【Web制作で使うIllustrator】カテゴリの記事

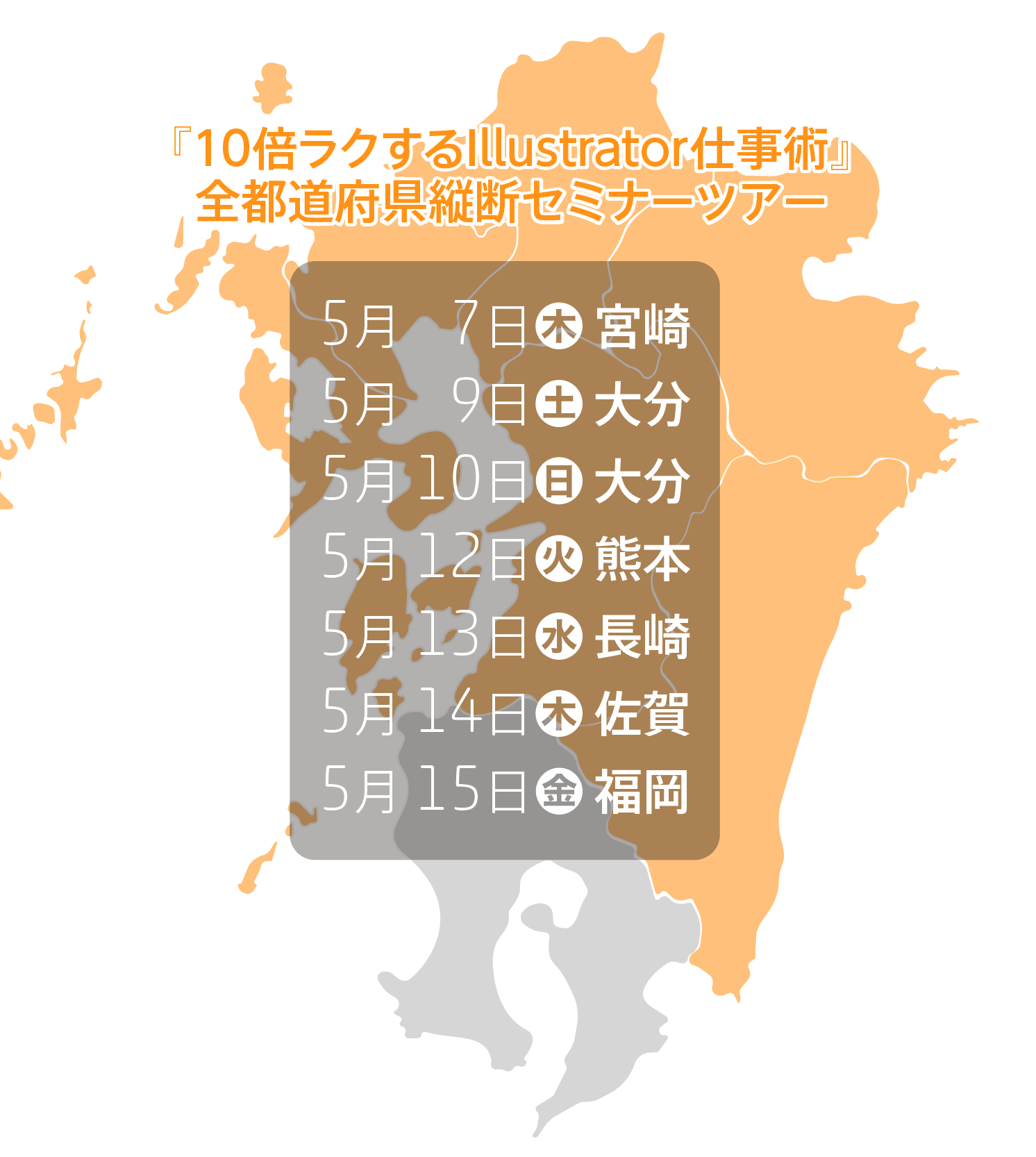
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーの一環として、 本日から、宮崎、大分、熊本、長崎、佐賀、福岡の九州6県にて8回のセミナーを開催します。
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーは、2014年10月に技術評論社から発売された『10倍ラクするIllustrator仕事術』(増強改訂版)のプロモーションのために、全国47都道県にて実施しているもの。

2014年10月の広島を皮切りに、新潟、高知、愛媛、高松、徳島、仙台、名古屋、大阪、神戸、岡山、栃木、青森、甲府、静岡、鳥取、宮崎、鹿児島、広島、山口、郡山、石川、福井、富山で開催し、これまでに、29回の開催を通して855人の方が参加(2015年4月現在)。
アンケートの「参加したよかった」では、★★★★★:496人、★★★★:120人、★★★:26人、★★:1人、★:0人、平均して4.7(5段階評価)の評価をいただいています。
九州編の開催リスト
| 県 | 日 | 曜 | イベント名 | 会場 |
|---|---|---|---|---|
| 宮崎 | 7日 | 木 | Design Pledge, Vol.4 powered by CSS Nite (Photoshop特集) | インタークロス |
| 大分 | 8日 | 金 | プライベートセミナー | 元屋印刷 |
| 大分 | 9日 | 土 | 『10倍ラクするIllustrator仕事術』 全国縦断セミナー in 大分 | 佐伯東地区 公民館 |
| 大分 | 10日 | 日 | AUGO x CSS Nite | ホルトホール |
| 熊本 | 12日 | 火 | CSS Nite in KUMAMOTO, Vol.2 | 未来会議室 |
| 長崎 | 13日 | 水 | CSS Nite in NAGASAKI, Vol.2 | 長崎市立図書館 多目的ホール |
| 佐賀 | 14日 | 木 | CSS Nite in SAGA, Vol.1 | COTOCO215 |
| 福岡 | 15日 | 金 | CSS Nite in FUKUOKA, Vol.6 | デジハリ福岡校 |
熊本、長崎、佐賀、福岡では、『Webデザインの現場ですぐに役立つ Photoshop仕事術』記念を兼ねて、黒葛原 道(eater)さんに登壇いただき、Photoshopのセッションとの組み合わせです。
次の日程にて、『10倍ラクするIllustrator仕事術』(増強改訂版)がらみのセミナーが開催されます。
- 広島:10月31日(金)Live!!Reload HIROSHIMA
- 仙台:11月21日(金)DTP Booster 040(Sendai)
- 名古屋:11月28日(金)CSS Nite in NAGOYA, Vol.9
新潟、愛媛、香川で開催するほか、2015年3月末までに全都道府県にて開催する予定です。
追記(2014年10月10日):
新潟、香川が決定しました。
- 新潟:11月6日(木)新潟グラム x CSS Nite「Webで使うIllustrator」 | Peatix
- 新潟:11月7日(金)新潟グラム x DTP Booster「10倍ラクするIllustrator仕事術」 | Peatix
- 香川:11月13日(木)Webridge Kagawa x CSS Nite | Peatix
以前、こちらにエントリーでご紹介したユーティリティ(プラグイン)Specctrが2.0にバージョンアップされました。現在は、Fireworks、Illustratorに加えて、Photoshop、InDesignにも対応しています。
- Illustrator CCで寸法線とかフォント指定などの情報をサクっと描けちゃうSpecctrが最強! - DTP Transit(Illustrator, Web制作, ユーティリティ, イラレ)
バージョンアップのポイントは次の4点。
- Respoinsive %, em:レスポンシブWebデザイン対応(%やemをサポート)
- Coodinates x, y, :オブジェクトの座標の記述
- Scale option x2:2倍に拡大するオプション
- CSS export:CSS書き出し
登録ユーザーは、Transaction番号を入れることで75%オフになるとのことですが、現状、フォームはきちんと動いていないようです。

IllustratorをWeb制作に使い、ビットマップ書き出しするときのアレコレについて、これまでいろいろと取り上げてきましたが、現在、下記の制作方針が最強だと思われます(ツッコミ歓迎ですので、何かあればお気軽に)。
- ドキュメントプロファイルは「Web」。[プレビューモード]を「ピクセル」に変更、[新規オブジェクトをピクセルグリッドに整合]はオフ
- [線の位置]を「内側」にして作業
- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
- [新規オブジェクトをピクセルグリッドに整合]はオフに
- [プレビュー境界を使用]にチェックを入れる
- キー入力を「1ピクセル」に
- アートボードの座標に注意
- sRGBを基準に
これによって、次のような問題を回避できます。
- プリントメディアの設定で制作されたドキュメントをWeb向けに利用しようとすると、エッジがにじむ。
- [新規ピクセルグリッドを整合]をオンにしているとき、1ピクセルの線のオブジェクトを描くと、ピクセルグリッドでなく、ピクセルグリッドの中心に吸着する。そのため、実際の大きさは1ピクセル(=0.5+0.5)大きくなってしまう。
- [線の位置]を内側(外側)にして作業しても、次に描くときには「中央」に戻ってしまう
- せっかくいい感じに作業していても複数オブジェクトの整列を行うと、エッジがにじむ。または、見た目の通りに整列されない
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じる
- アートボードごとに分けて制作しているとき、個別の書き出しでは問題ないのに、アートボード書き出しするとエッジがにじむことがある
Webで使うIllustrator(+SVG、+アイコンフォント) - NAVER まとめも併せてご覧ください。
ドキュメントプロファイル
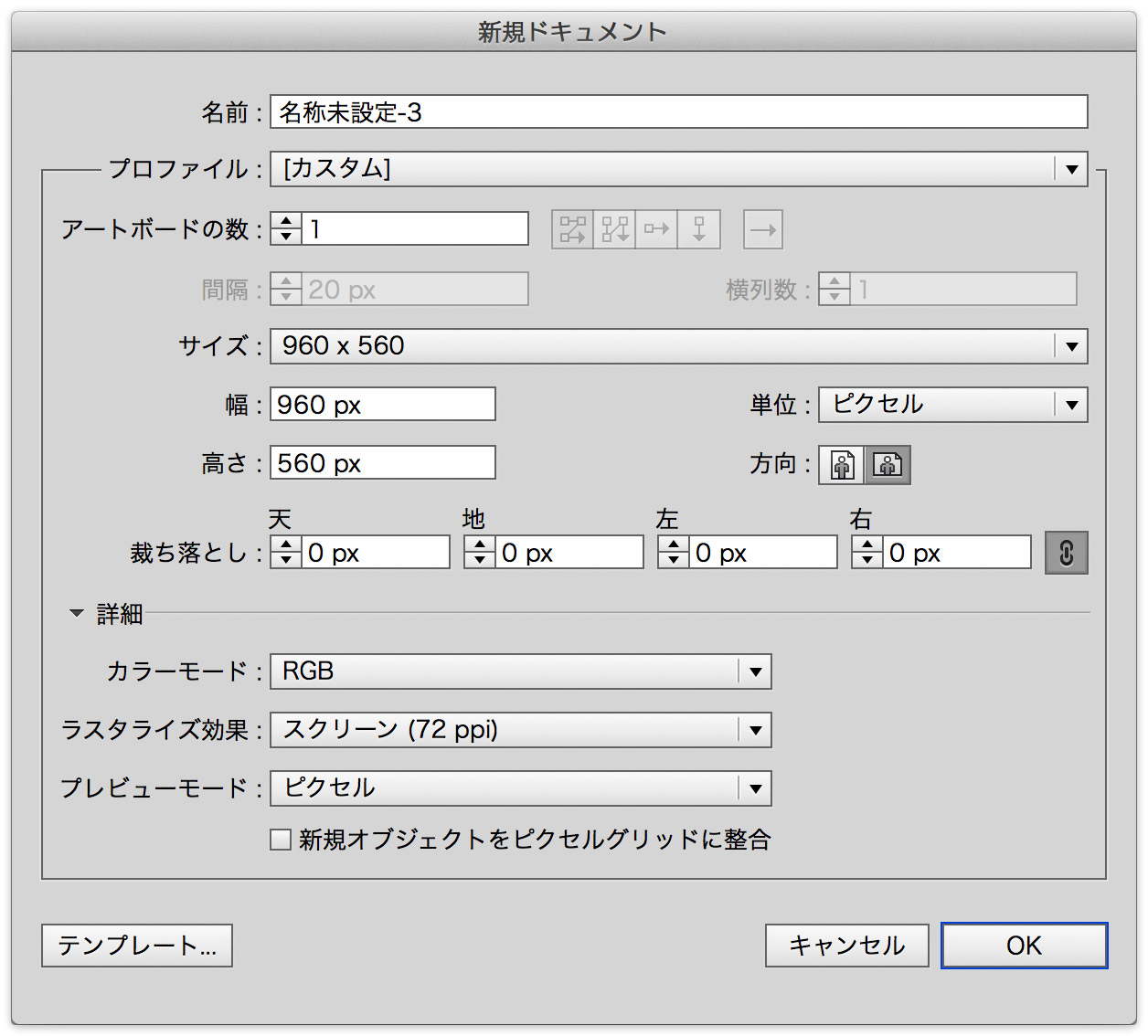
後述する内容とダブりますが、新規にドキュメントを作成する場合には、ドキュメントプロファイルに「Web」を選択し、次の2点を修正しておくとよいでしょう。
- [プレビューモード]を「デフォルト」から「ピクセル」に変更
- [新規オブジェクトをピクセルグリッドに整合]のチェックをはずしておく

ドキュメントプロファイルについては、末尾にもふれています。
2014年2月6日(木)サンシャインシティコンベンションセンターで開催されているpage2014のメディアクリエイションゾーンセミナーにて、『Webで使うIllustrator、その基本とはまりポイント』を鷹野雅弘(スイッチ)が担当しました。
ご参加いただいた方は、ぜひ、アンケートへの回答をお願いします(スライドなどを共有します)。受付終了しました。