【チュートリアル】カテゴリの記事
次のようなパーツの制作方法について考えてみます。

アピアランスを使わない場合

アピアランスを使わない場合には、4つのパーツで作成します。
- 青い四角形
- 白い角丸四角形
- テキスト「管理番号」
- テキスト「A12345」
「A12345」は、番号が変わったり、また、増減する可能性がありますが、その度、四角形の大きさ、および、それを包含する青い四角形にも影響します。
グループアピアランスで作る囲みの続きを読む
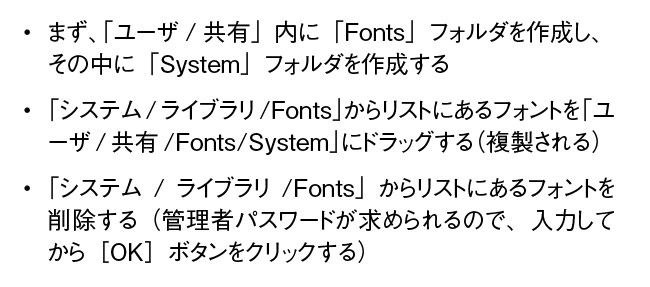
基本中の基本ですが、合成フォントの作成フローを解説します。

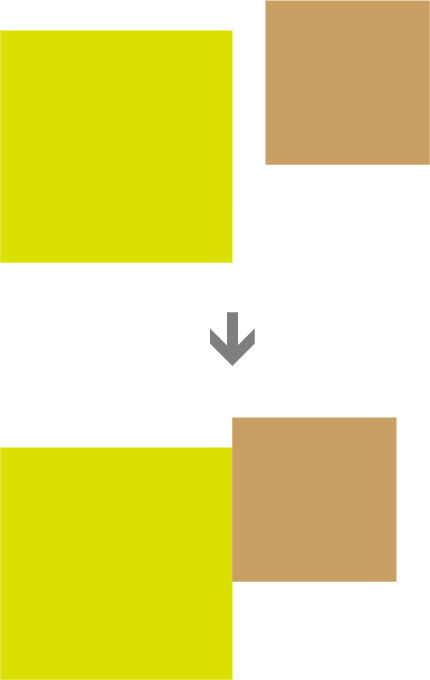
次のようにオブジェクトをくっつけたい、というご質問をいただきました。

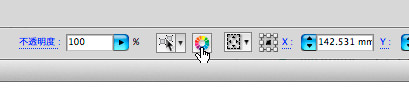
ライブカラー(正式名称はオブジェクトを再配色)は、Illustrator CS3から搭載されているので、かれこれ5年近くになりますが、なぜか認知度が低いようです。
紹介の仕方のひとつとして「ライブカラーは、カラーバリエーションを作るのに便利」という切り口がありますが、それだけではありません。Illustratorでの着色(カラーリング)作業のワークフローを覆してしまうほど、ぶっとんでいるのがライブカラーです。

従来のIllustratorでの着色(カラーリング)作業のワークフロー
あえて説明するまでもありませんが、Illustratorでの着色(カラーリング)作業は次のような流れで行います。
- オブジェクトを選択する
- カラーリングを行う
- 異なるオブジェクトを選択する
- カラーリングを行う
この際、ちょっと面倒なのが、
- グループ化がかかっているとオブジェクトの選択が面倒
- グラデーション内に同じカラーが使われていても、異なるインターフェイスでカラーリングを行わなければならない
前回は、ポイントテキストの場合、今回はテキストボックスの場合です(テキストボックスの場合、前回のようにタブルーラーだけでは設定できません)。