【InDesign】カテゴリの記事
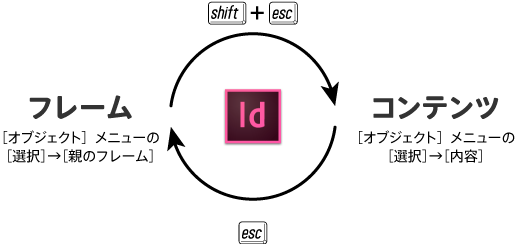
InDesignで内容を選択するのにダブルクリックするのがかったるいと思ったら、キーボードショートカットが存在していた...

フレームへの切り替えは普通に使っていたんですが、コンテンツへの切り替えにキーボードショートカットがあることは気づかなかった。
shift+escって押しにくいので、command+option+shift+returnも追加しておいた。
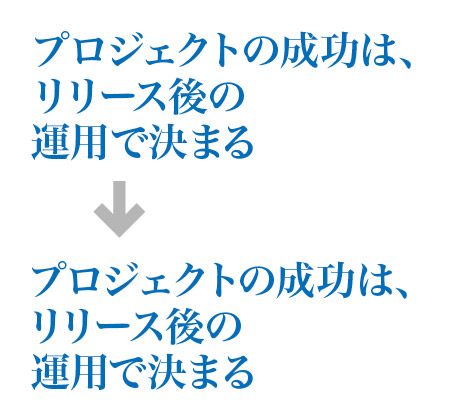
Illustratorは「自動」、InDesignは「メトリクス」にすると、ある程度、いい感じになるのですが、「オプティカル」カーニングを設定すると、上のように左側のツラが揃いません。
これを揃える方法について、まとめてみました。

2013年、DTP Transitをご覧くださり、ありがとうございました。 2014年もよろしくお願いいたします。
DTP Transitは9年目に突入
2005年11月にスタートしたDTP Transitは9年目に突入しました。 2013年には202件のエントリーをあげることができ、総エントリー数は1,562になりました。
昨年同様、TwitterやFacebookなどのソーシャル系のつながりが濃密な1年でした。
- Facebookページ:1,829いいね!(+800)
- Twitterアカウント:5,261フォロワー(+1,200)
ページビューだけ見ると、お陰様で2010年:89万、2011年:137万、2012年:190万、2013年:210万、と増えています(Google Analyticsの解析データから)。
| 年 | 訪問数 | ユーザー数 | ページビュー数 |
|---|---|---|---|
| 2010 | 450,297 | 235,795 | 892,110 |
| 2011 | 726,424 | 392,527 | 1,375,463 |
| 2012 | 1,119,837 | 630,347 | 1,912,353 |
| 2013 | 1,295,161 | 749,340 | 2,107,831 |
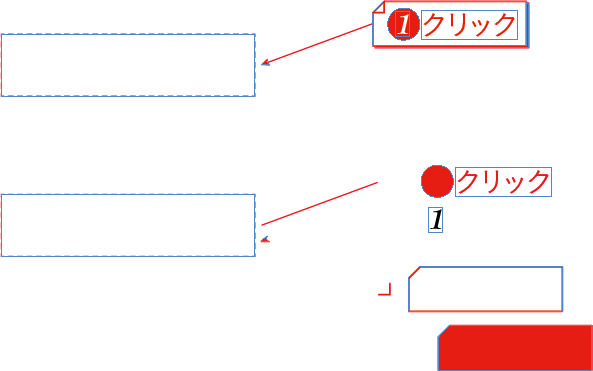
次のようなデザイン指示があり、分解してみると、たくさんのオブジェクトで構成されていました。

次の観点から、これを修正します。
- ドロップシャドウのオブジェクトは、効果で設定すればよい
- 矢印の先端形状の大きさは、InDesignでは変更できない。かといって、2つのオブジェクトで構成したままでは、取り回しが面倒
- テキストフレームも角の形状で、ひとつの角だけ面取りできる(ので、テキストフレームに枠を付けて、ドロップシャドウ効果をつければよい)
- テキストの文言は変更される
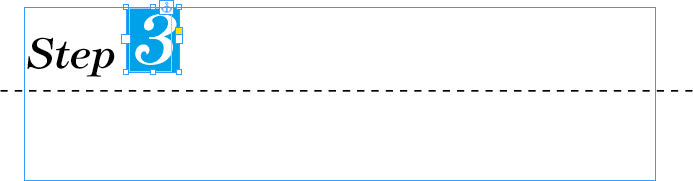
次のようなデザイン指示がありました。

作り方を見てみると、数字部分は別途テキストフレームで作成されていました。

これはこれでよいのですが、テキスト原稿にも「Step 1」、「Step 2」のような文字列があるため、別のテキストフレームとして扱わない方が面倒が減ります。

