、次のようなツールがあります。
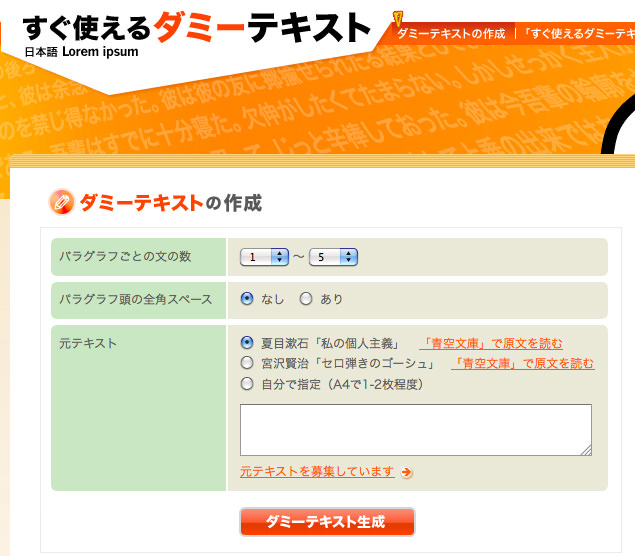
すぐ使えるダミーテキスト - 日本語 Lorem ipsum
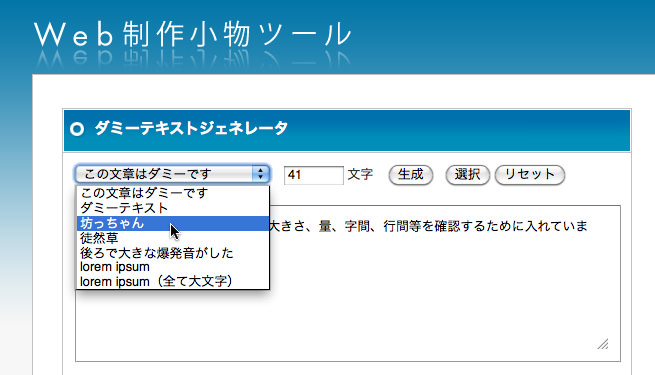
ダミーテキストジェネレータ | Web制作小物ツール - dounokouno.com
こっちの方が文字数を指定できるのがいいかも。
InDesign
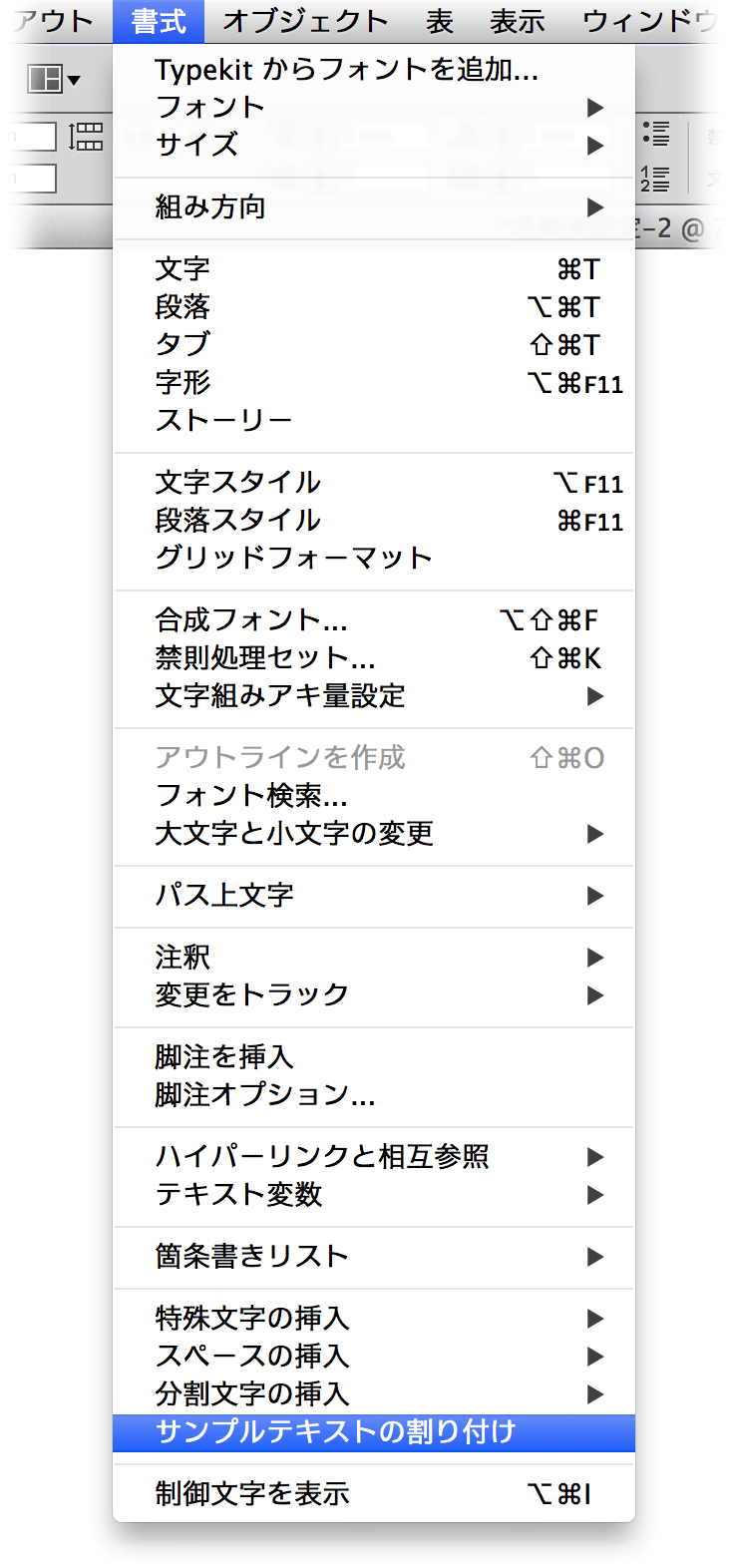
InDesignは[書式]メニューの[サンプルテキストの割付]をクリックすることで、選択しているテキストフレームぴったりにダミーテキストが挿入されます。

InDesign CC 2015では日本語が入ります(夏目漱石『草枕』)。

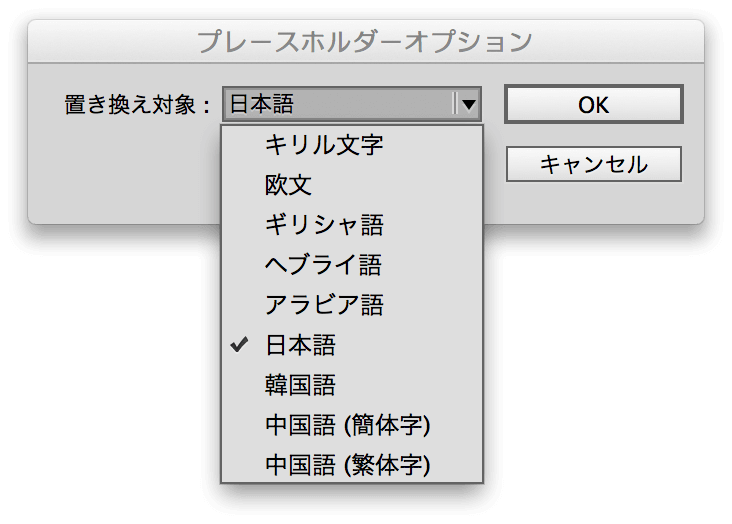
commandキーを押しながら[書式]メニューの[サンプルテキストの割付]をクリックすると、[プレースホルダーオプション]が開きます。

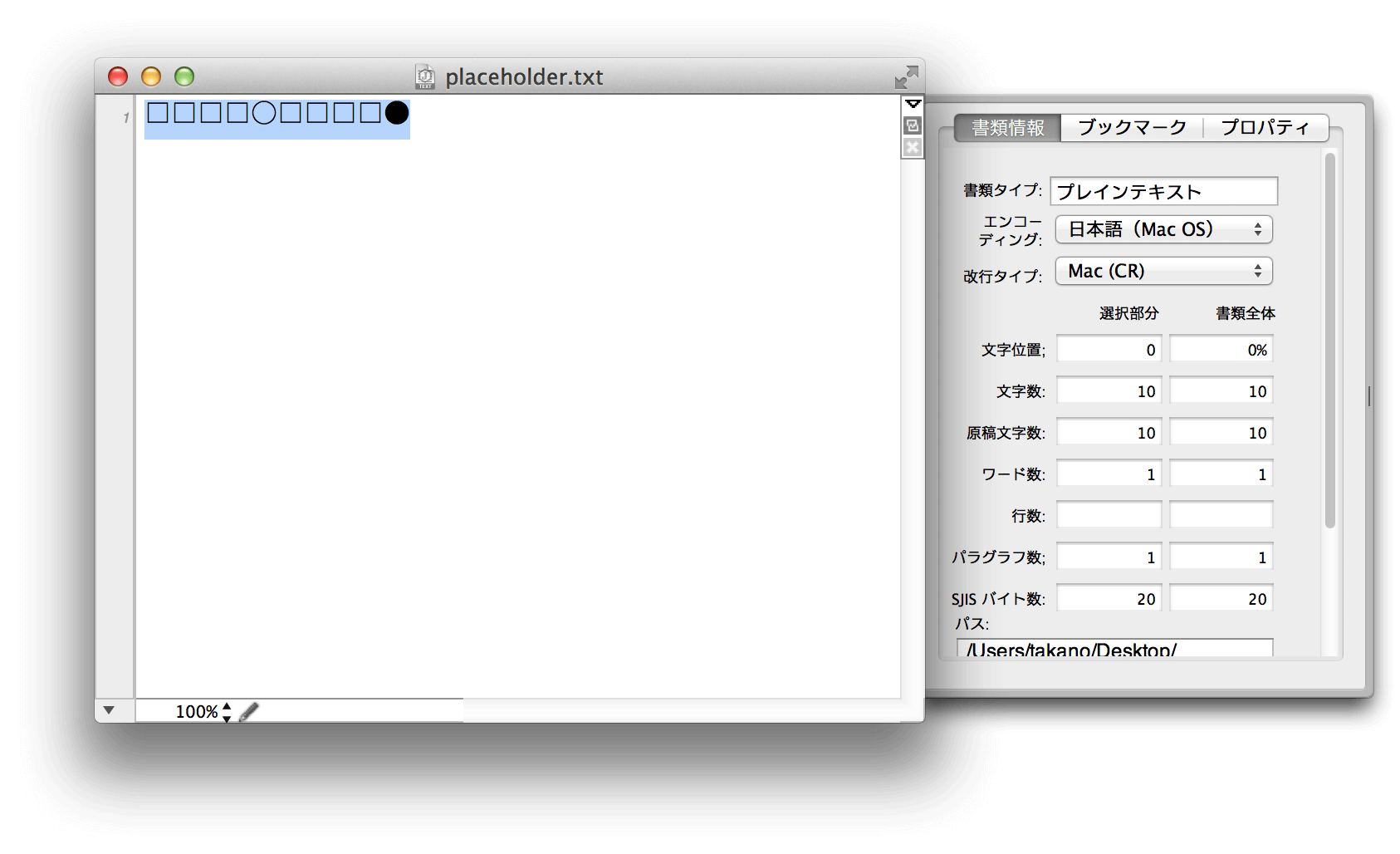
InDesignアプリケーションと同じ階層に「placeholder.txt」というテキストファイルをおいておくと、そのテキストファイルの文字が繰り返されます。
その際、文字コードに注意が必要です。Jedit Xでは「日本語(Mac OS)」を選択します。

Photoshop
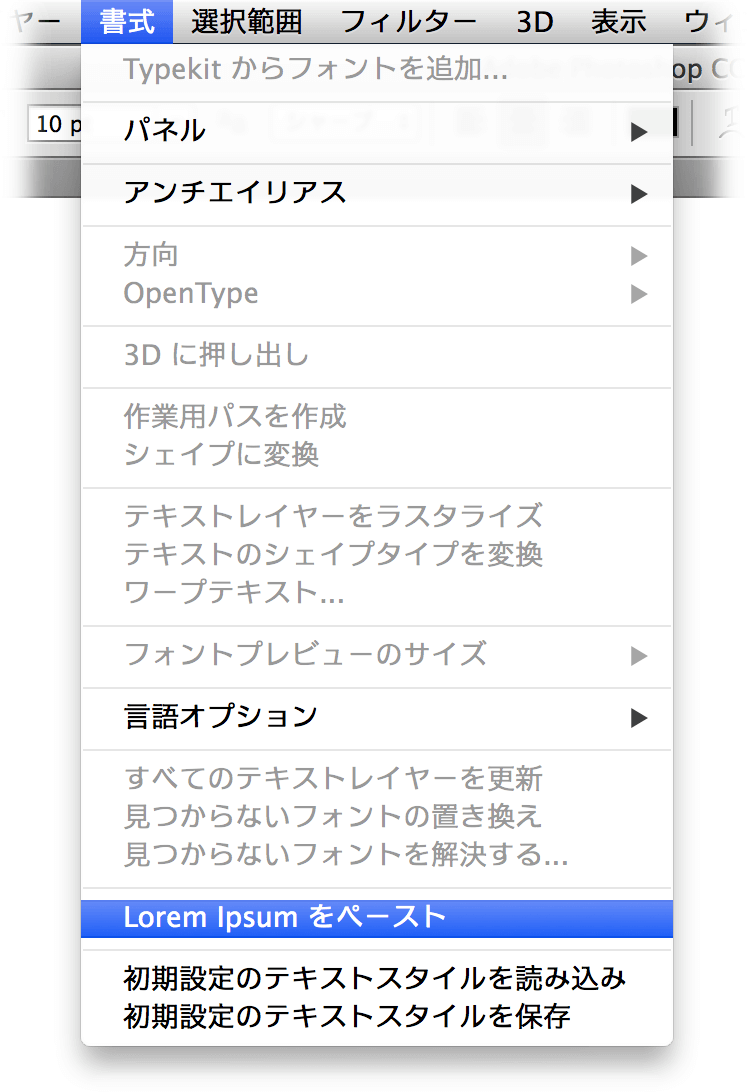
Photoshopでは、[書式]メニューの[Lorem Ipsum]をクリックします。

メニューの通り、日本語は挿入されません。

Photoshopでは、サンプルテキストを変更することはできません。Stocker.jpさんのスクリプトを改変すれば自由に変更できます。
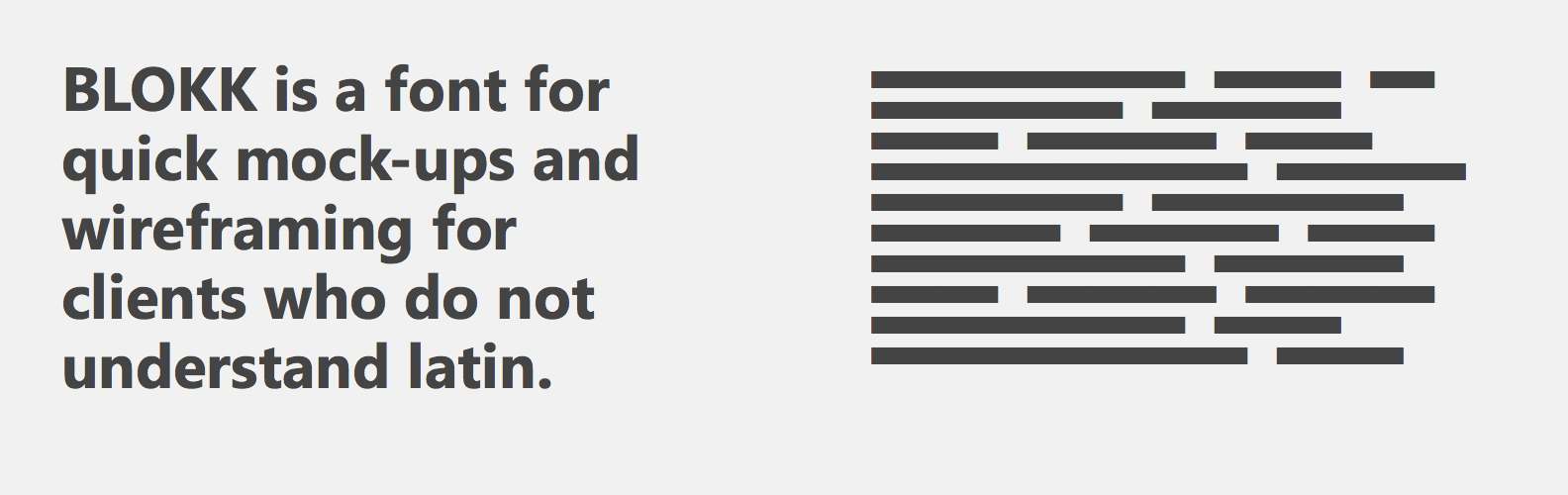
「グリークテキスト」的なフォント
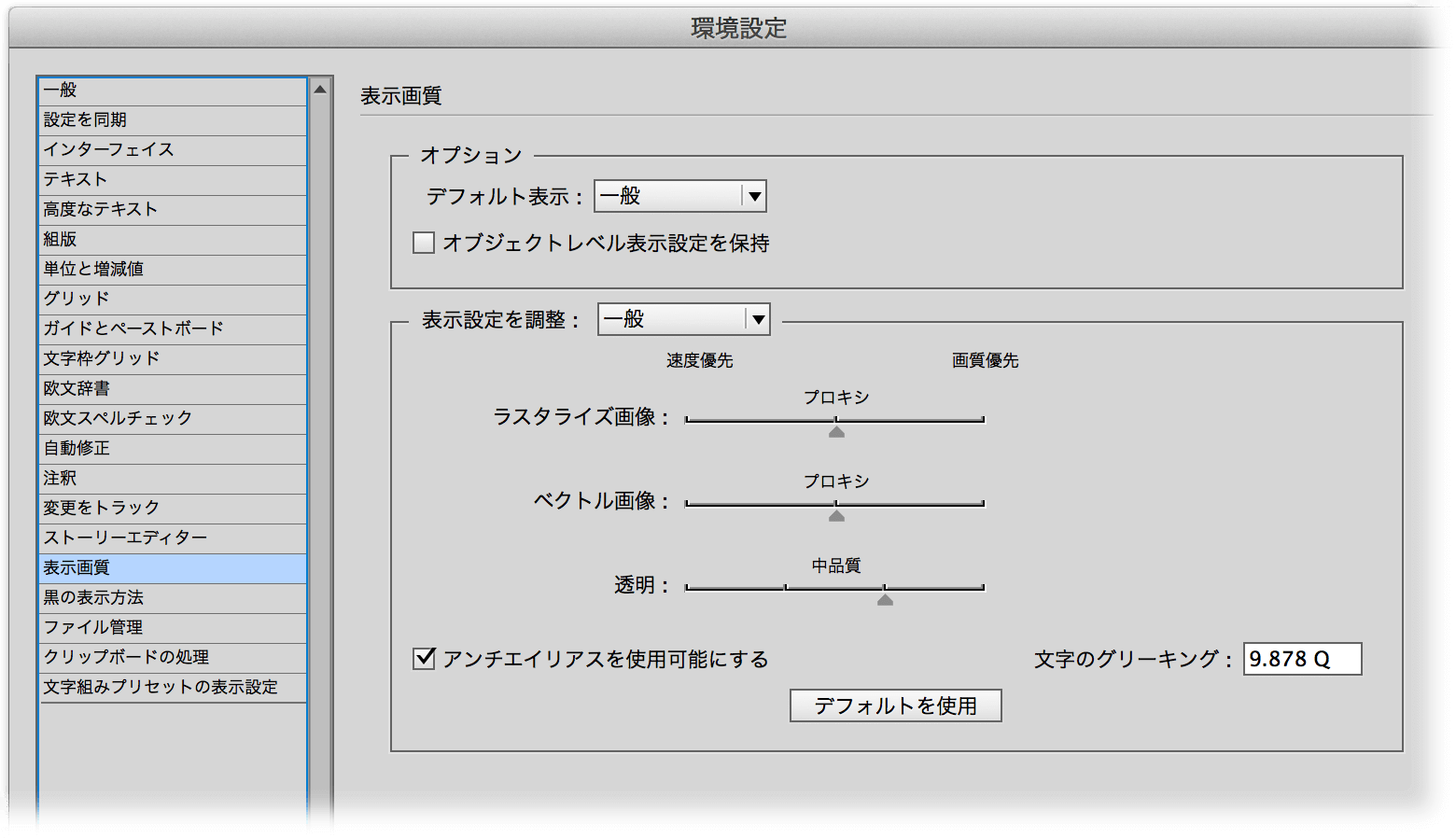
InDesign(や古くはQuarkXPress)は、ある一定以下の文字サイズになると、テキストをグレーのバーで表示します。これを「グリークテキスト」(QuarkXPress)または「文字のグリーキング」(InDesign)と呼びます。

“ダミーテキストでも、ちょっとうるさい”ということなのでしょうか… どんなテキストを入力しても(ただし英数字のみ)、どんな文字サイズでもグリークテキストになるフォントが同時多発的にリリースされています。

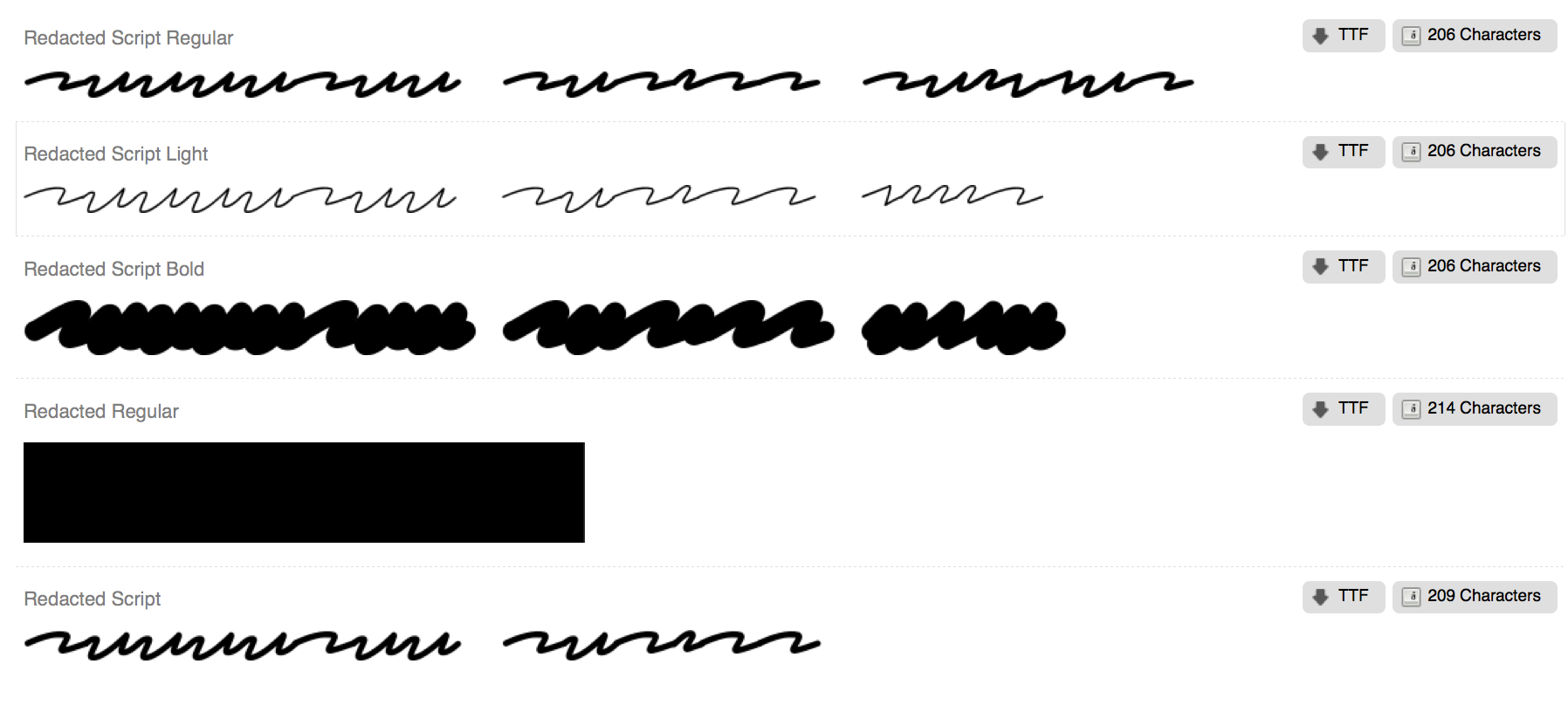
Redacted Scriptがなかなかいかしています。

どちらのフォントも欧文フォントですので、Lorem Ipsumを流し込んだ後にフォント指定という流れでしょうか。Web制作のワイヤーフレーム作成にも重宝しそうです。
追記(2015年8月31日):
追記(2015年10月18日):
追記(2016年11月5日):
追記(2017年):
Illustrator CC 2017からサンプルテキストの割り付け機能が搭載され、デフォルトでオンになっています。

環境設定でオフにできます。